-

Как вставить картинку в HTML – База знаний Timeweb Community -

Как уменьшить размер HTML и оптимизировать код страниц -

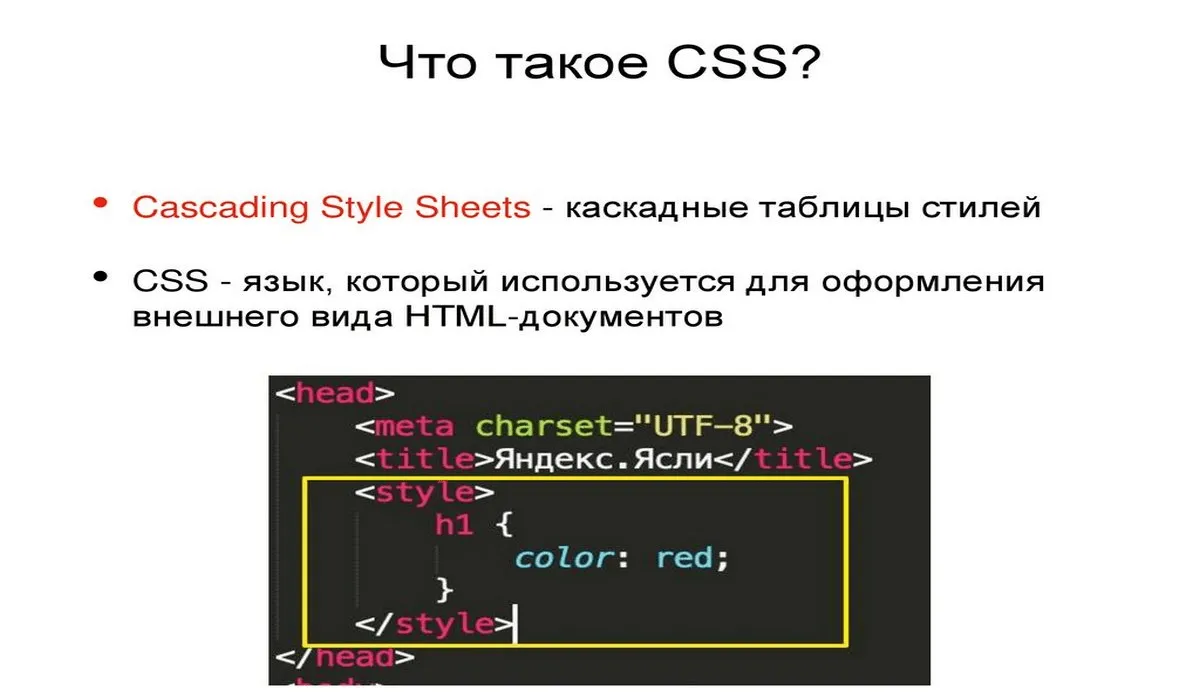
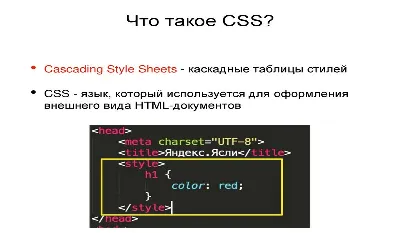
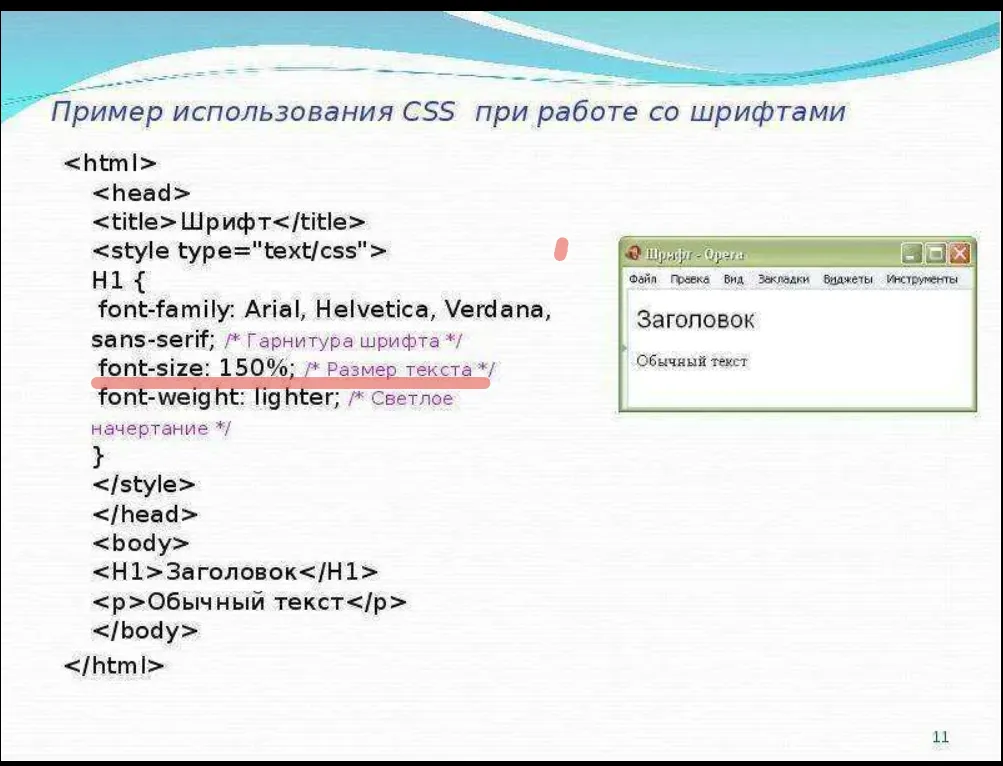
Что такое CSS и для чего его используют?Что такое CSS и для чего его используют? - блог CODDY в Москве -

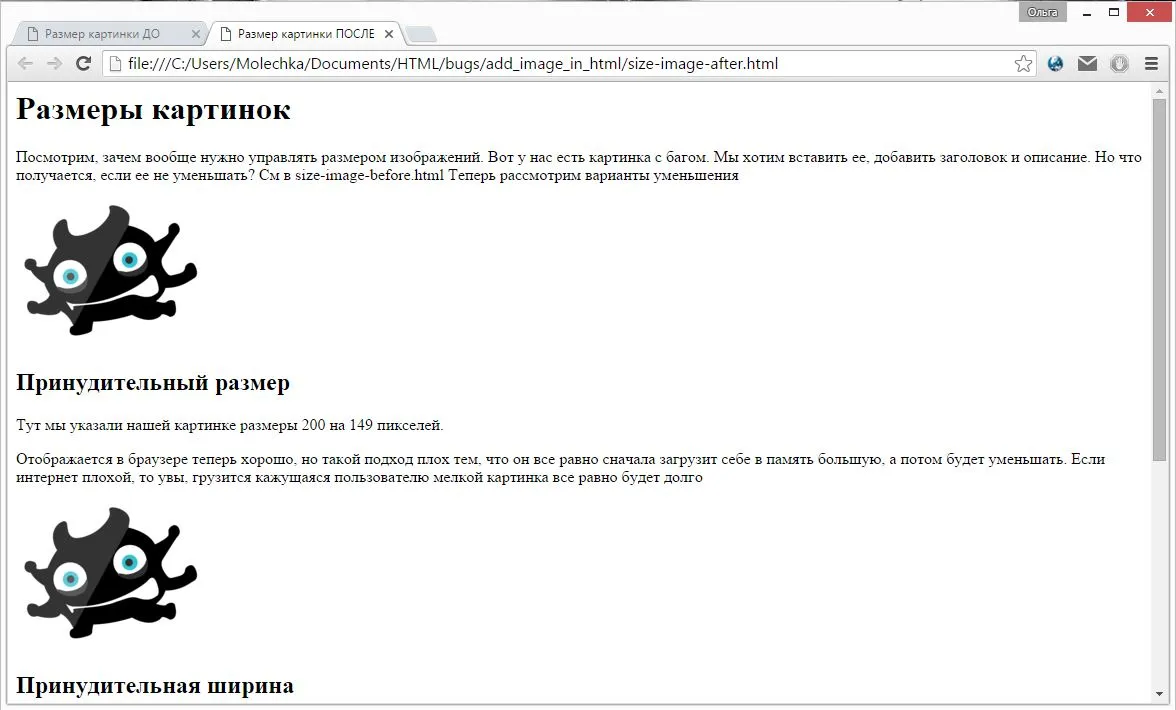
Жизнь - это движение! А тестирование - это жизнь :): HTML. Как добавить картинку и уменьшить размер -
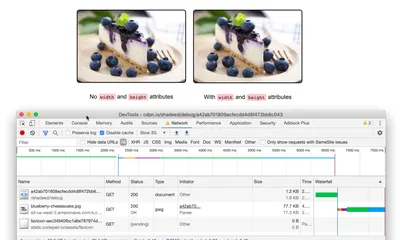
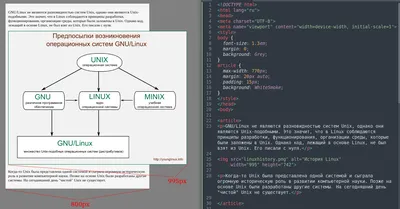
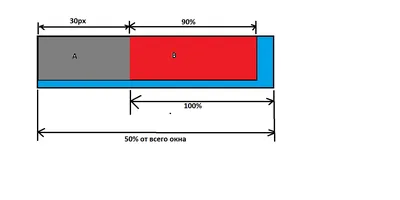
