-

CSS — Википедия -

CSS logo and symbol, meaning, history, PNG -

CSS tricks to shake up your web layouts | Creative Bloq -

Working With CSS Images -

17 Free CSS Layouts for User Interface Designers 2023 - Colorlib -

Basic CSS That Every WordPress User Needs to Know -

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta® -

What is CSS? -

Eight CSS Tips for Real Layout Problems | Toptal® -

CSS: Learn how to create attractive designs - CRONUTS.DIGITAL -

8 amazing CSS techniques to use right now | Creative Bloq -

Intro to HTML and CSS | Udacity -

Learn CSS in 20 Minutes - YouTube -

How to practice CSS (with examples) -

CSS Tutorial - Zero to Hero (Complete Course) - YouTube -

Examples of CSS Website Designs for Inspiration - Designmodo -

The Zen of CSS Design: Visual Enlightenment for the Web: Shea, Dave, Holzschlag, Molly E.: 9780321303479: Amazon.com: Books -

Learn CSS | Codecademy -

What is CSS and its use and CSS types? -

CSS Frameworks vs Custom CSS – What's the Difference? -

CSS Portal - Generators, Resources, Tools, HTML - CSS Portal -

What is the CSS profile? | Interstride -