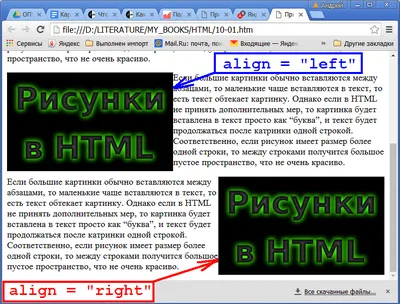
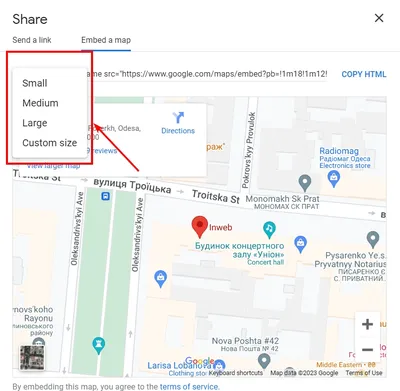
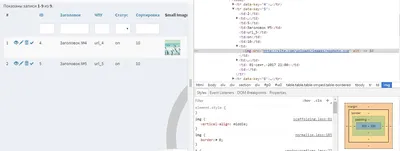
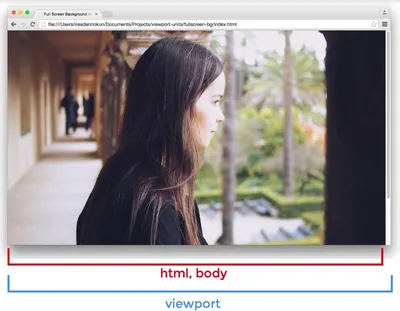
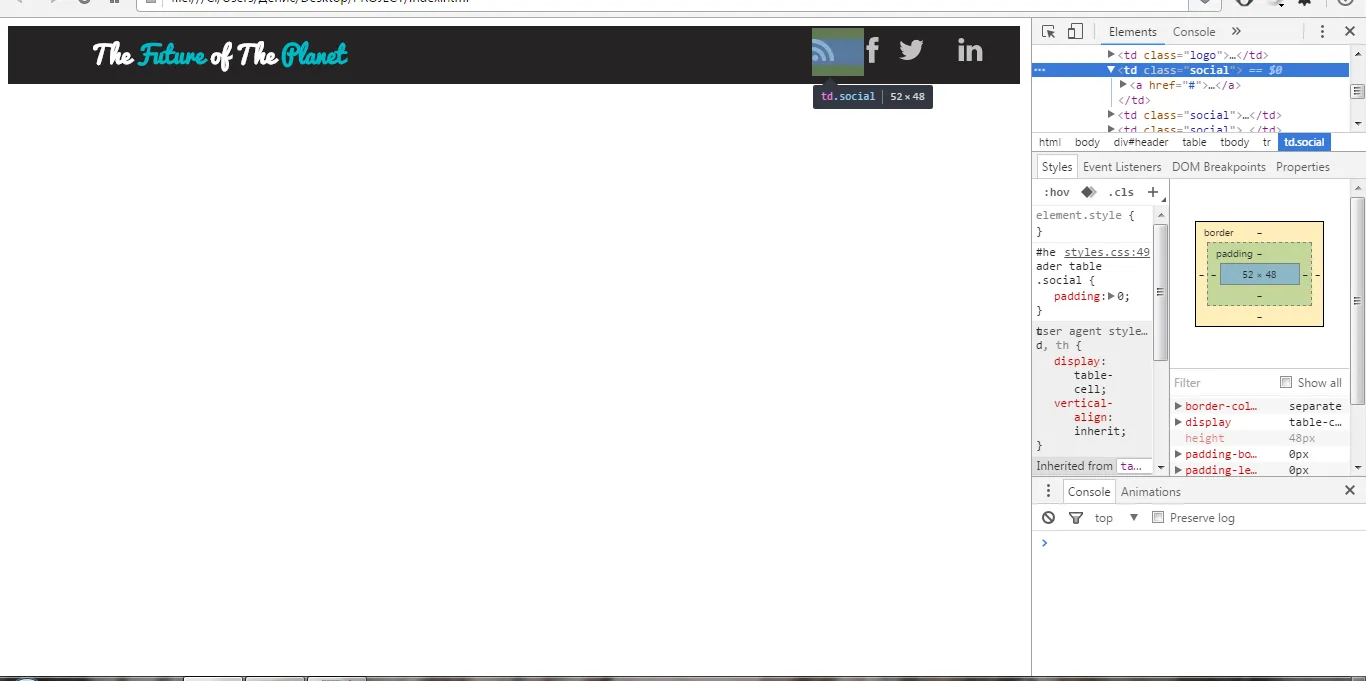
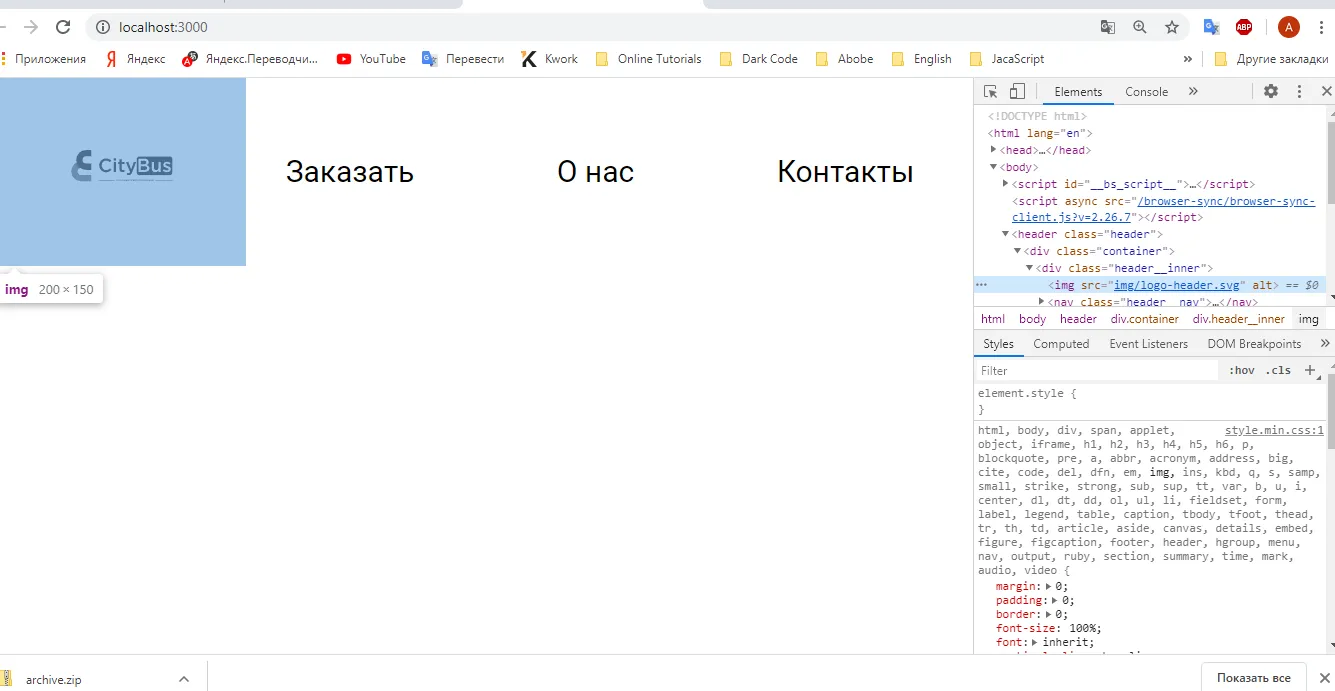
![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-52-thumb.webp)
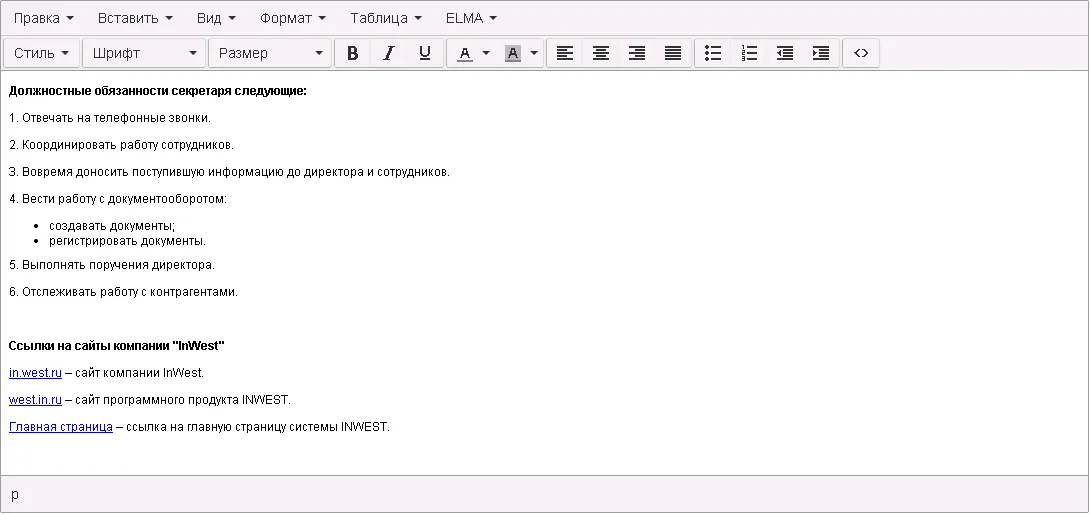
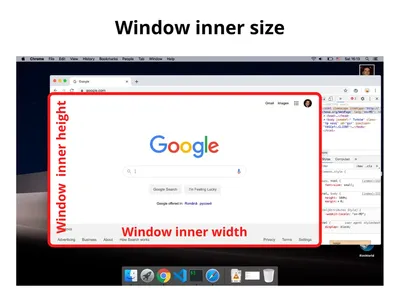
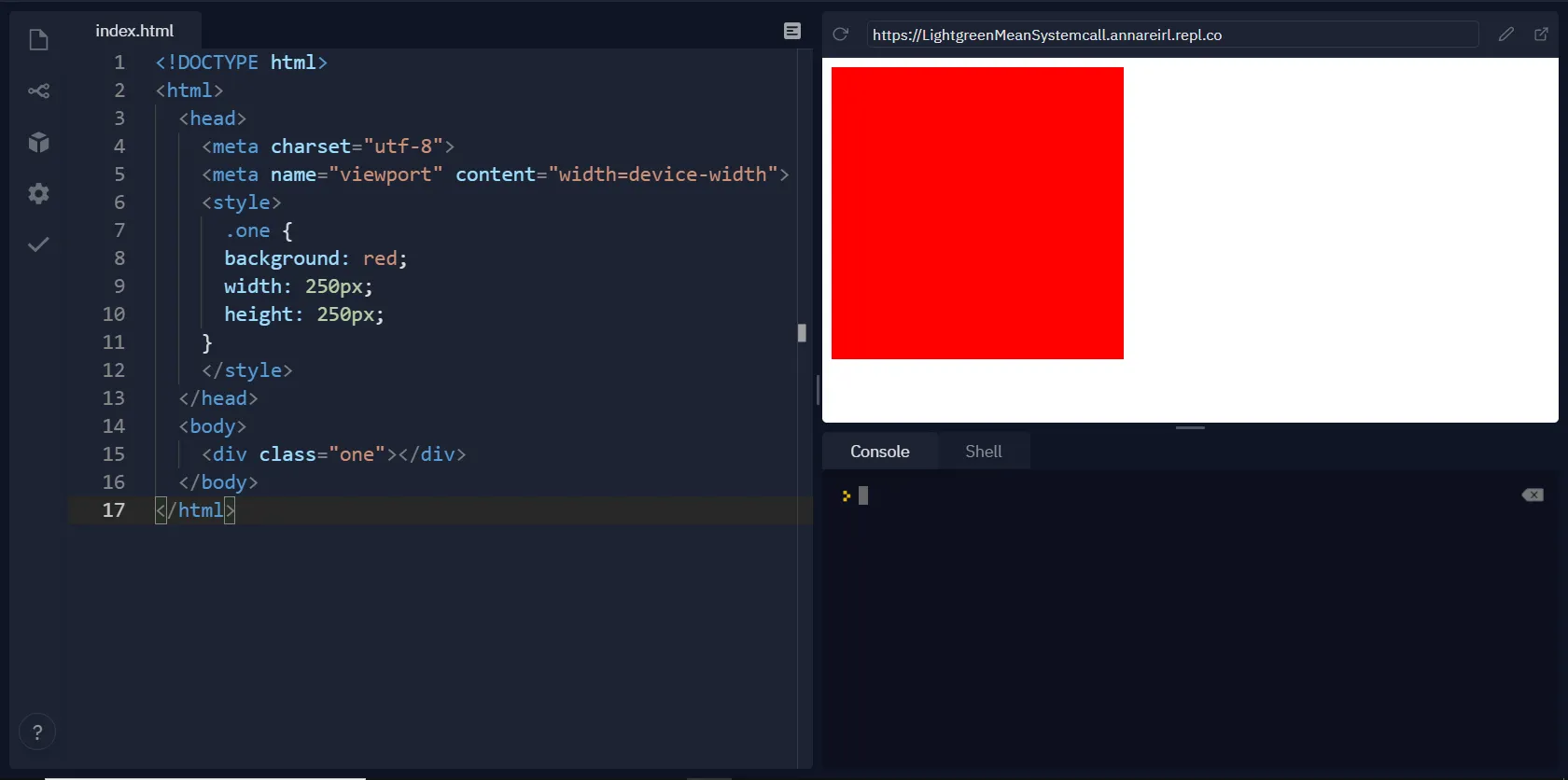
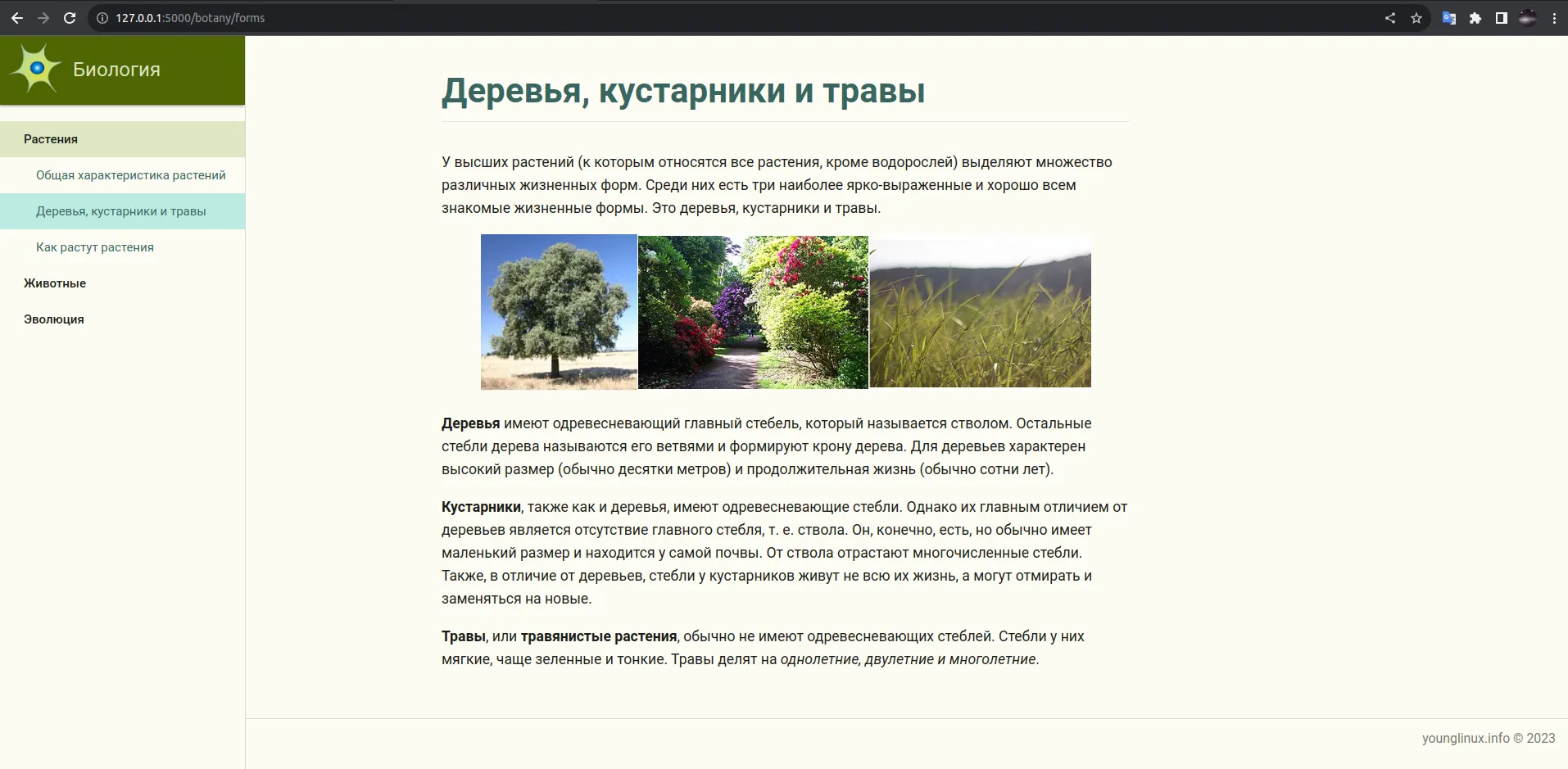
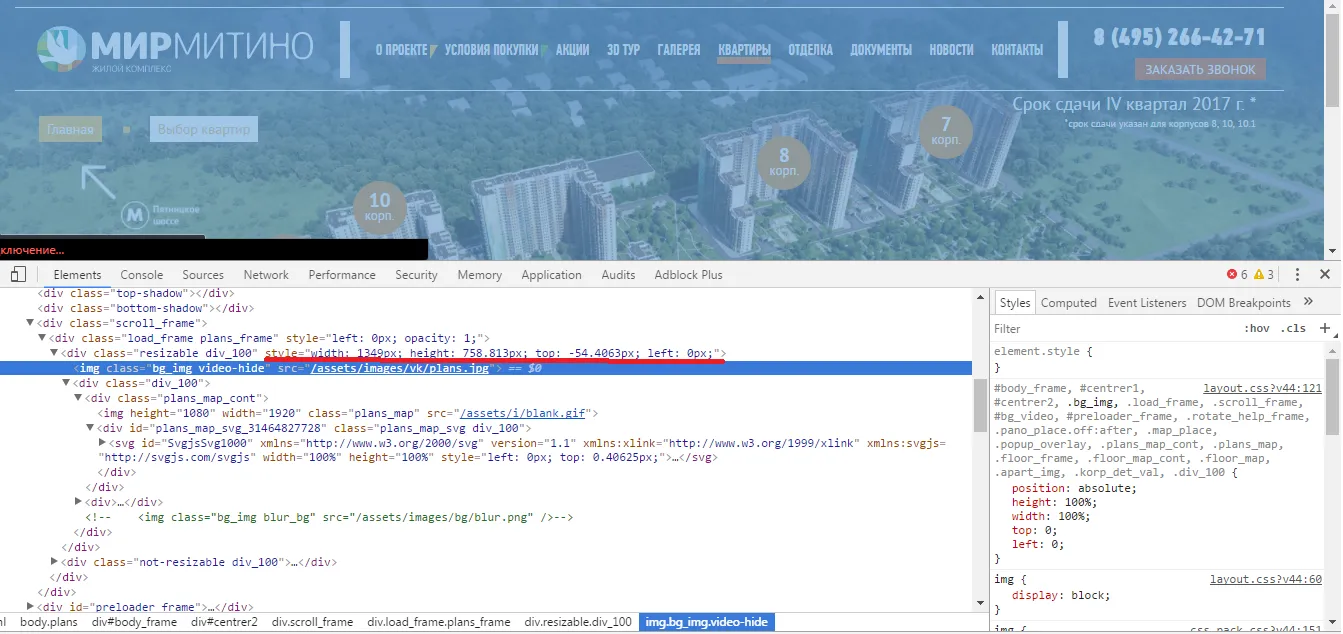
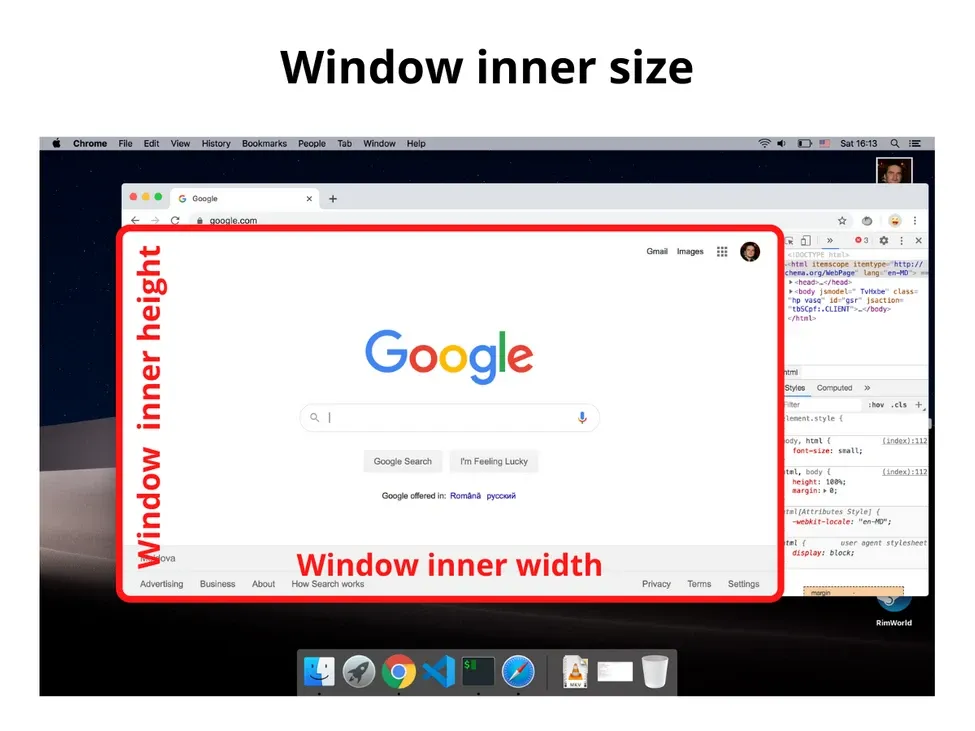
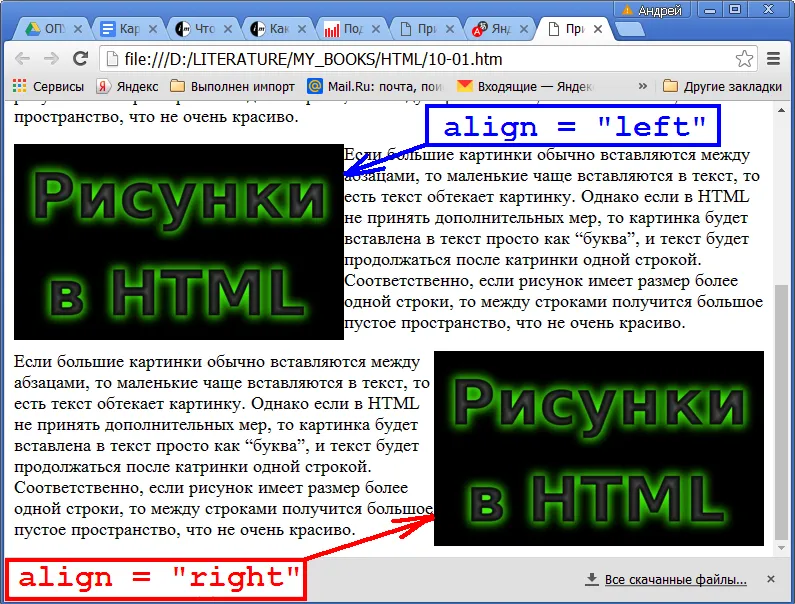
в закладки] Работа с изображениями в веб / Хабр -

Простой HTML, CSS шаблон макет на HTML5 для создания сайтов. - Фрилансер Евгений Соловьёв belltone - Портфолио - Работа #1858418 -

Создание сайтов HTML + CSS - курсы обучения в школе программирования Kibrium в Екатеринбурге -
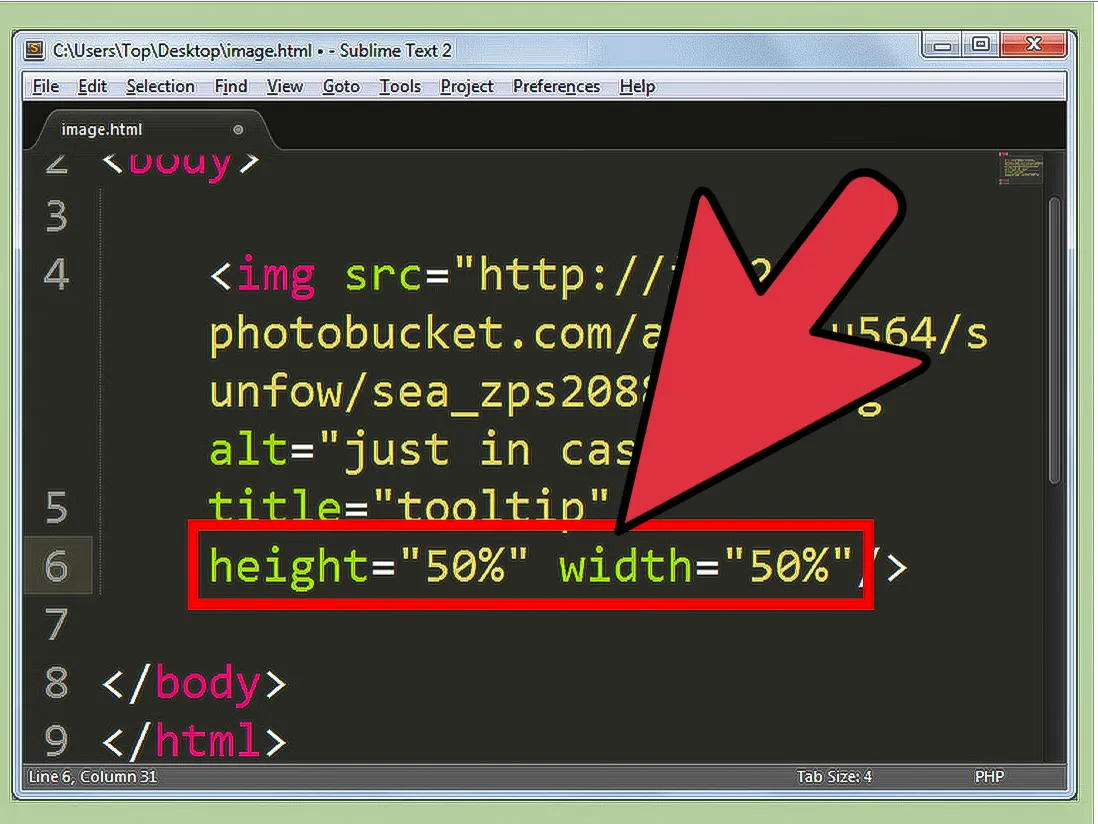
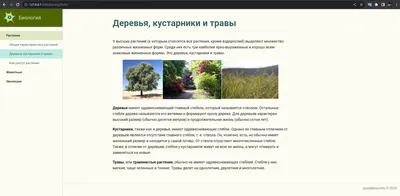
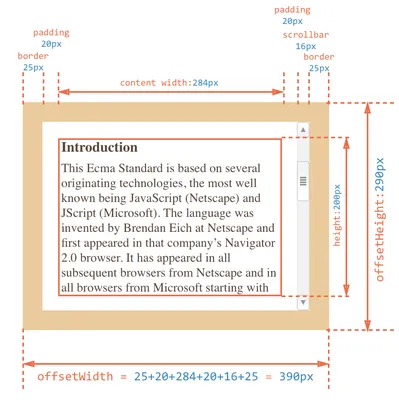
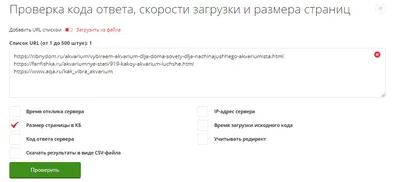
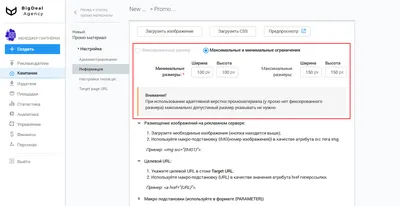
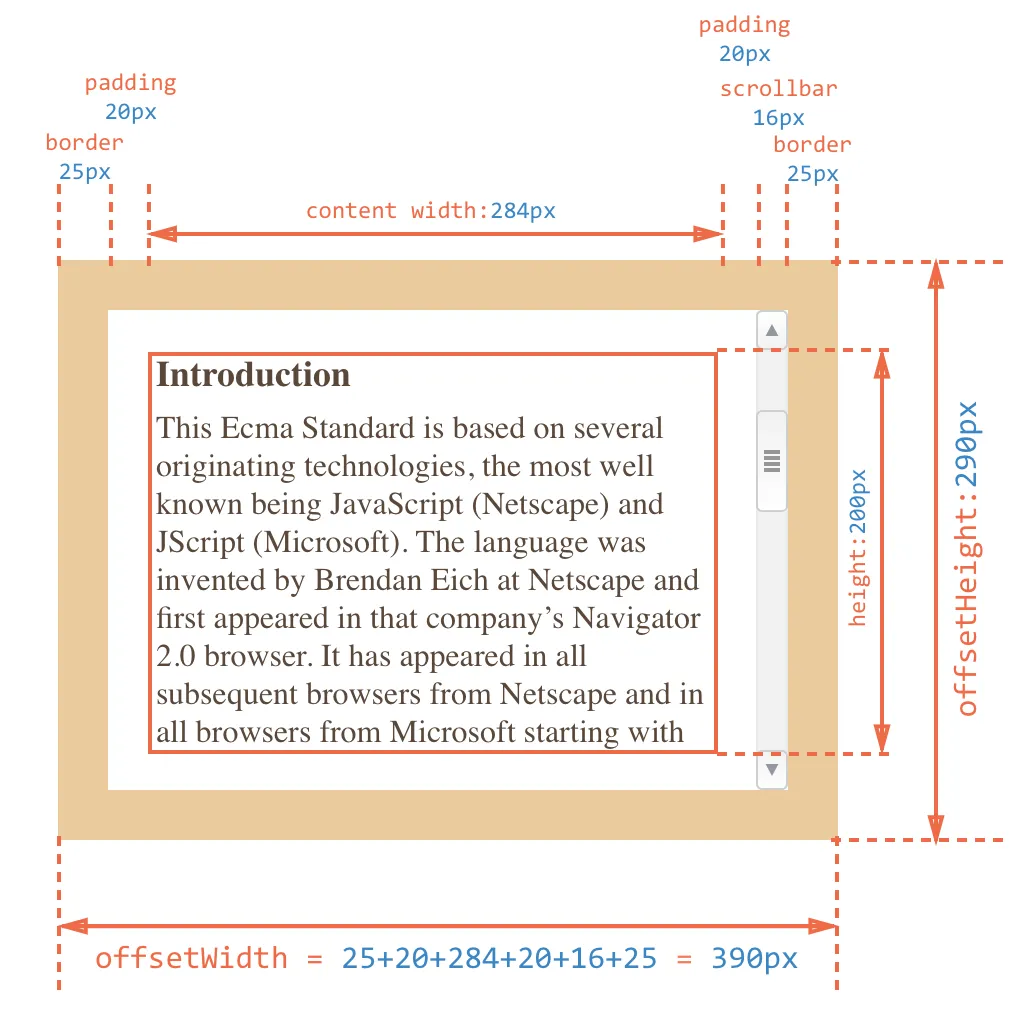
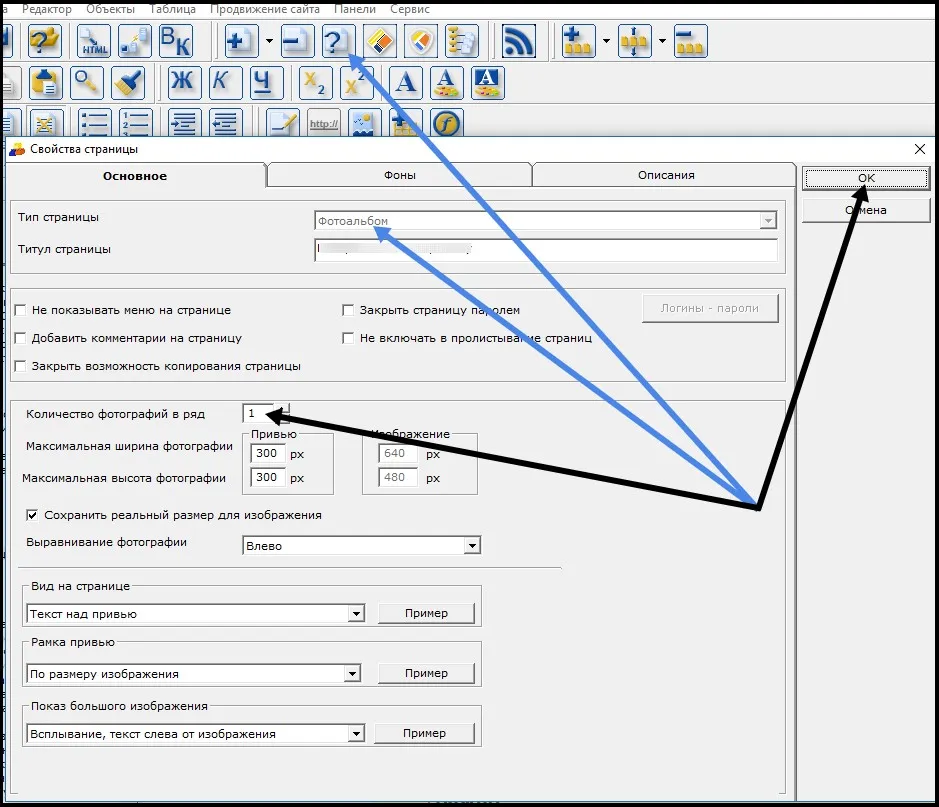
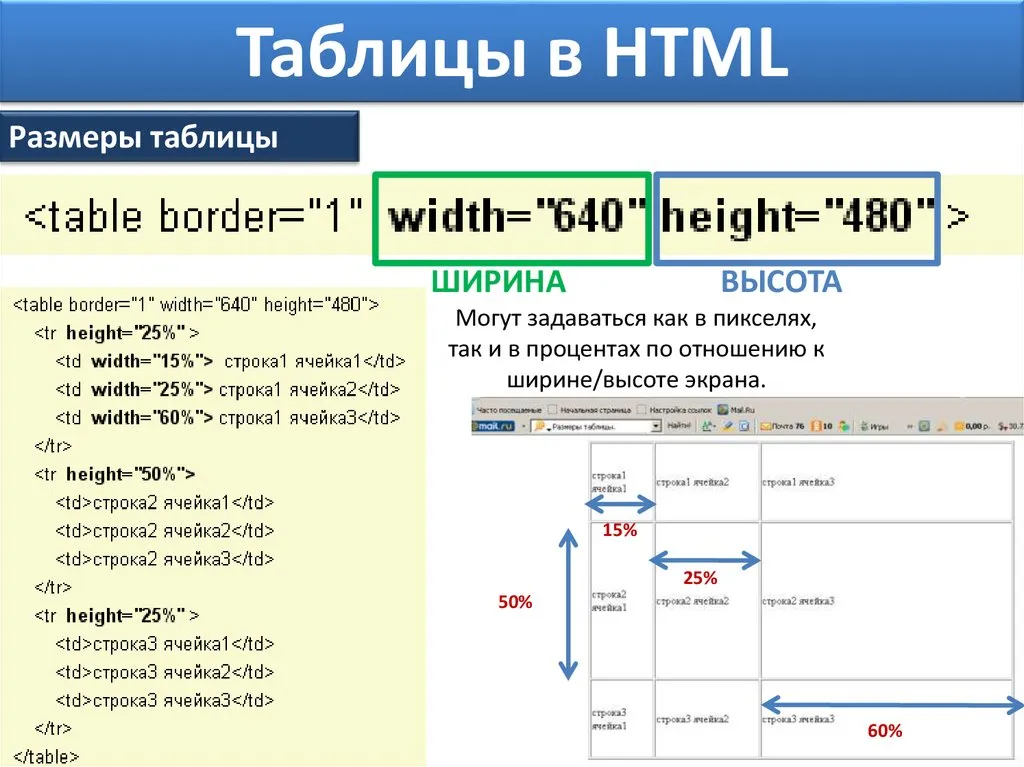
![docs:opop28.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] docs:opop28.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука']](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-56-thumb.webp)
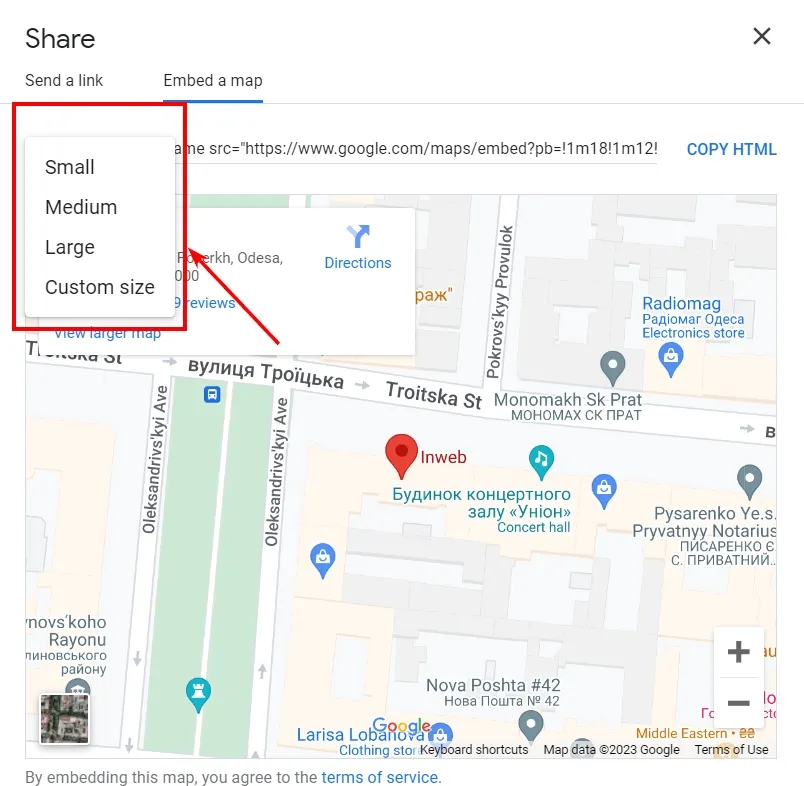
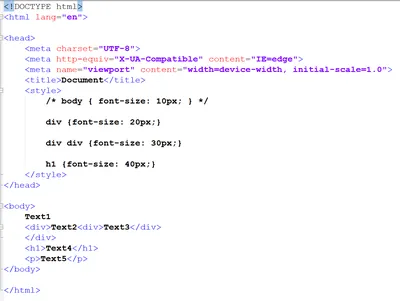
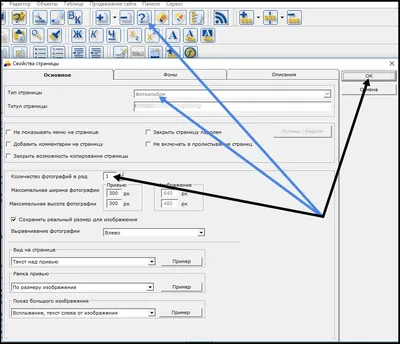
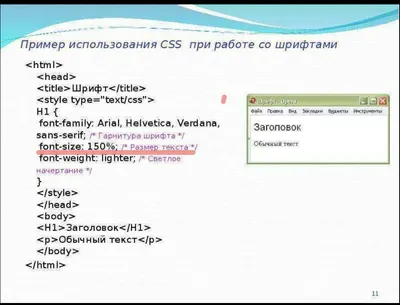
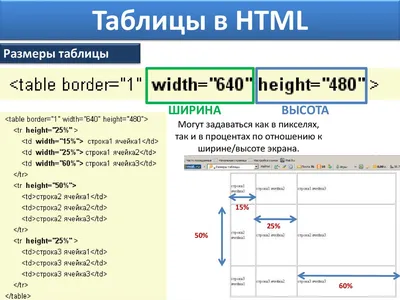
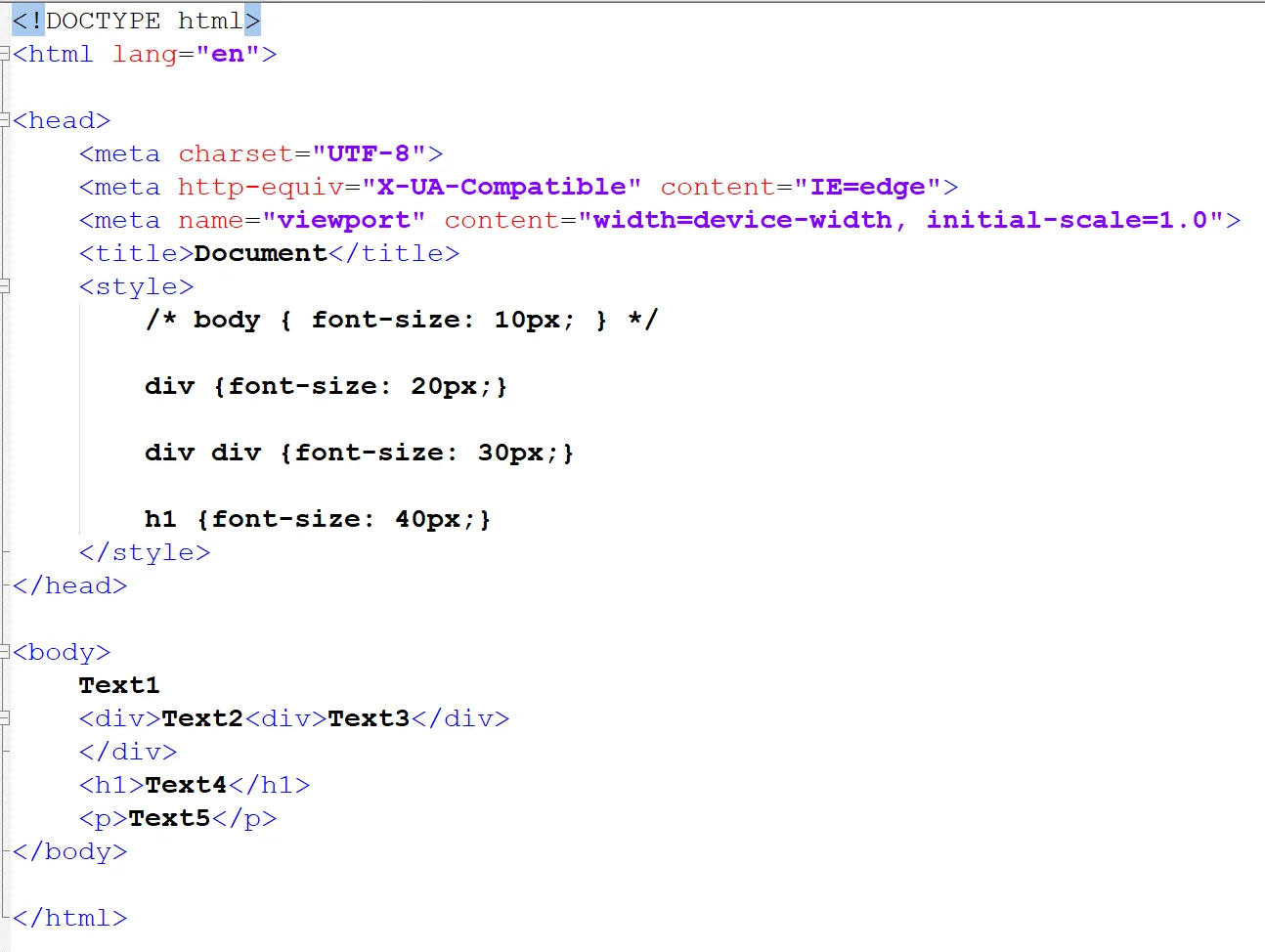
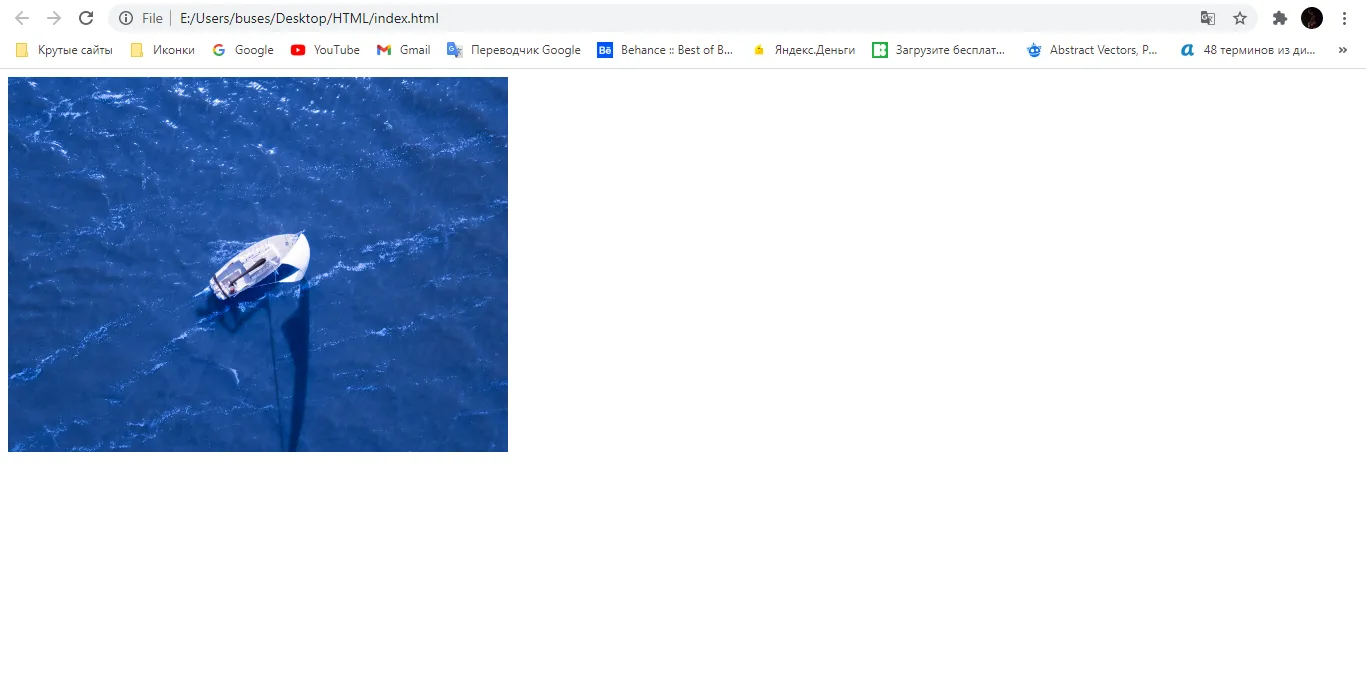
docs:opop28.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] -

Верстка — что это такое и зачем нужно верстать сайты: полезные советы -

Купить шаблон сайта Landing Page Негабаритный размер - Fashion One Page Clean Bootstrap HTML. Шаблон Landing Page. Артикул 75531 в за 6 700 Руб -

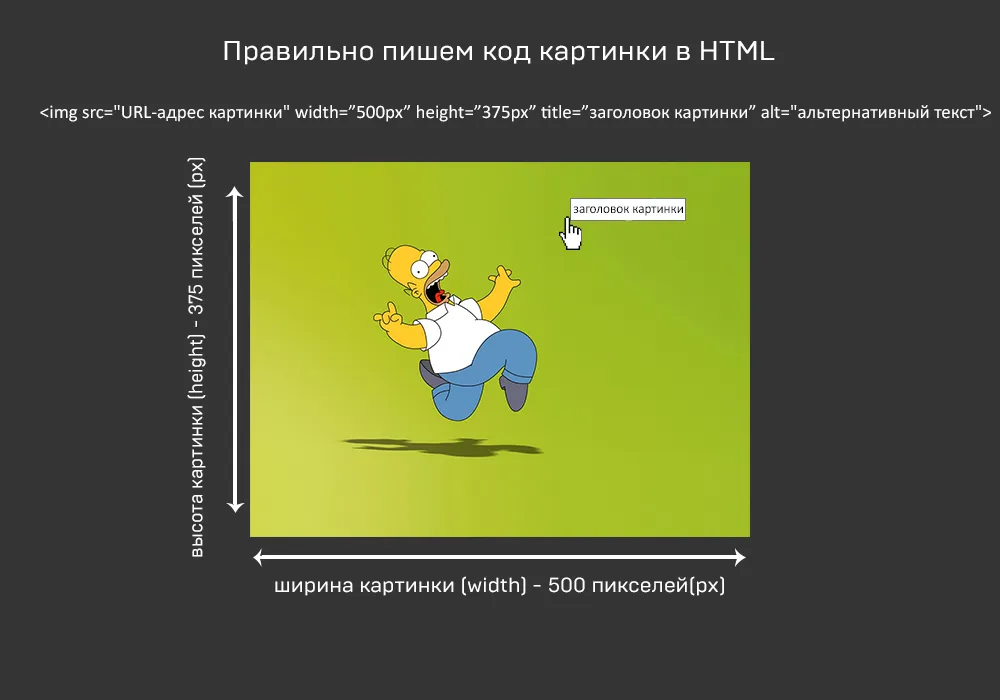
Правильно пишем код картинки в HTML | Пикабу -

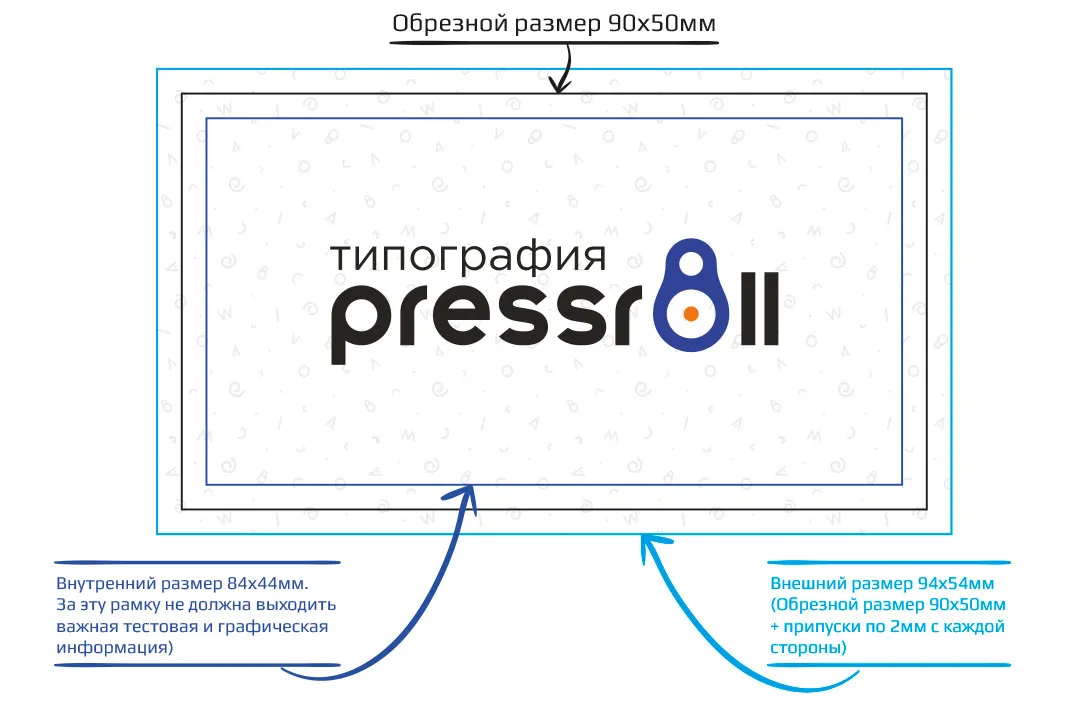
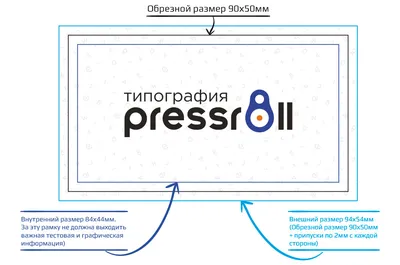
Технические требования к печати листовок и визиток в типографии | Pressroll -

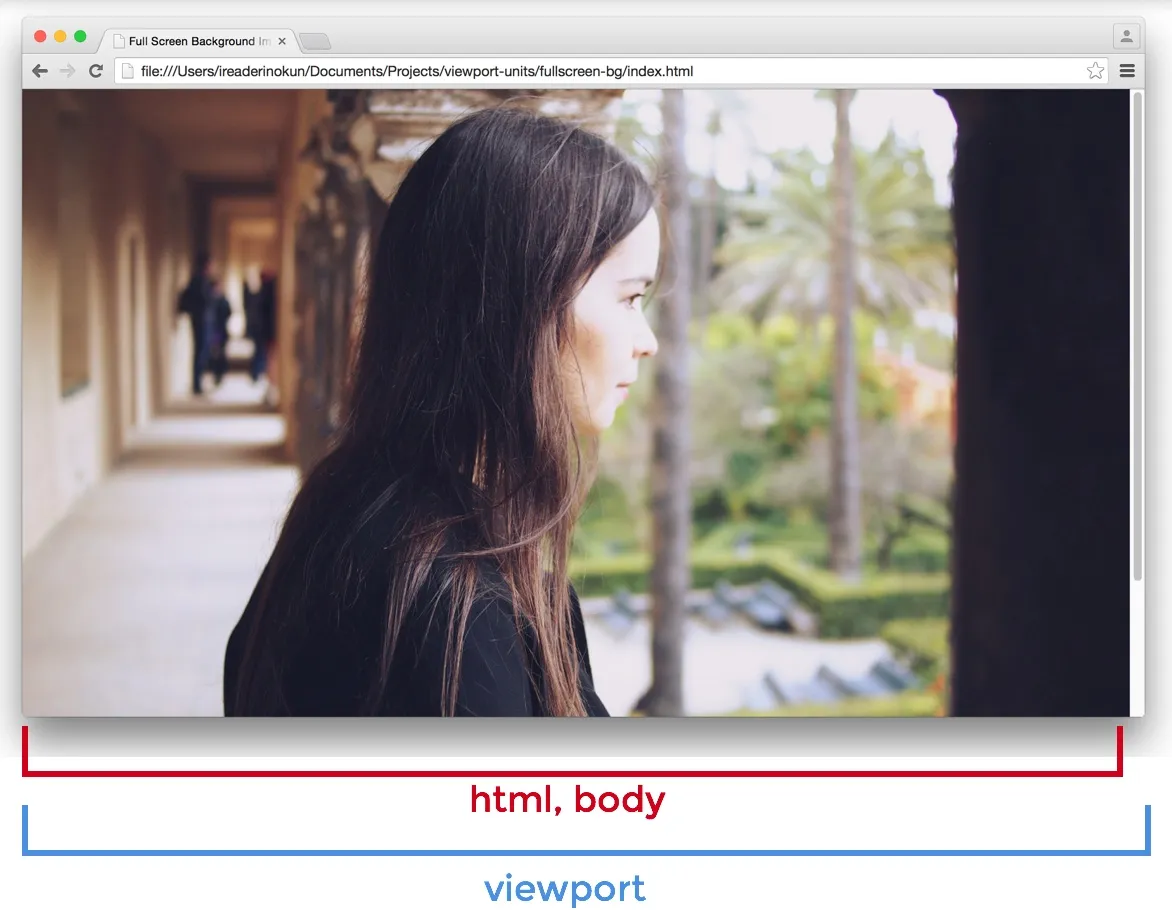
Единицы viewport против процентов – front-end.su -

Размеры и позиционирование изображений на веб-страницах с помощью CSS и HTML -

html - Вычисление ширины input - Stack Overflow на русском -

html5 - HTML Размер изображения деформирован - Stack Overflow на русском -

Размеры и прокрутка элементов -

JavaScript: 4 способа получить width и height элемента -

Изменение размера графических элементов -

Блочная модель | GoIT HTML+CSS textbook -

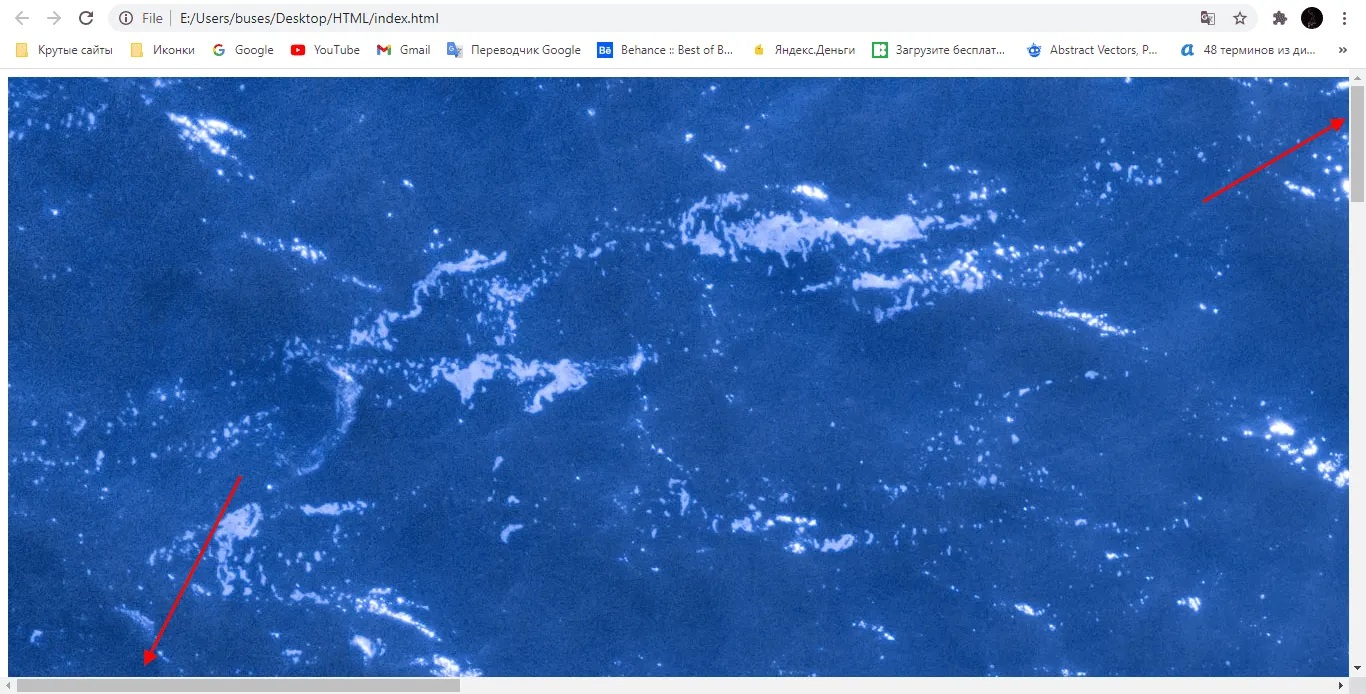
html - Как сделать масштабирование изображения под размер экрана без скролла страницы? - Stack Overflow на русском -

Высота строки HTML — идеальная высота строки HTML -

html - Авто-размер фото - Stack Overflow на русском -

Жизнь - это движение! А тестирование - это жизнь :): HTML. Как добавить картинку и уменьшить размер -

Работа с таблицами на HTML | Web - Программирования | Разработка интернет приложений | Дзен -

html - Почему когда в коде выставляю определённый размер шрифта в браузере он отображается совсем другим? - Stack Overflow на русском -

Как получить размеры экрана, окна и веб-страницы в JavaScript? / Хабр -

Основы CSS - Руководство для самых маленьких -

inline-size ⚡️ HTML и CSS с примерами кода -

Размер шрифта CSS. Единицы измерения px, em, проценты — учебник CSS -

Изображения на страницу -

Изменение размера элемента внутри инстанса. Приёмы и фишки | by Андрей Насонов | Дизайн-кабак | Medium -

Как изменить размер шрифта в HTML — Бесплатный курс HTML - YouTube -

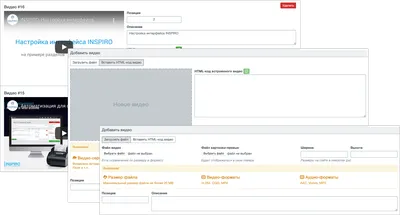
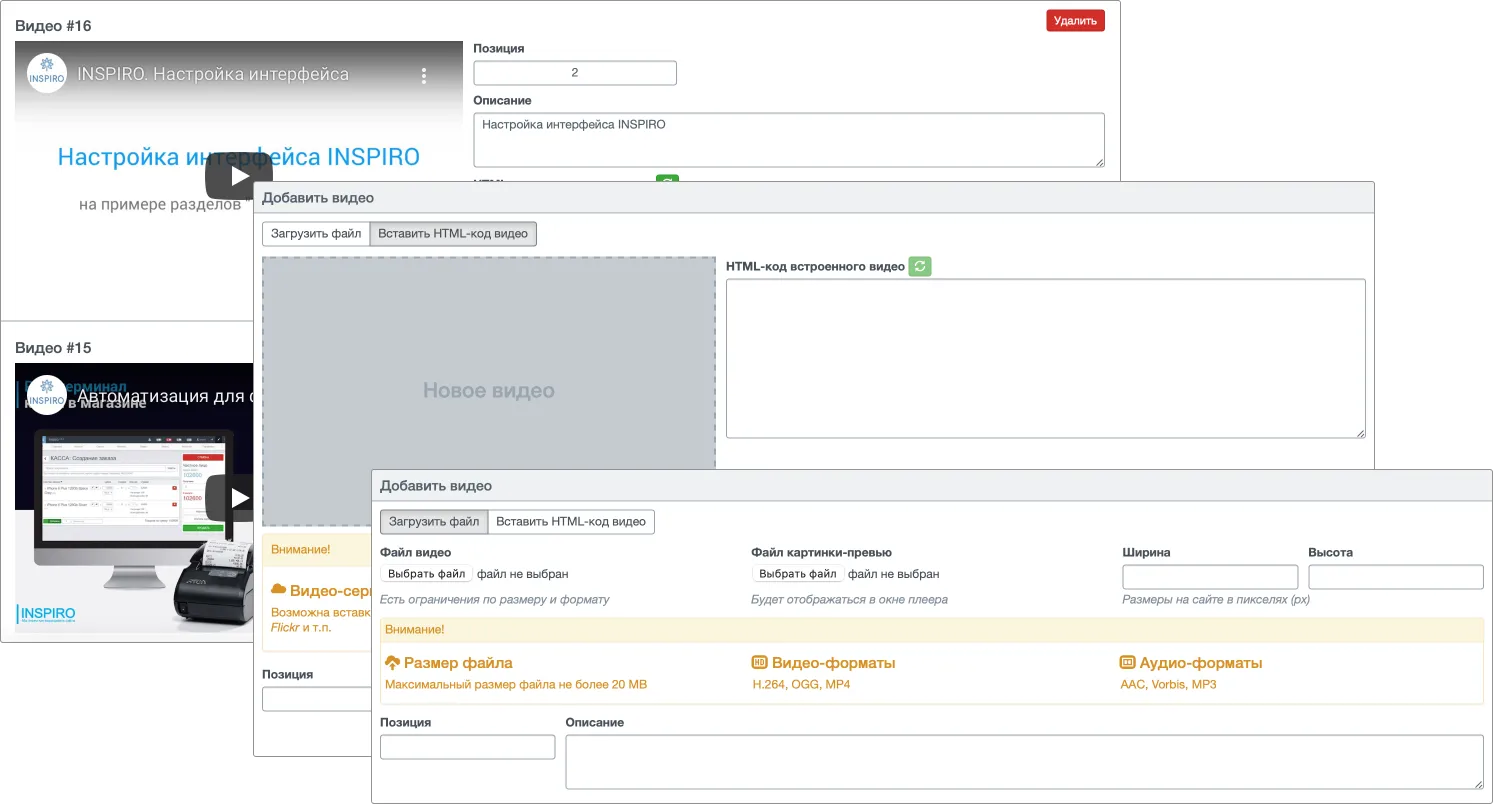
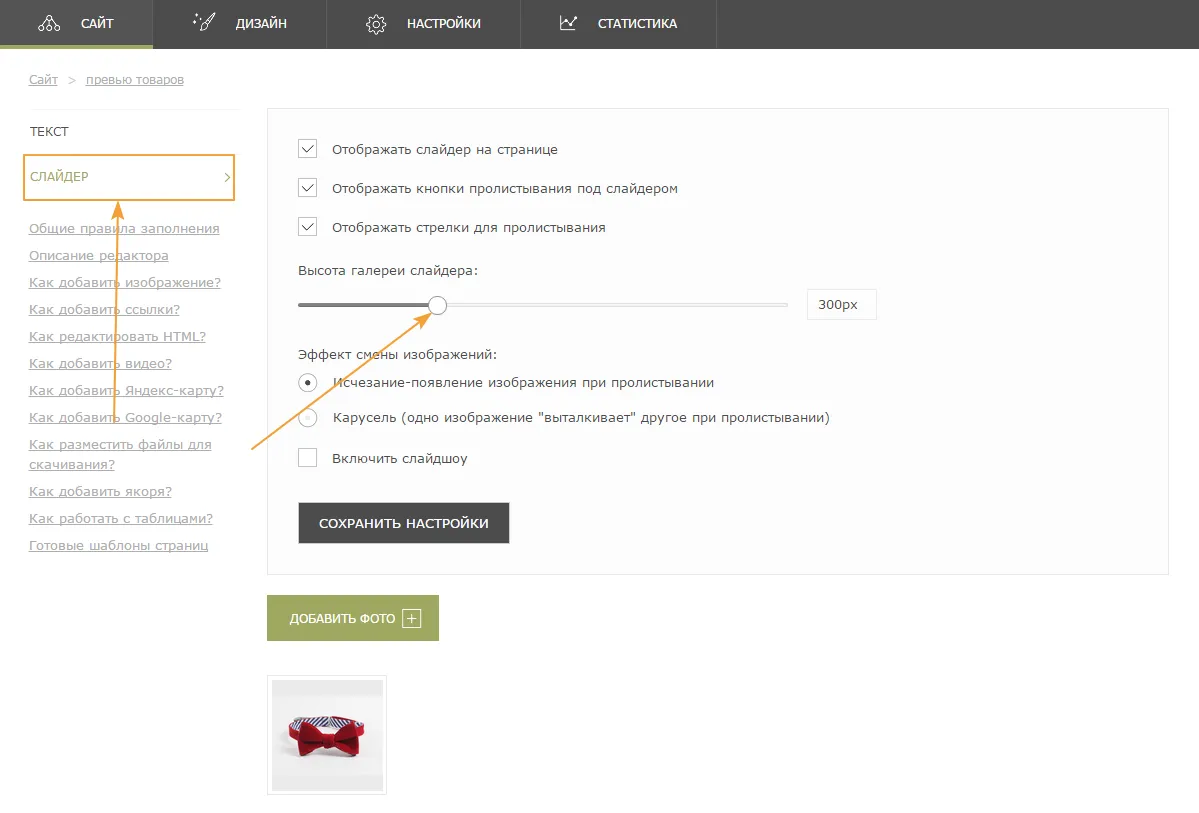
Редактирование раздела - Видео - Структура сайта - Работа с сайтом - Справочная информация INSPIRO - Inspiro.pro -

Добавление HTML-кода в пост блога Wix | Центр Поддержки | Wix.com -

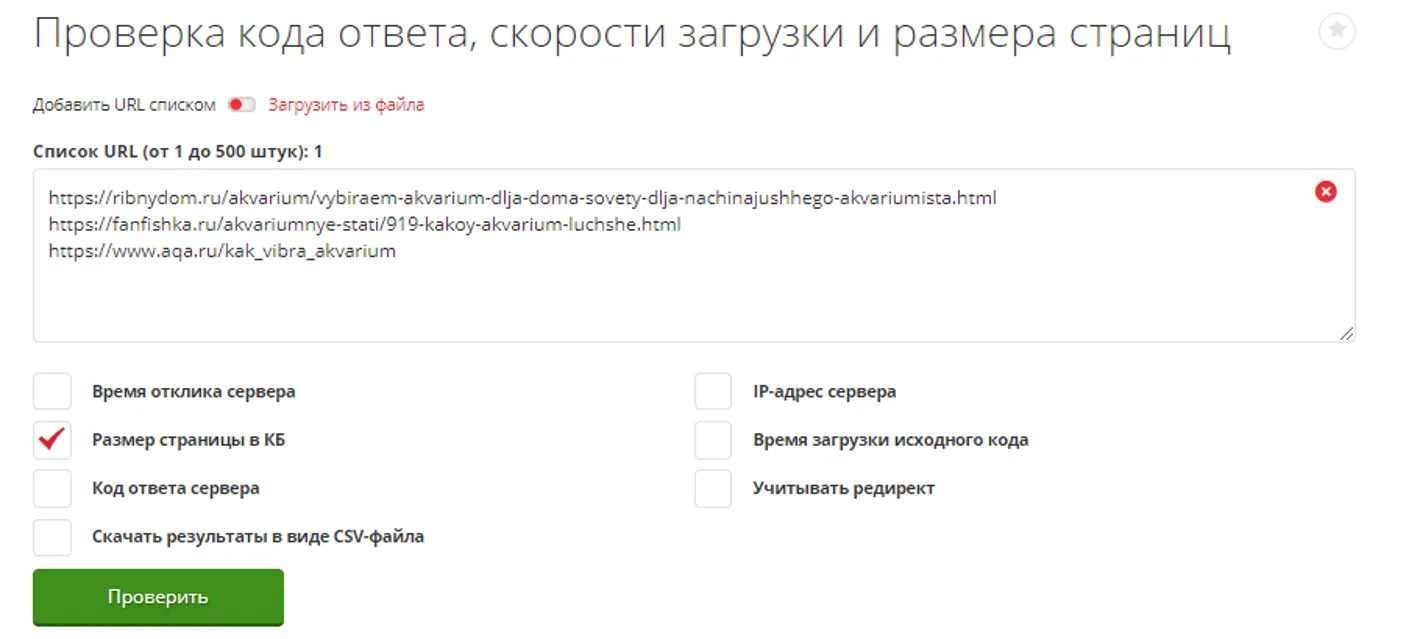
Проверить размер страницы сайта онлайн — узнать вес страницы в сервисе — Пиксель Тулс -

Произвольный HTML код -

Как уменьшить размер HTML и оптимизировать код страниц -

Как вставить картинку в HTML – База знаний Timeweb Community -

Полное руководство по геометрии DOM | MyJavaScript -

HTML/CSS: Используйте читаемые размеры шрифтов - Courses VANAR Moldova Chisinau -

CSS свойства | Вёрстка это просто | Дзен -
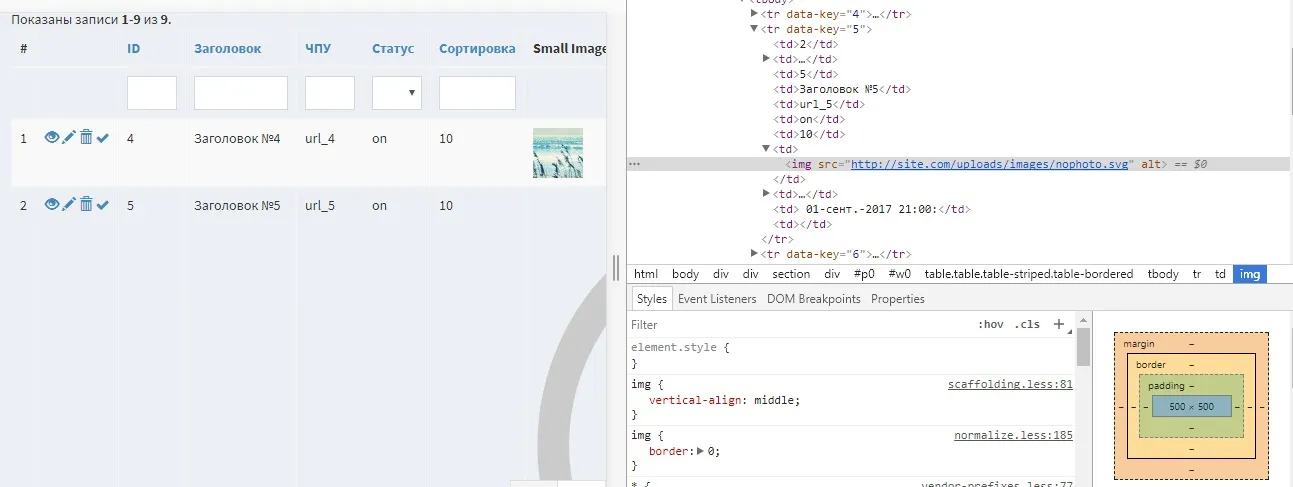
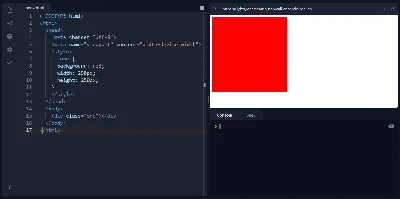
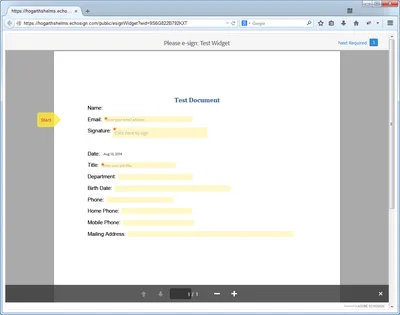
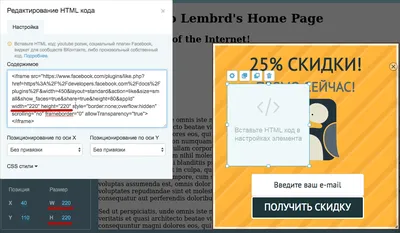
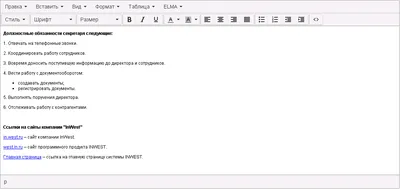
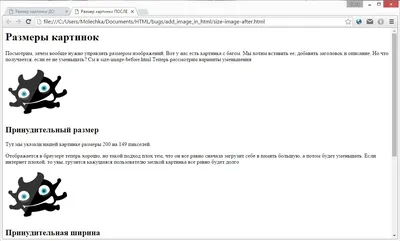
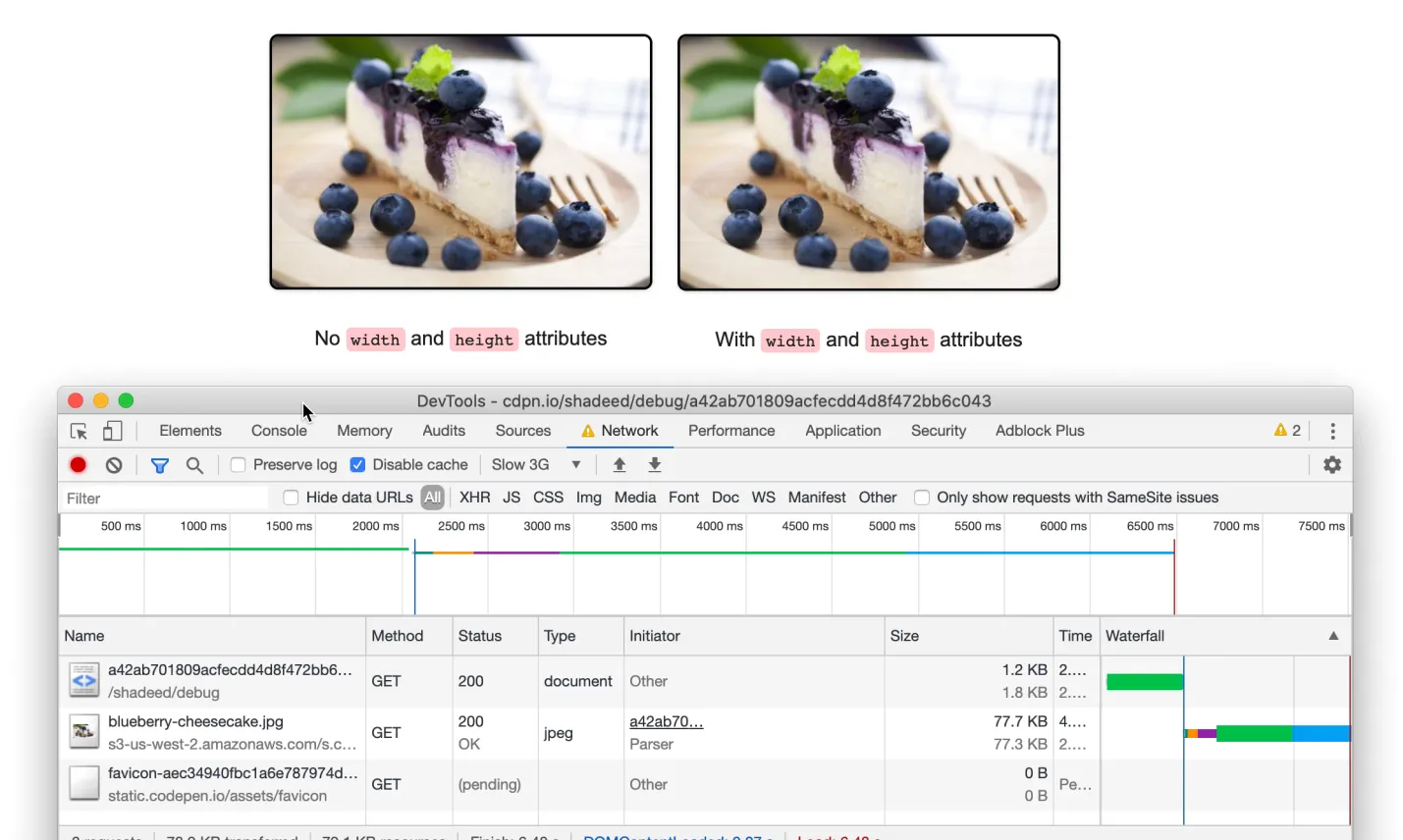
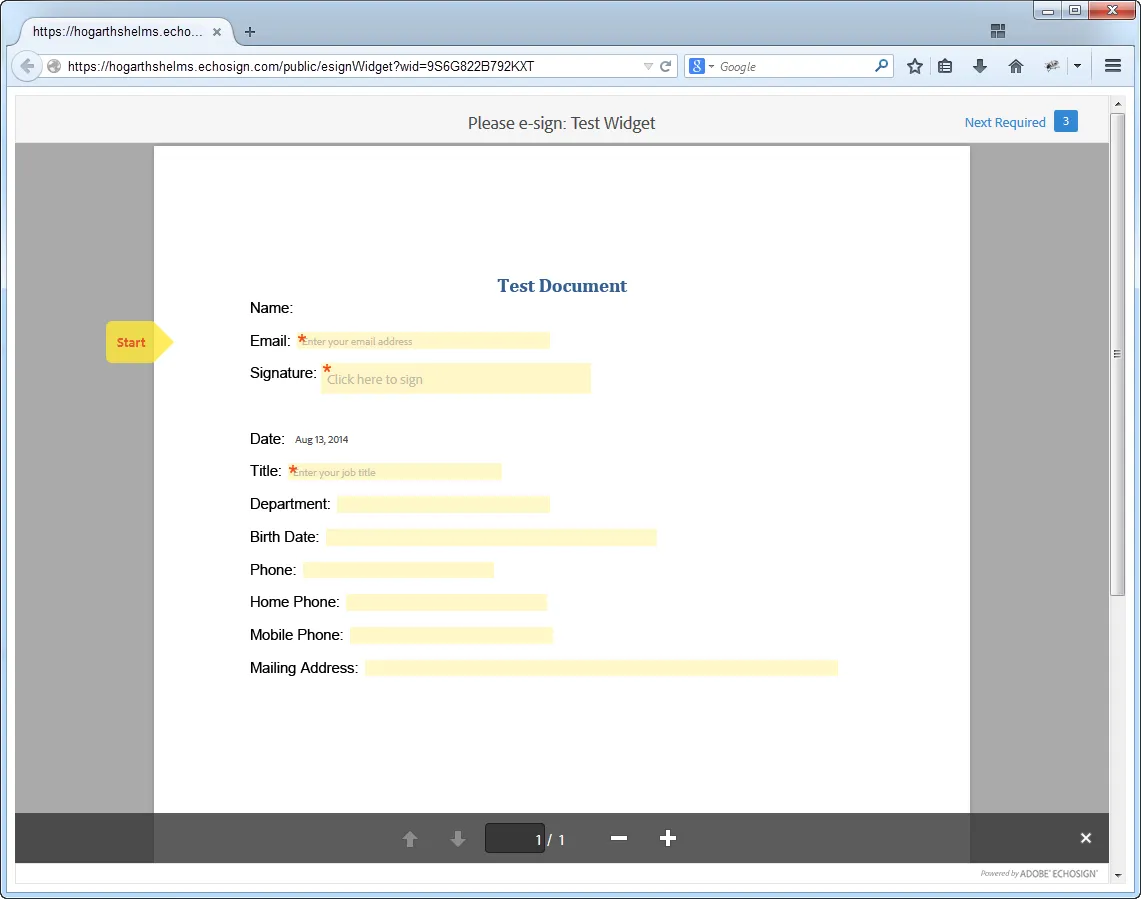
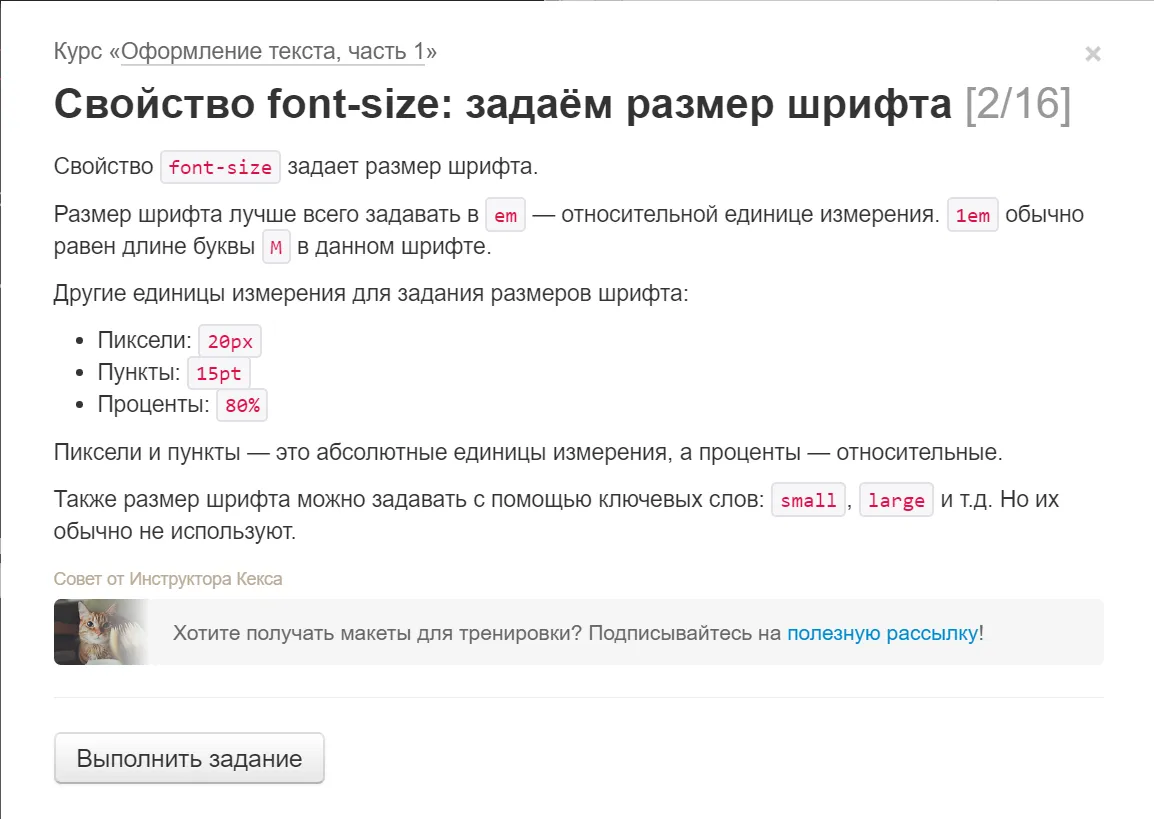
![docs:rpd51.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] docs:rpd51.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука']](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-34-thumb.webp)
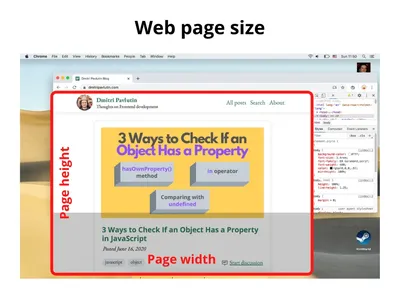
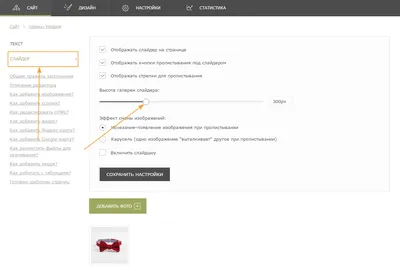
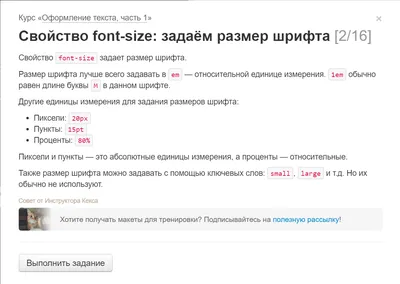
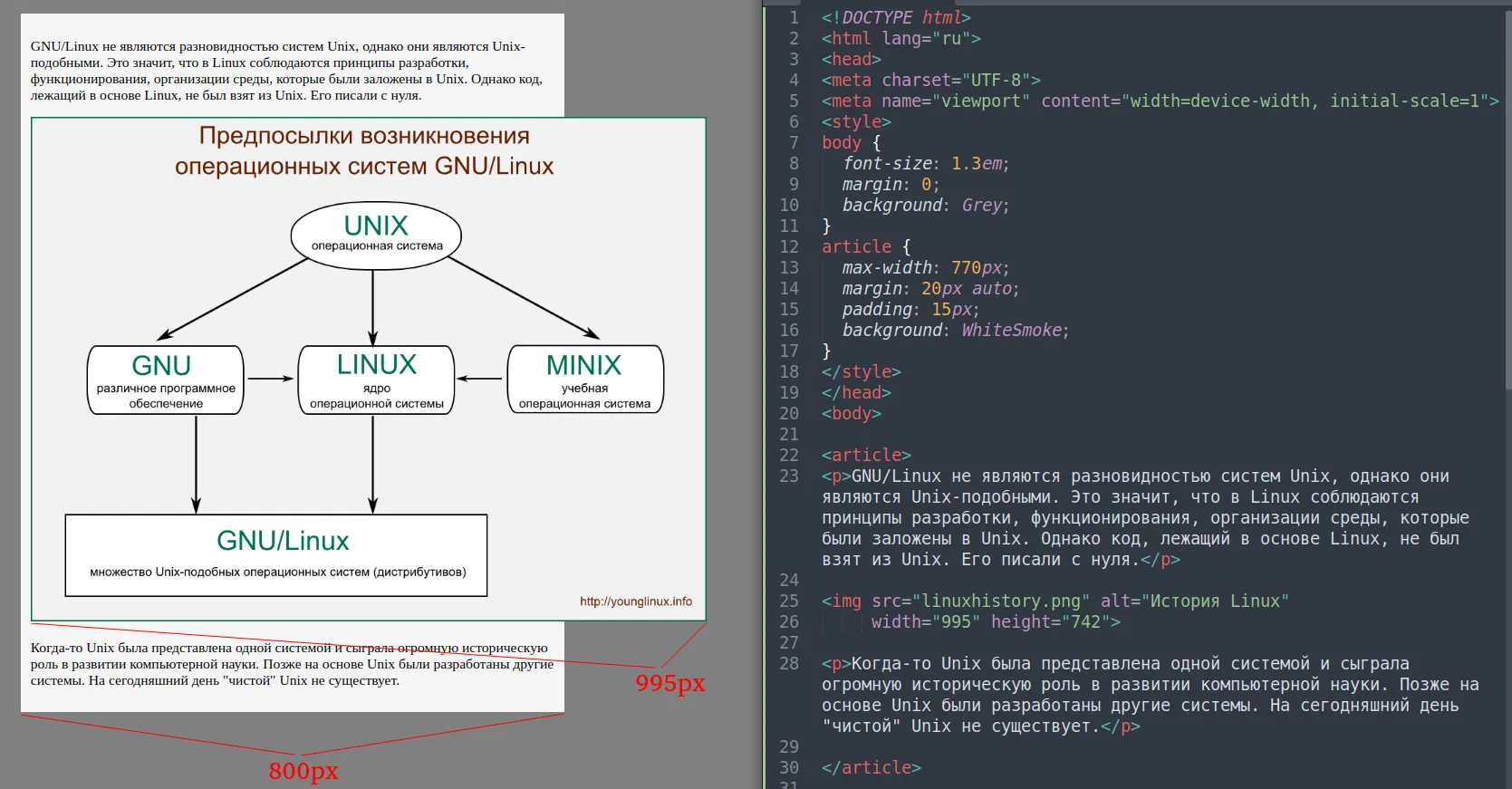
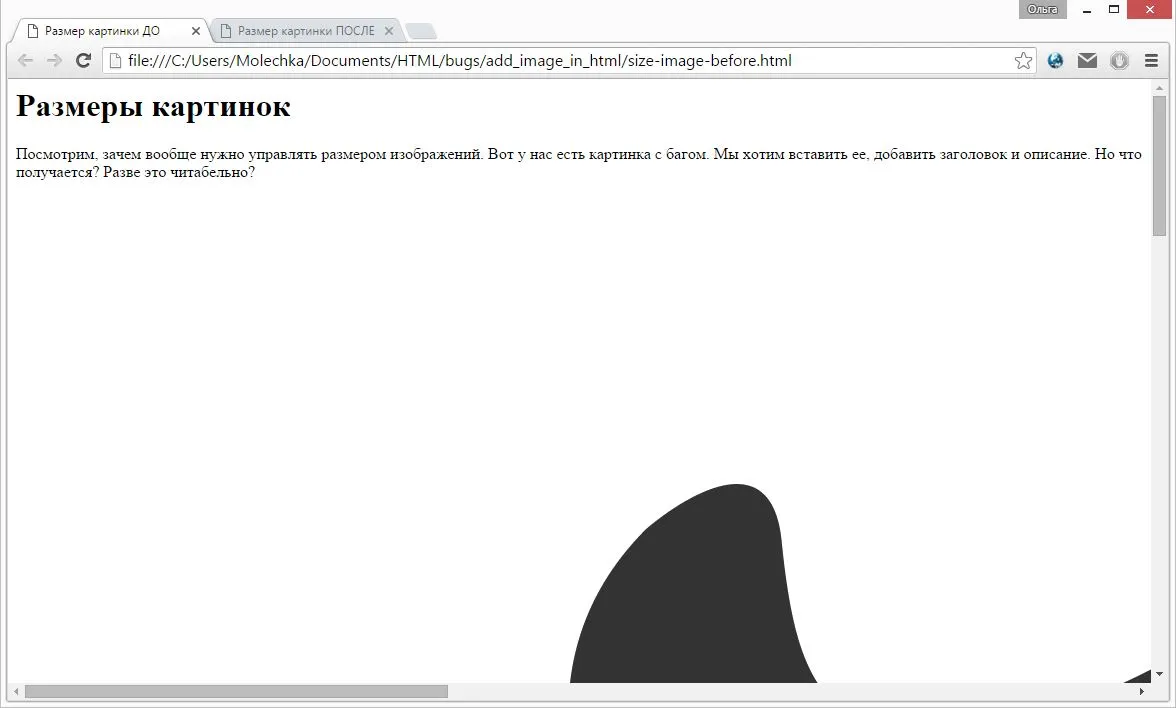
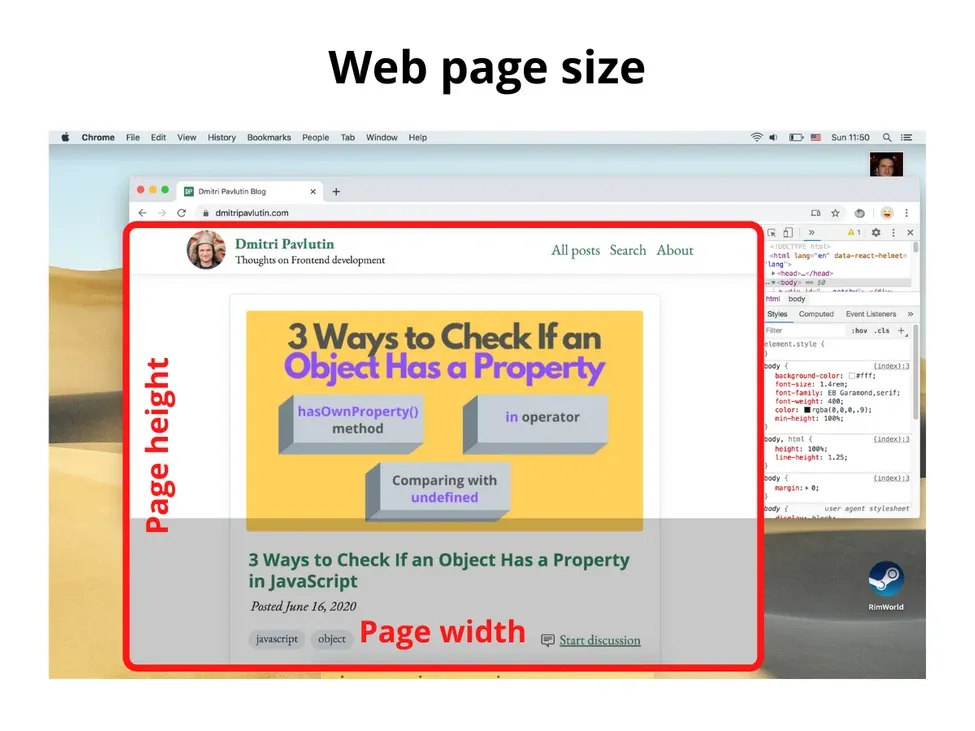
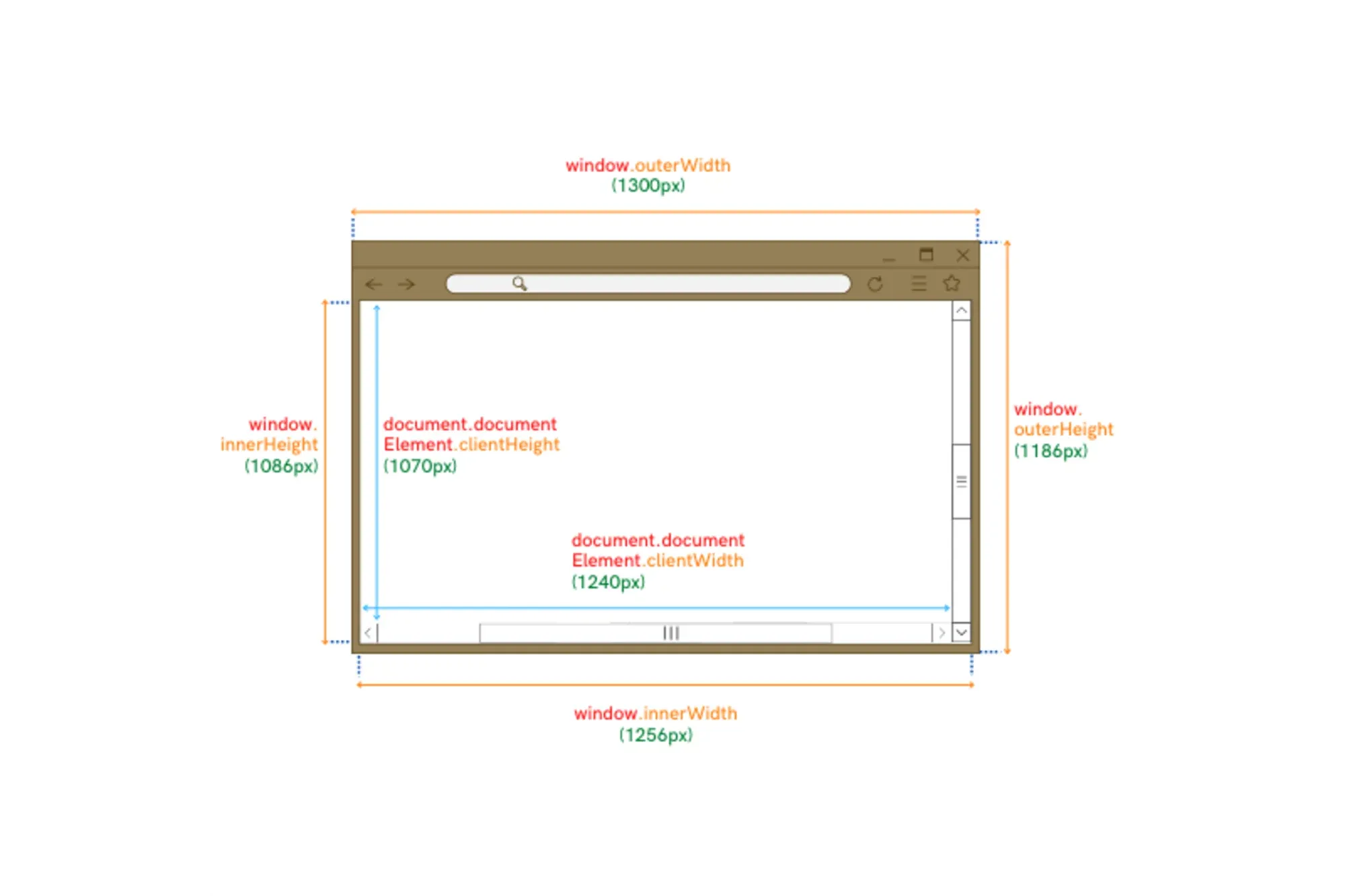
docs:rpd51.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] -

Разместить картинку, вставить текст, добавить заголовок: что такое HTML и как он работает | Блог РСВ -

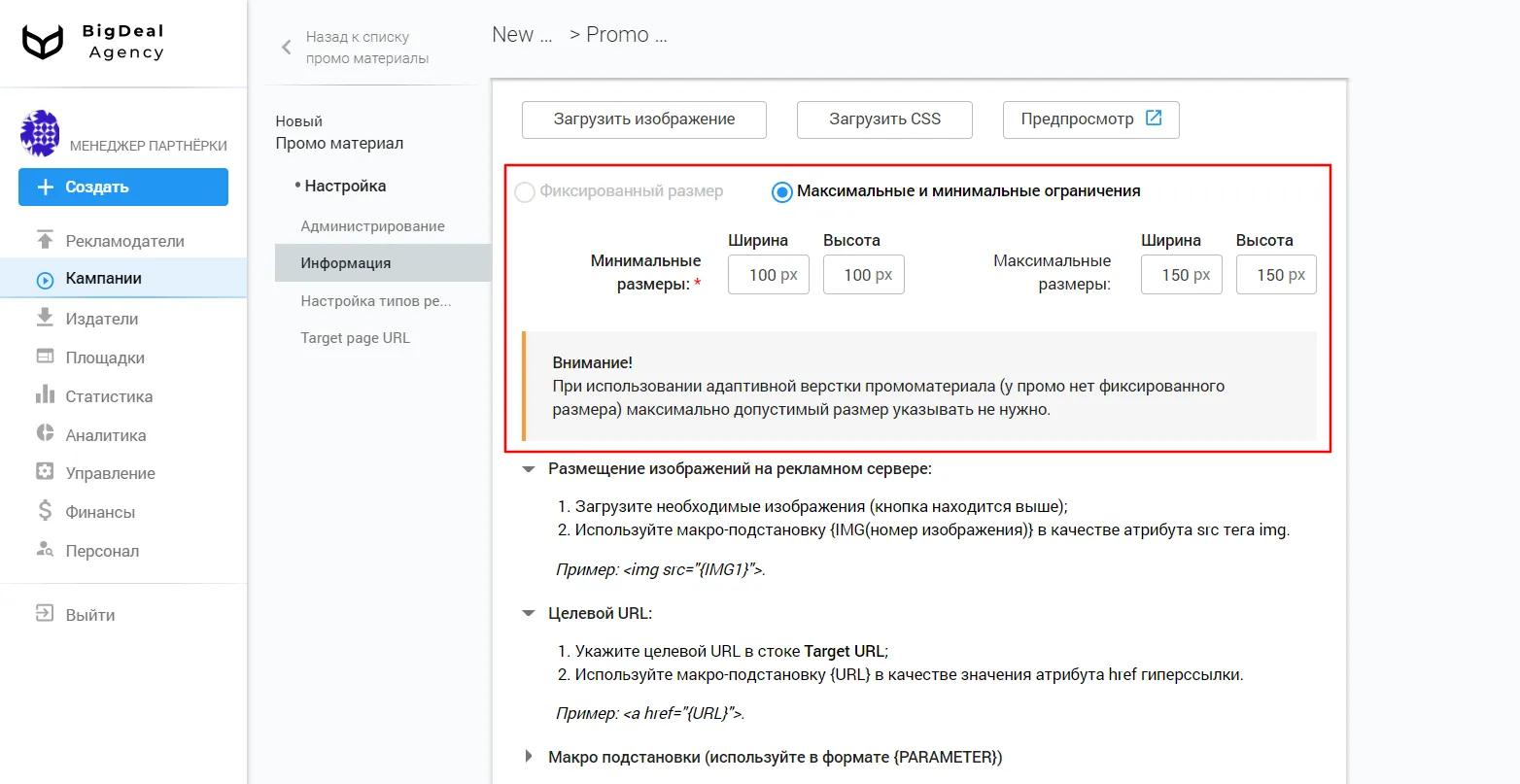
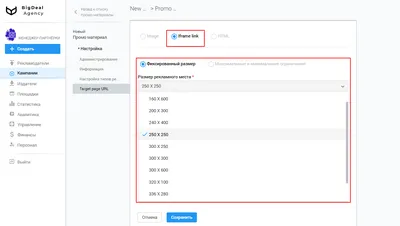
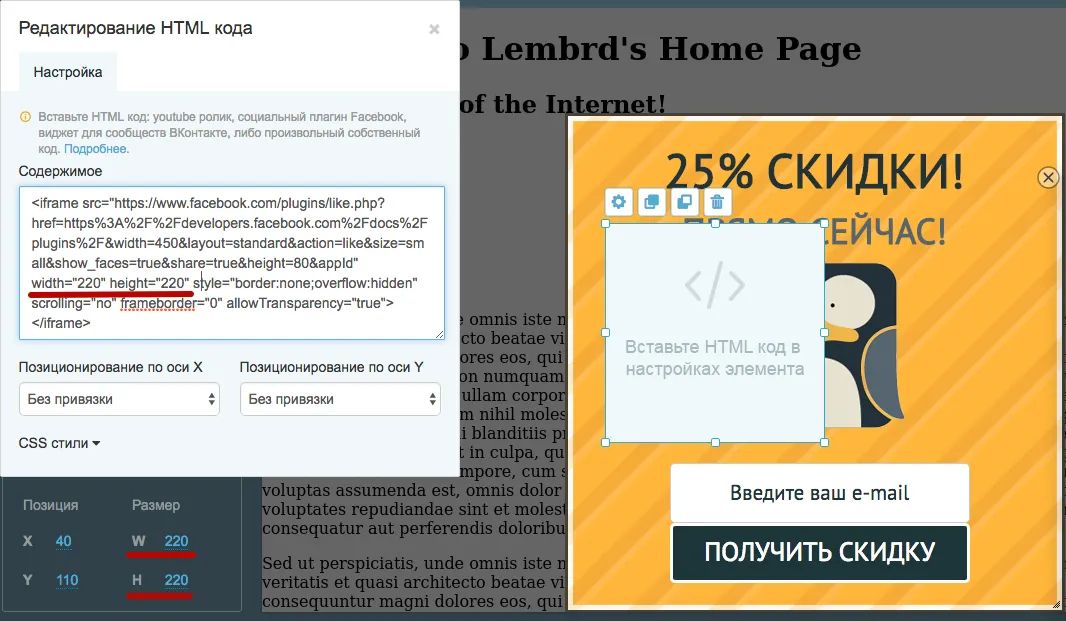
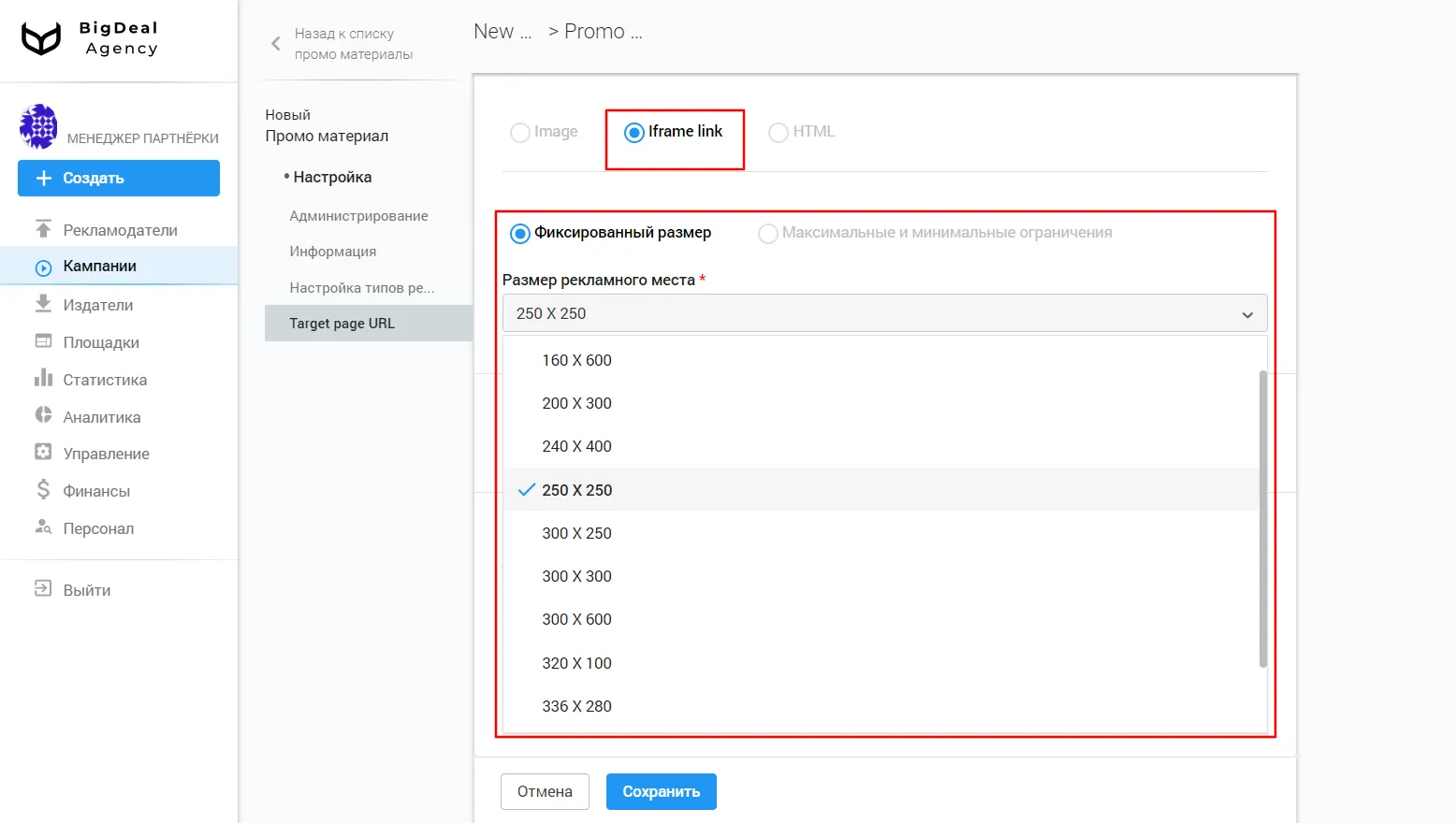
Настройка промоматериала BANNER - Salematics -

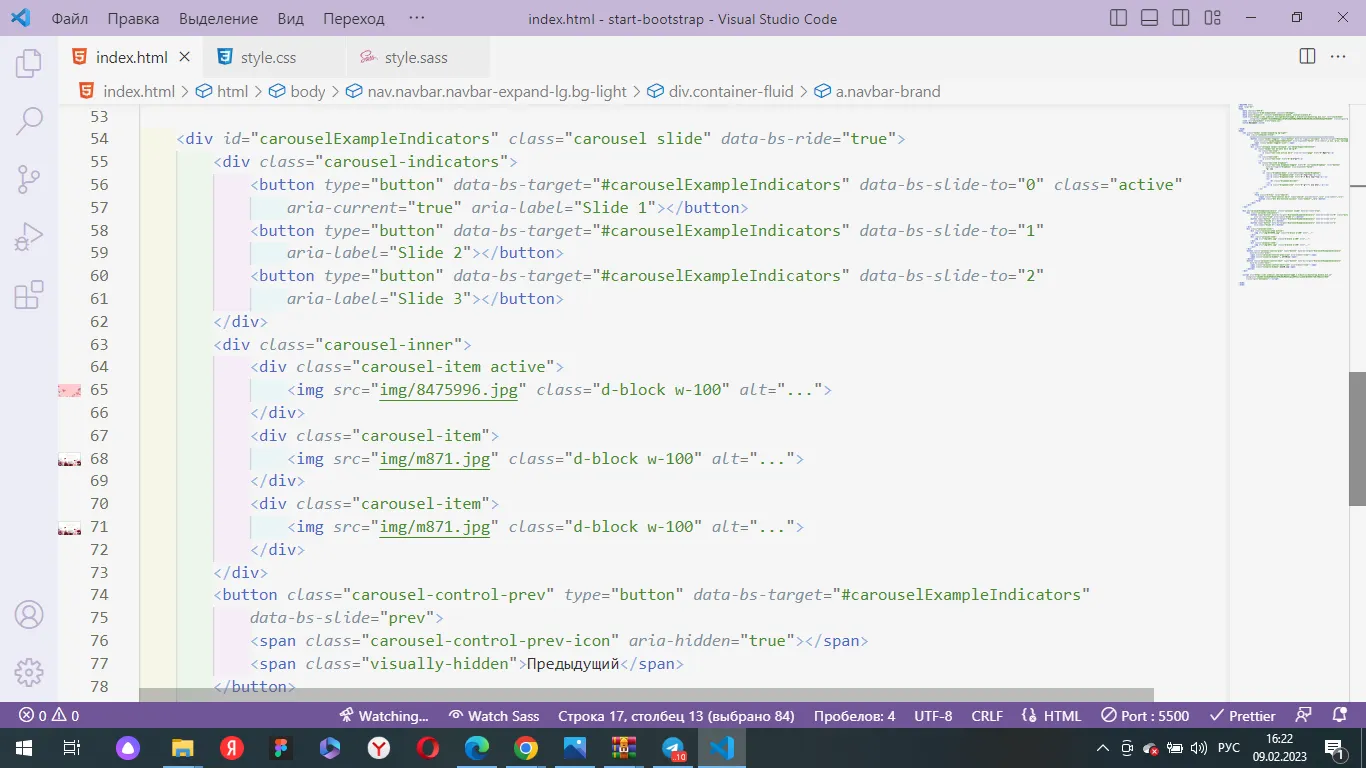
Изучаю bootstrap неправильно отображаются картинки - Остальное - Форум JScourse -

Урок №16. Как задать цвет и шрифт в html | Как изменить размер шрифта в html. - YouTube -

Адаптивность - Бесплатный HTML-курс -

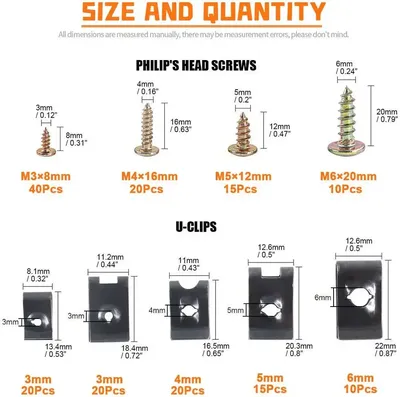
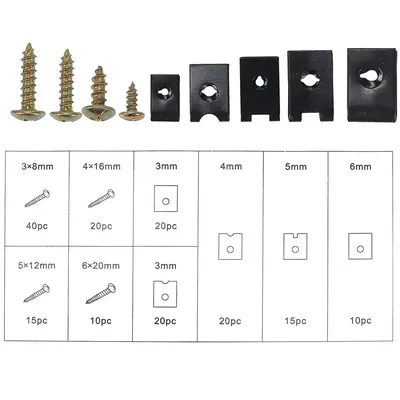
170 шт. U металлические гайки зажимы U-образный зажим для автомобильного крыла бампера крестовые винты с крепежом саморезные Винты Ассортимент запчастей | AliExpress -

Пример сайта на Flask с шаблоном HTML + CSS + JS -

Как сверстать email рассылку с картинками: проблемы и решения -

После публикации на сервер мой сайт не адаптируется под размер экрана -

Как изменить размер фонового изображения с помощью CSS3 -

php - Как уменьшить картинку SVG? - Stack Overflow на русском -

Настройка промоматериала BANNER - Salematics -

Картинки в HTML -

Ответы Mail.ru: Закрепить размер картинки html,css -

Выпуск №323: Установка виджетов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно -

Реклама на dev.by -

Большие баннеры -

Таблицы в HTML - презентация онлайн -
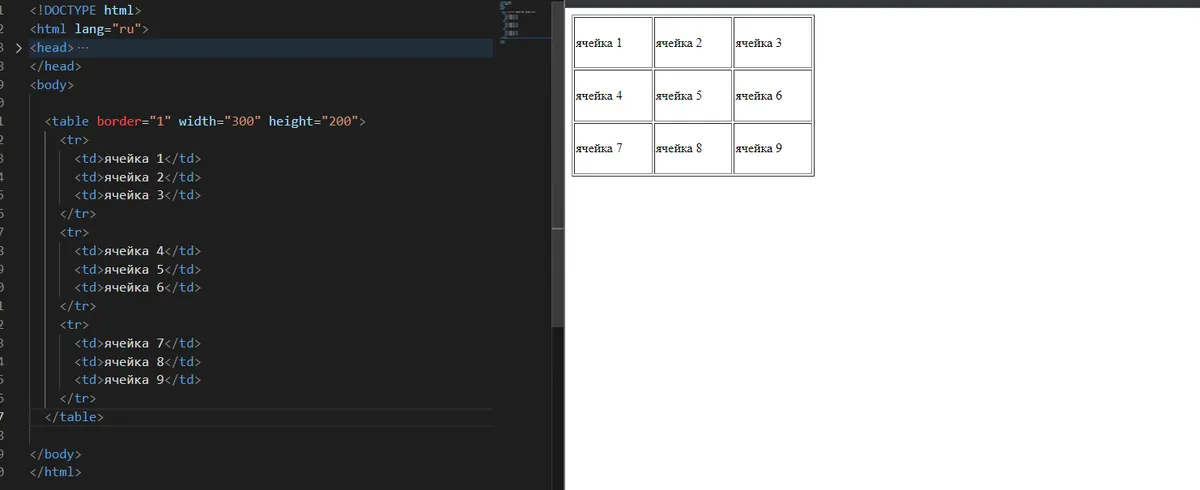
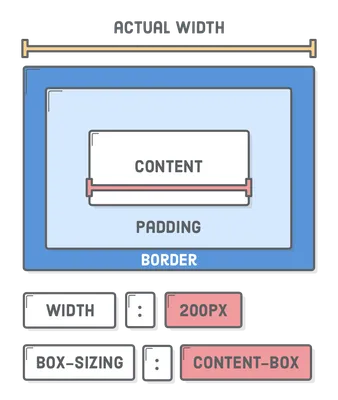
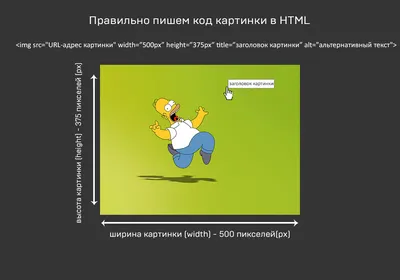
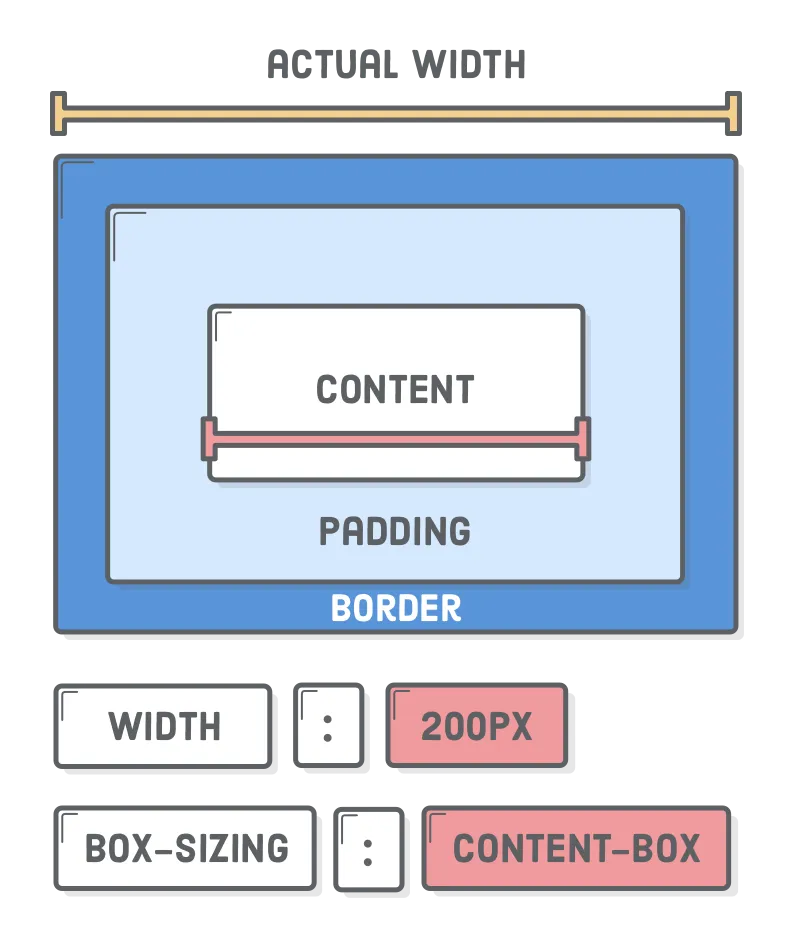
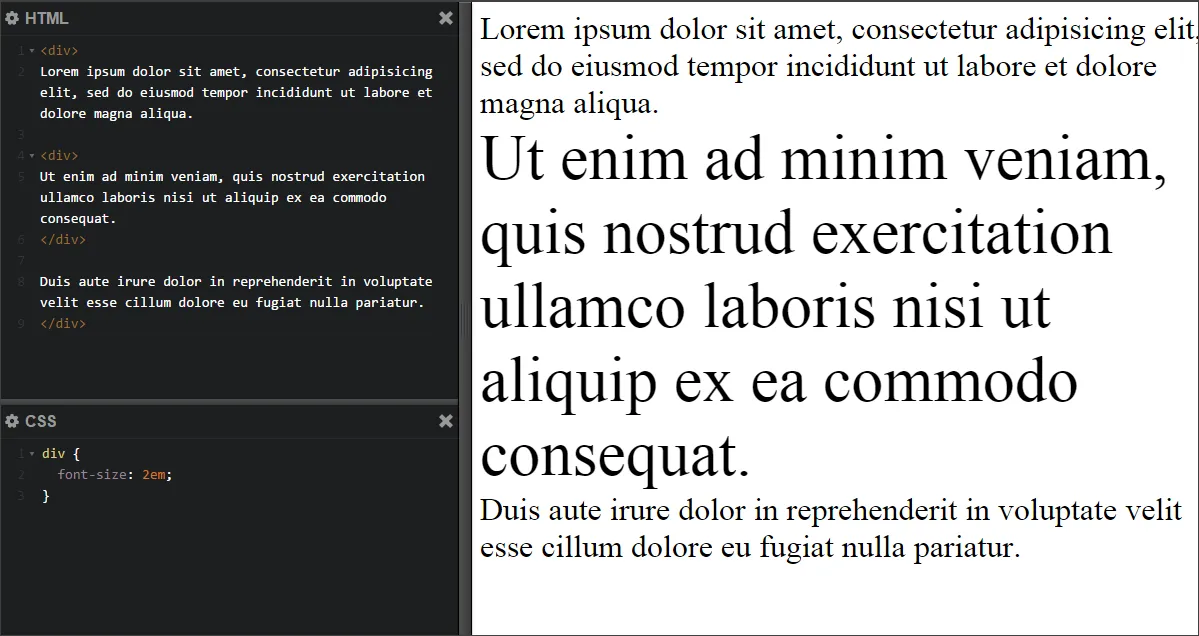
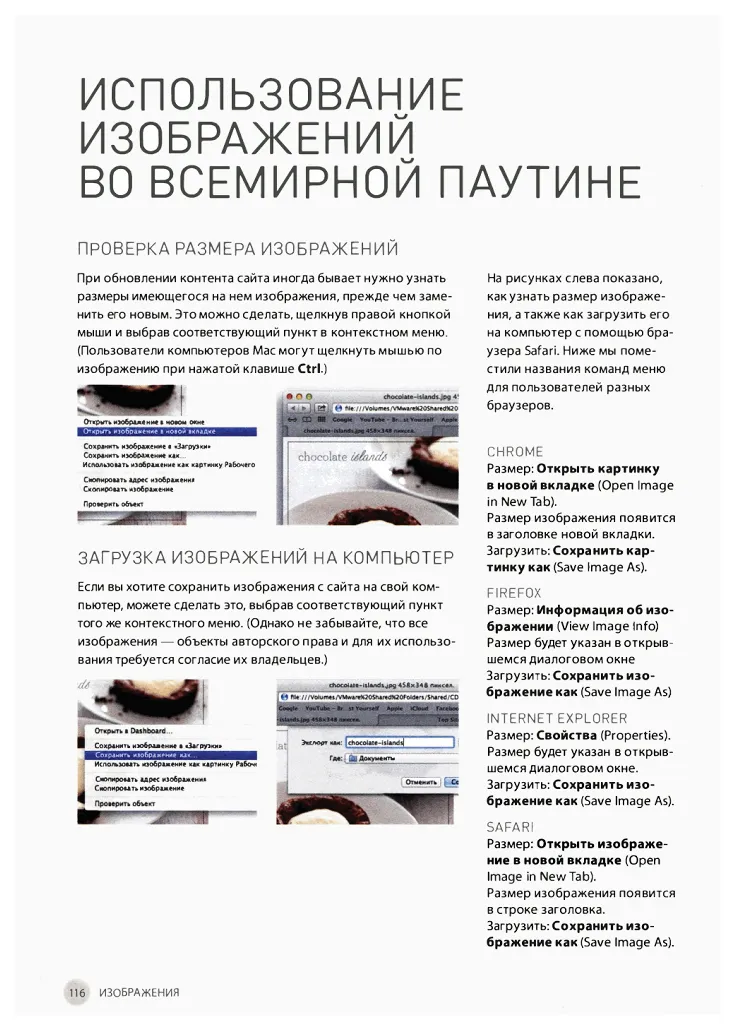
![Свойство font-size: задаём размер шрифта [2/16] - §9. [Архив] Оформление текста с помощью CSS - Сообщество HTML Academy Свойство font-size: задаём размер шрифта [2/16] - §9. [Архив] Оформление текста с помощью CSS - Сообщество HTML Academy](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-80-thumb.webp)
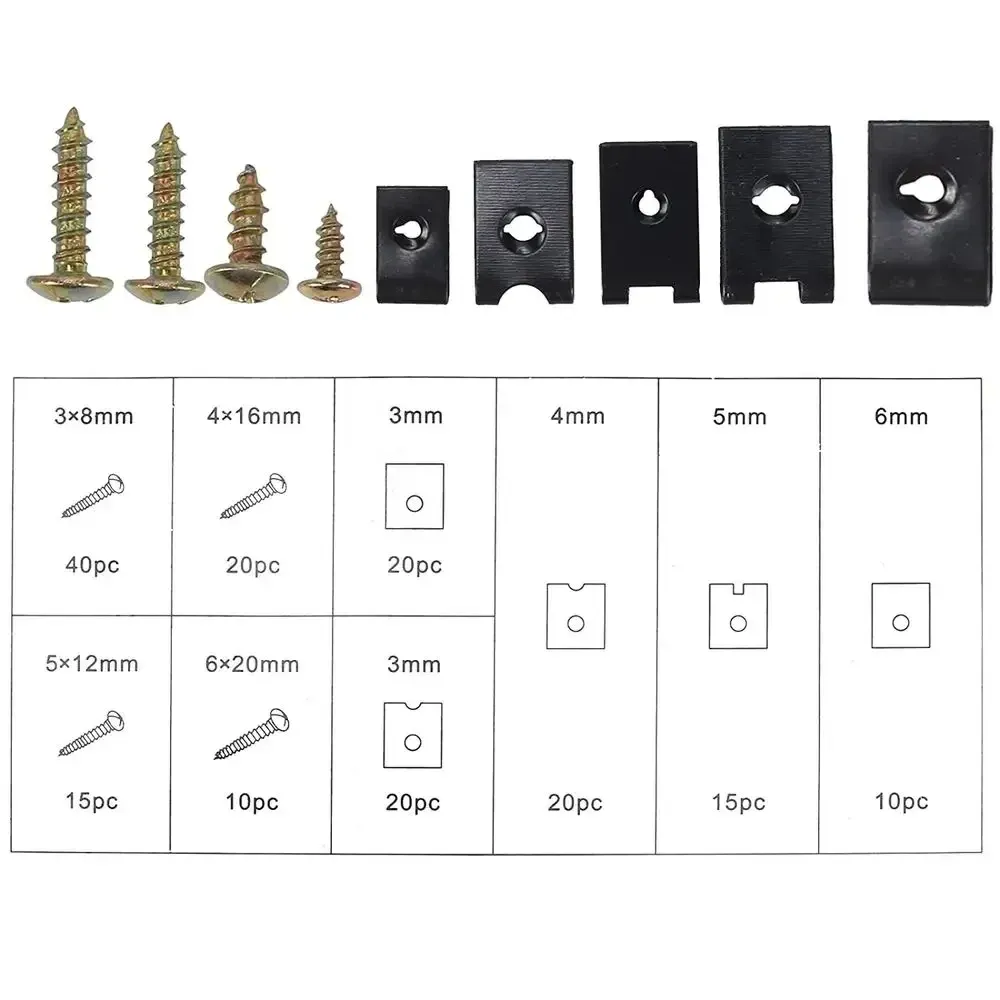
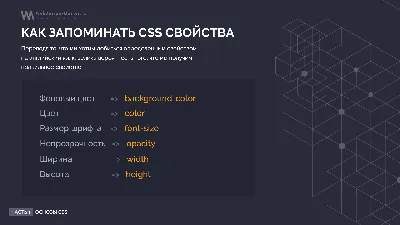
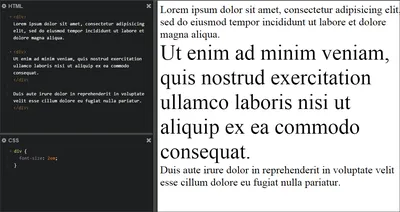
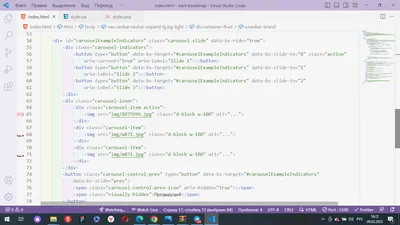
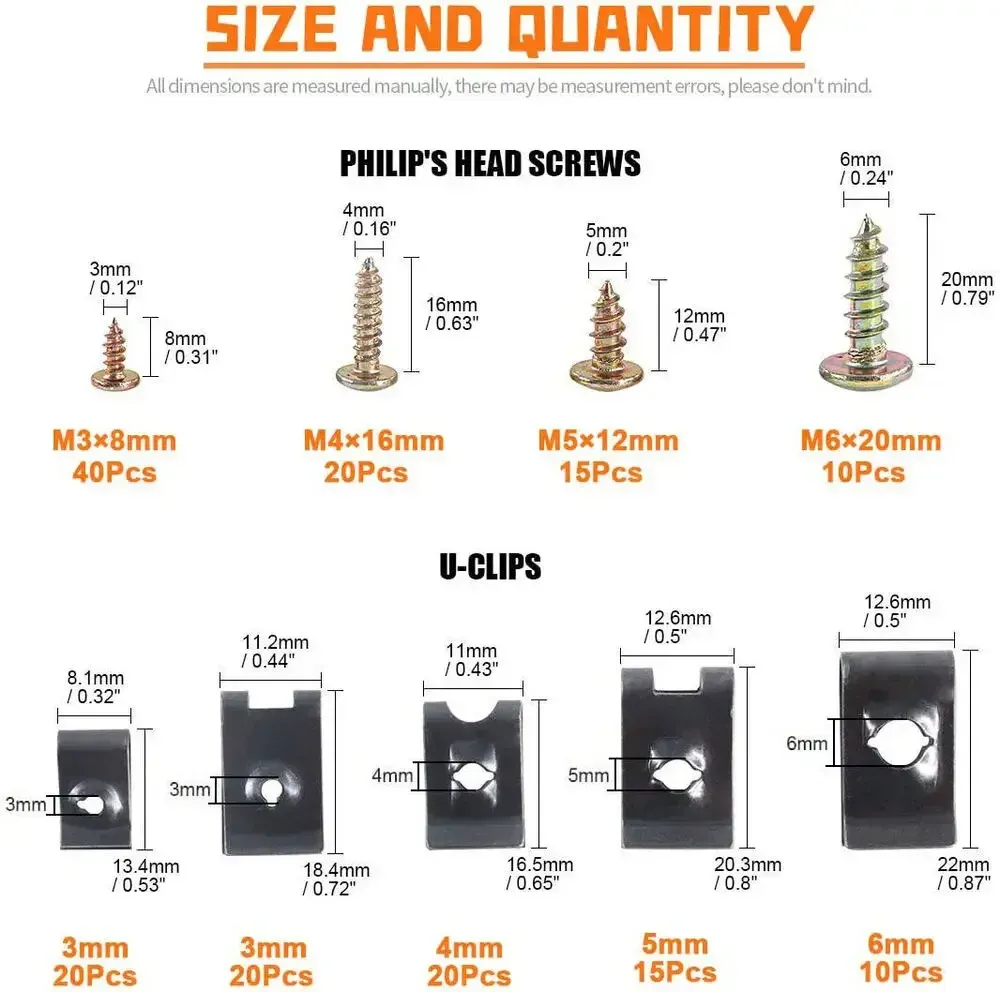
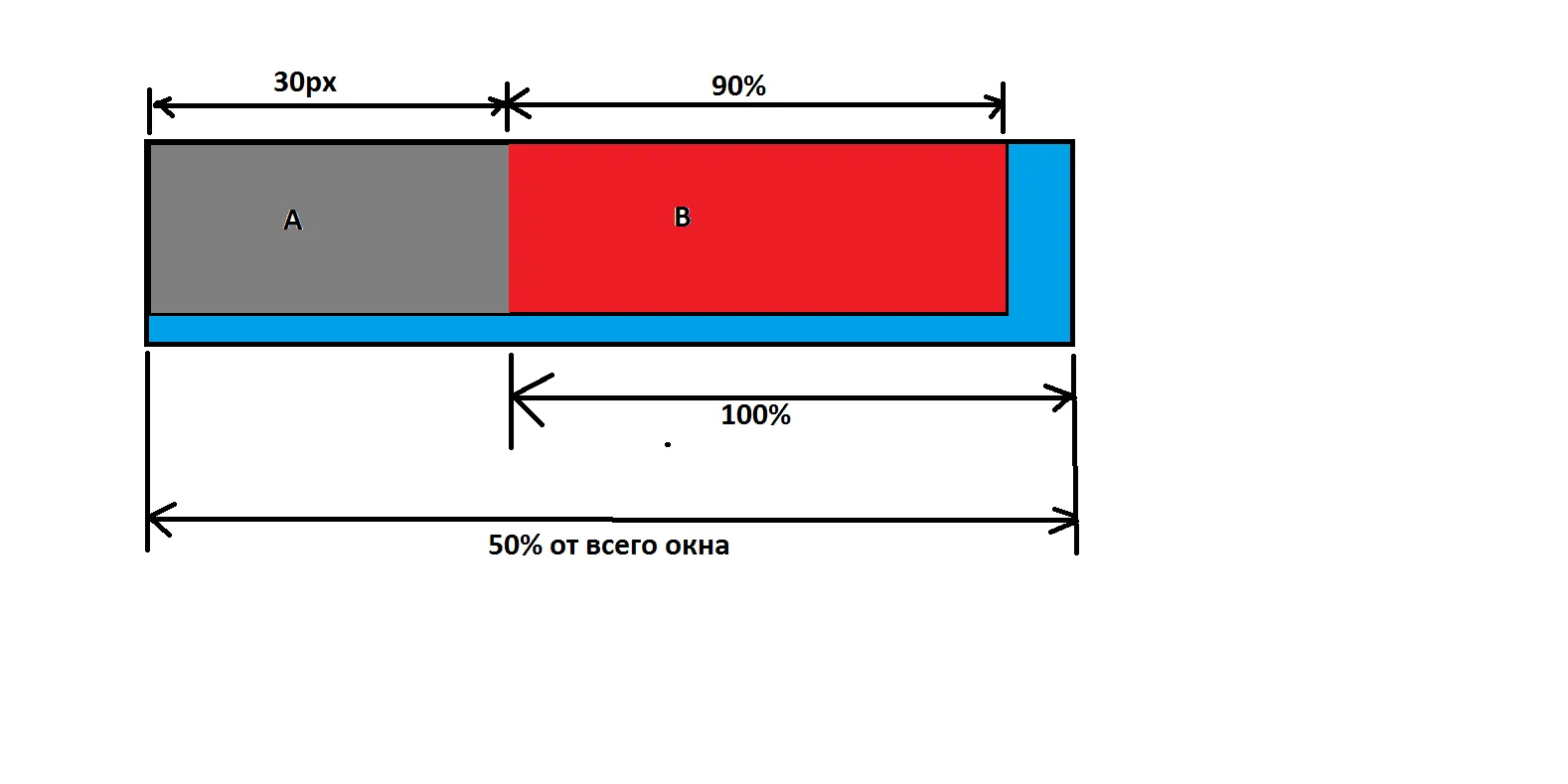
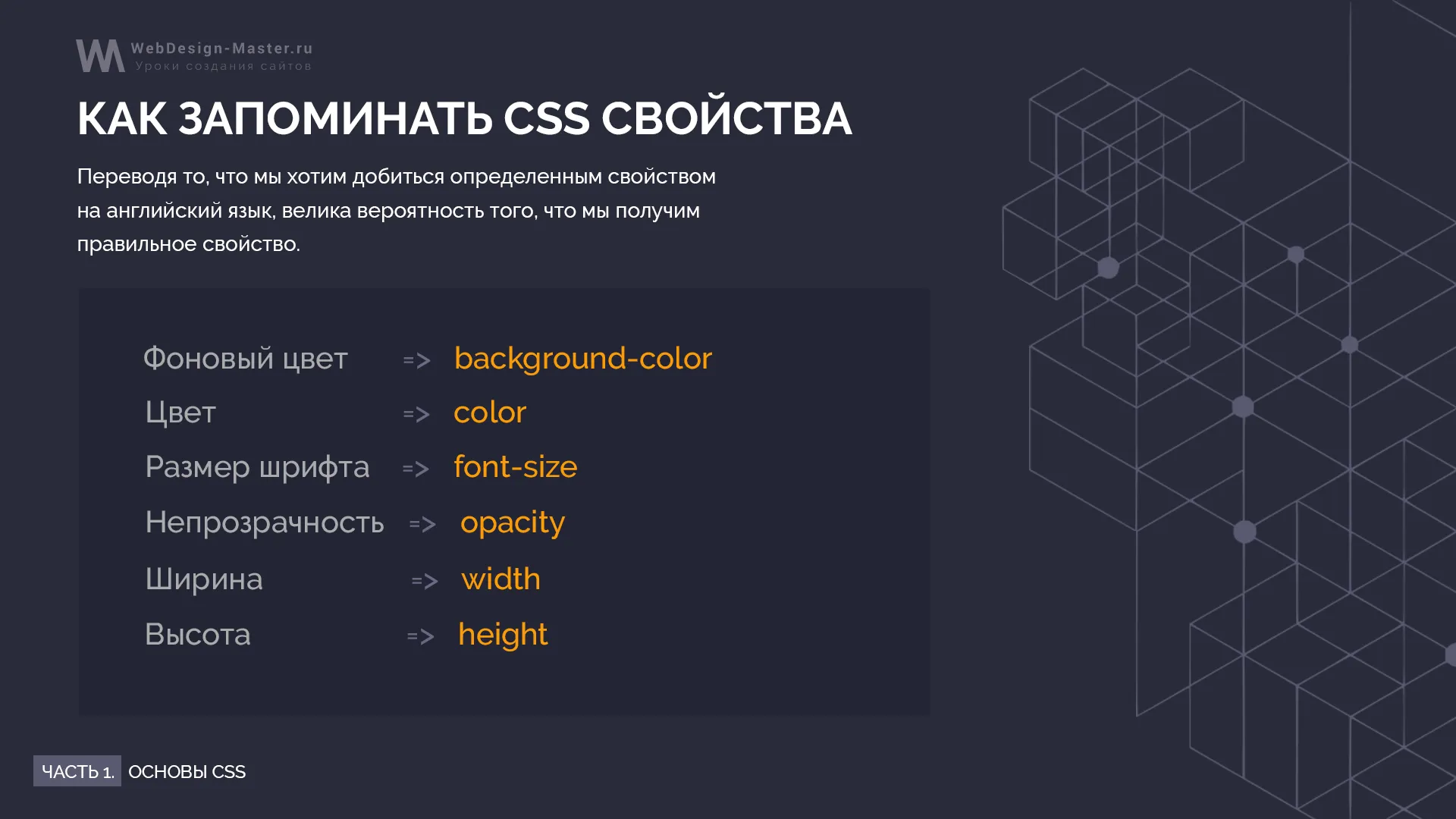
Свойство font-size: задаём размер шрифта [2/16] - §9. [Архив] Оформление текста с помощью CSS - Сообщество HTML Academy -

HTML и CSS. Разработка и дизайн веб-сайтов - купить в Торговый Дом БММ, цена на Мегамаркет -

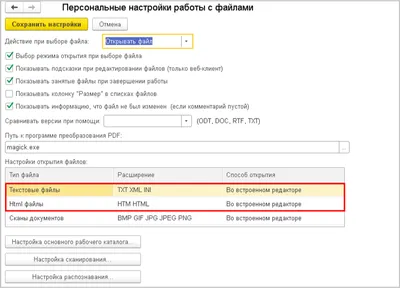
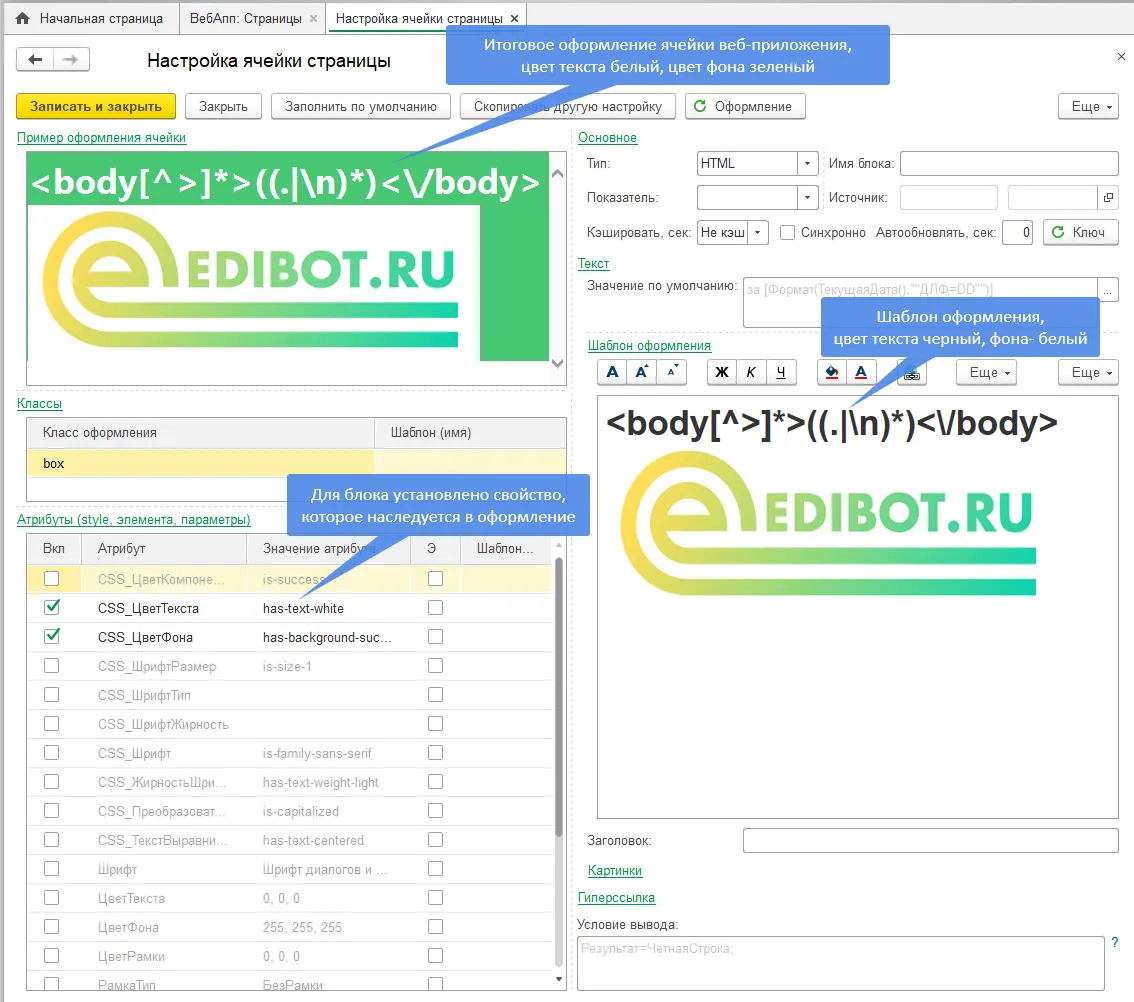
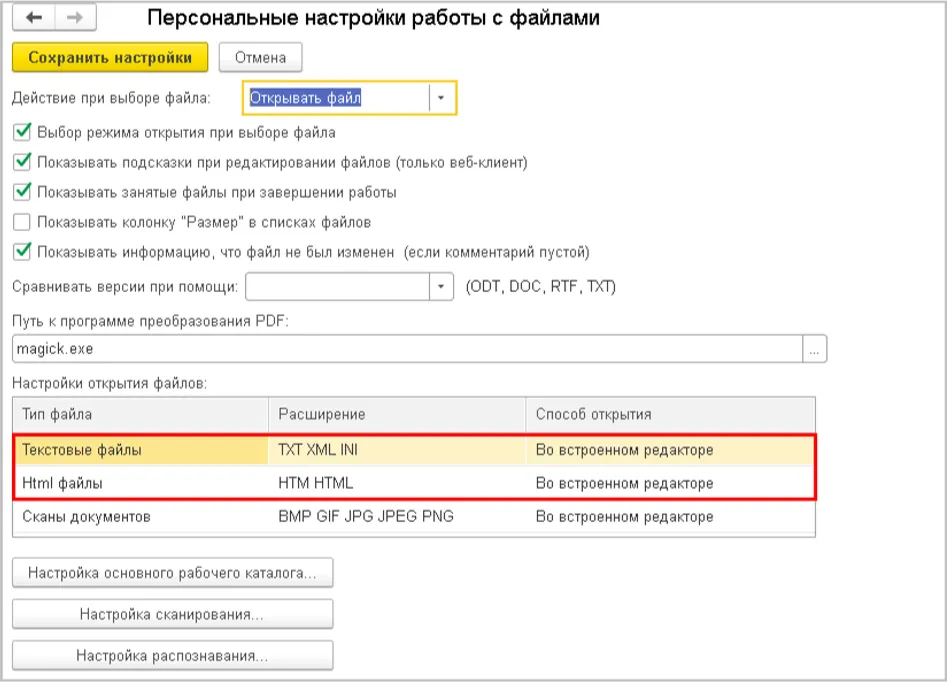
Встроенный html-редактор | Service Desk для 1С -

Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy). для 1C-Bitrix Казахстан -

Как сжать изображение: 8 простых способов ✔️ Блог Webpromo -

1.6. HTML. Как изменить размер изображения на сайте | Ближайшее столетие | Дзен -

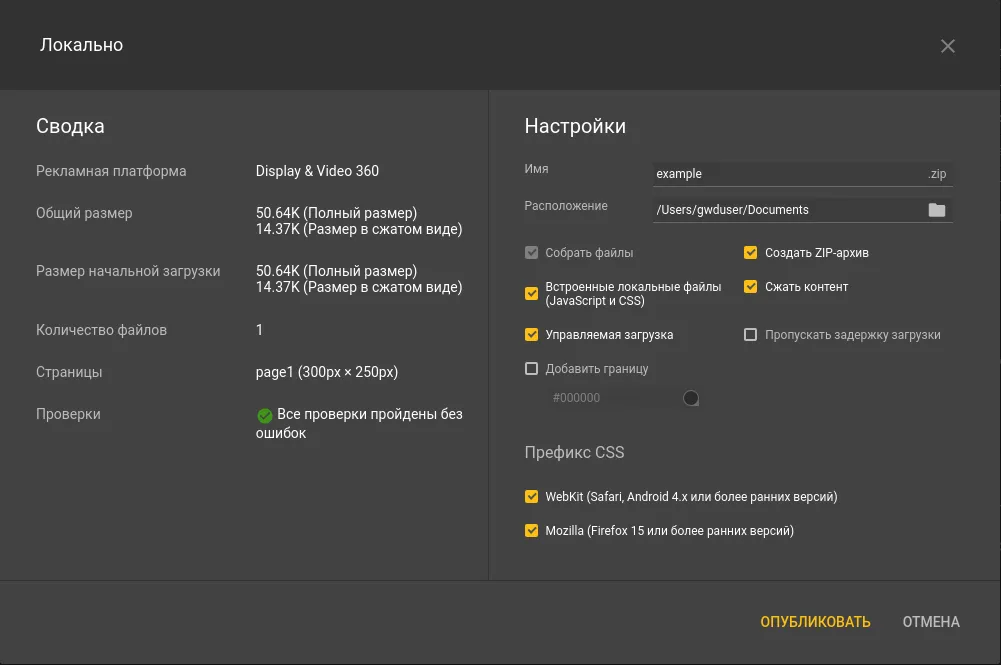
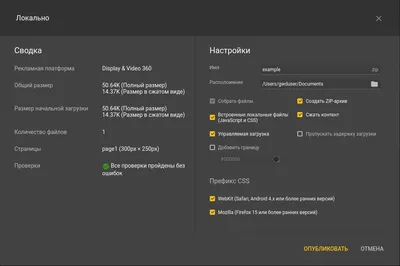
Локальная публикация - Cправка - Google Веб-дизайнер -

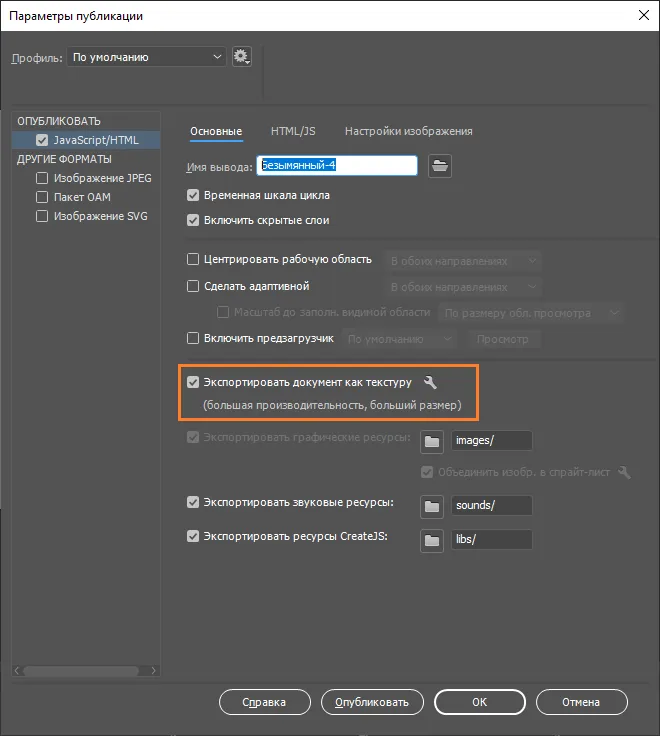
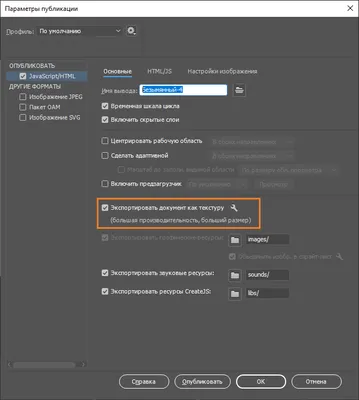
Создание документов HTML5 Canvas в Animate -

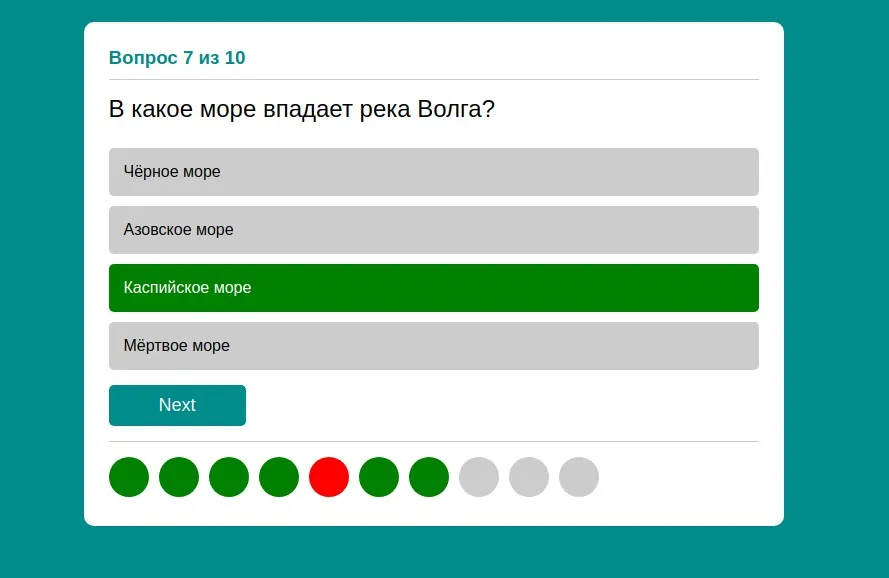
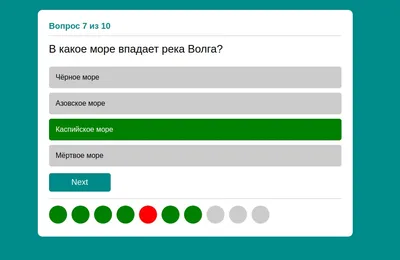
Викторина на JS,CSS,HTML - Фрилансер Valentine Hilko valikprogrammer - Портфолио - Работа #4276644 -

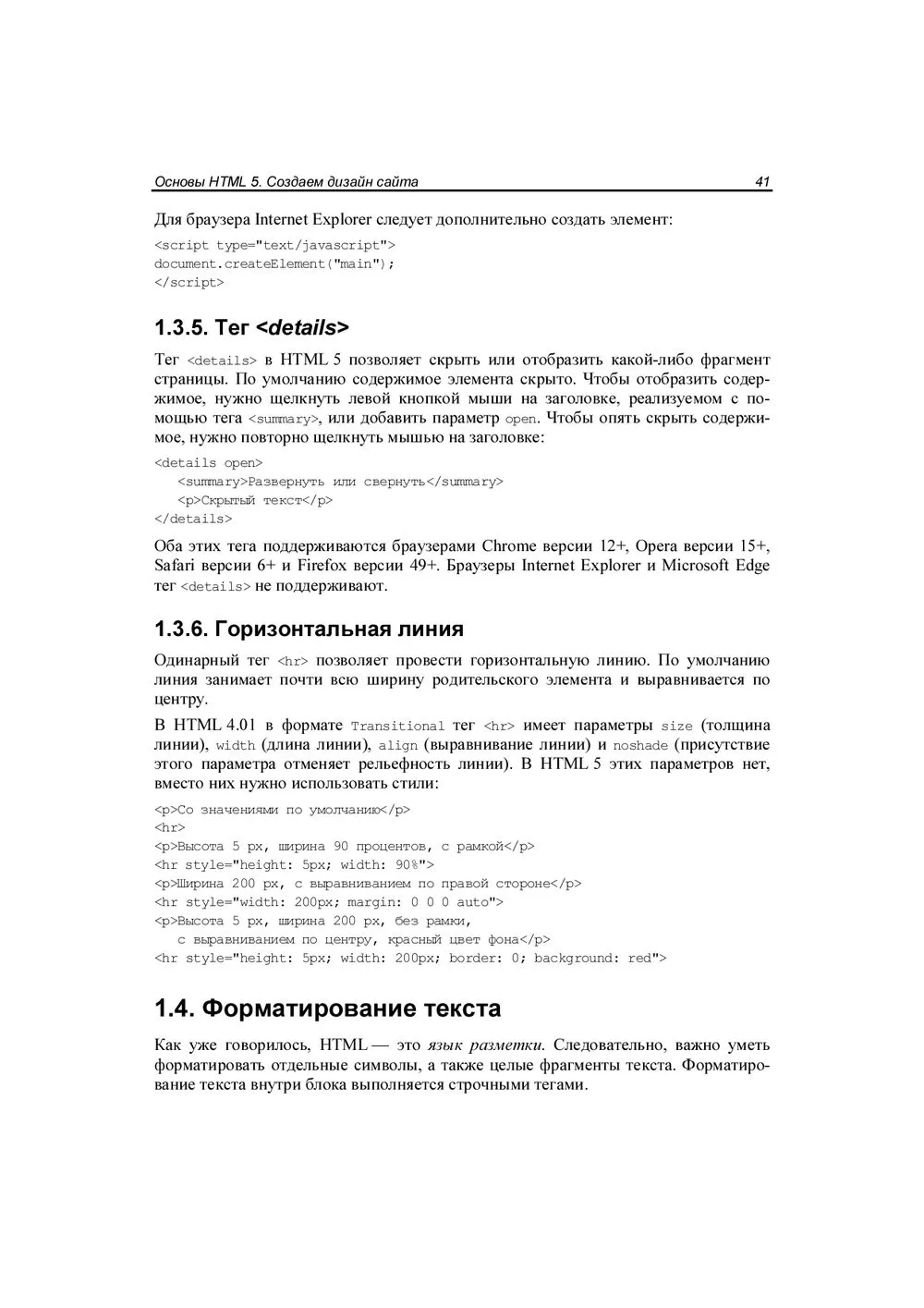
HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера Владимир Дронов, Николай Прохоренок - купить книгу HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера в Минске — Издательство BHV на OZ.by -

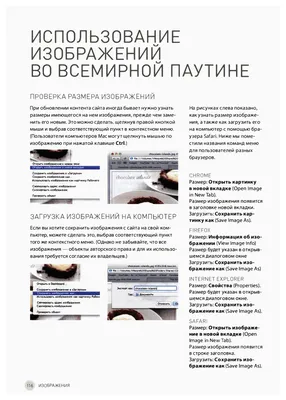
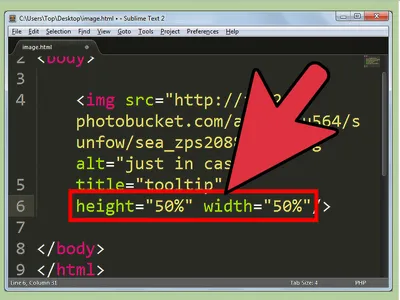
Как вставить изображение в HTML: 6 шагов -

Какой размер слайда презентации выбрать? -

Как получить размеры экрана, окна и веб-страницы в JavaScript? / Хабр -

Как выбрать размер фото для слайдера на Lolita? – gophotoweb -

Блок на весь экран | CSS — Примеры -

Одновременное изменение размера нескольких изображений онлайн -

Высота дверей, ширина, толщина двери с коробкой: размеры межкомнатных дверей - Status -

RLP1110SL, Тонкая кассета ступенчатой ширины, 1 5/8 дюйма. Размер шестиугольника | Energy Tool -

Наклейка \"Шашечки такси\" (размер 40х200) — Цена, опт/розница | ARK ДЕТАЛИ -

Футболка спортивная для взрослых \"КИРЯ\", размер M, 100% полиэстер, 4 дизайна (006-008) купить оптом в г. по цене 957.66 ₽ - galacentre.ru -

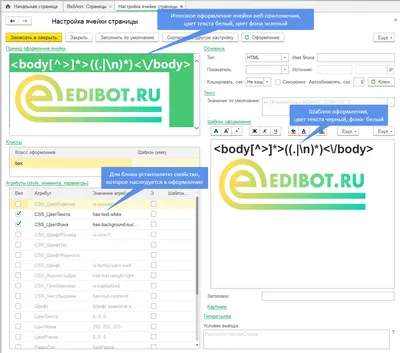
Выгрузка HTML описаний с картинками (Base64) товаров на сайт/интернет-магазин/B2B, разберем регулярное выражение получения тега body, ПолучитьHTML, ФорматированныйДокумент -

Изменить размер баннера HTML по шаблону (другой размер) • фриланс-работа для специалиста • категория Баннеры ≡ Заказчик Александр Олейник





![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-52.webp)


![docs:opop28.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] docs:opop28.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука']](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-56.webp)


































![docs:rpd51.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука'] docs:rpd51.png [ИС 'Расписание' / ИС 'ИОТ' / ИС 'Наука']](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-34.webp)


















![Свойство font-size: задаём размер шрифта [2/16] - §9. [Архив] Оформление текста с помощью CSS - Сообщество HTML Academy Свойство font-size: задаём размер шрифта [2/16] - §9. [Архив] Оформление текста с помощью CSS - Сообщество HTML Academy](/files/img/pictures/shirina-i-vysota-kartinki-html/shirina-i-vysota-kartinki-html-80.webp)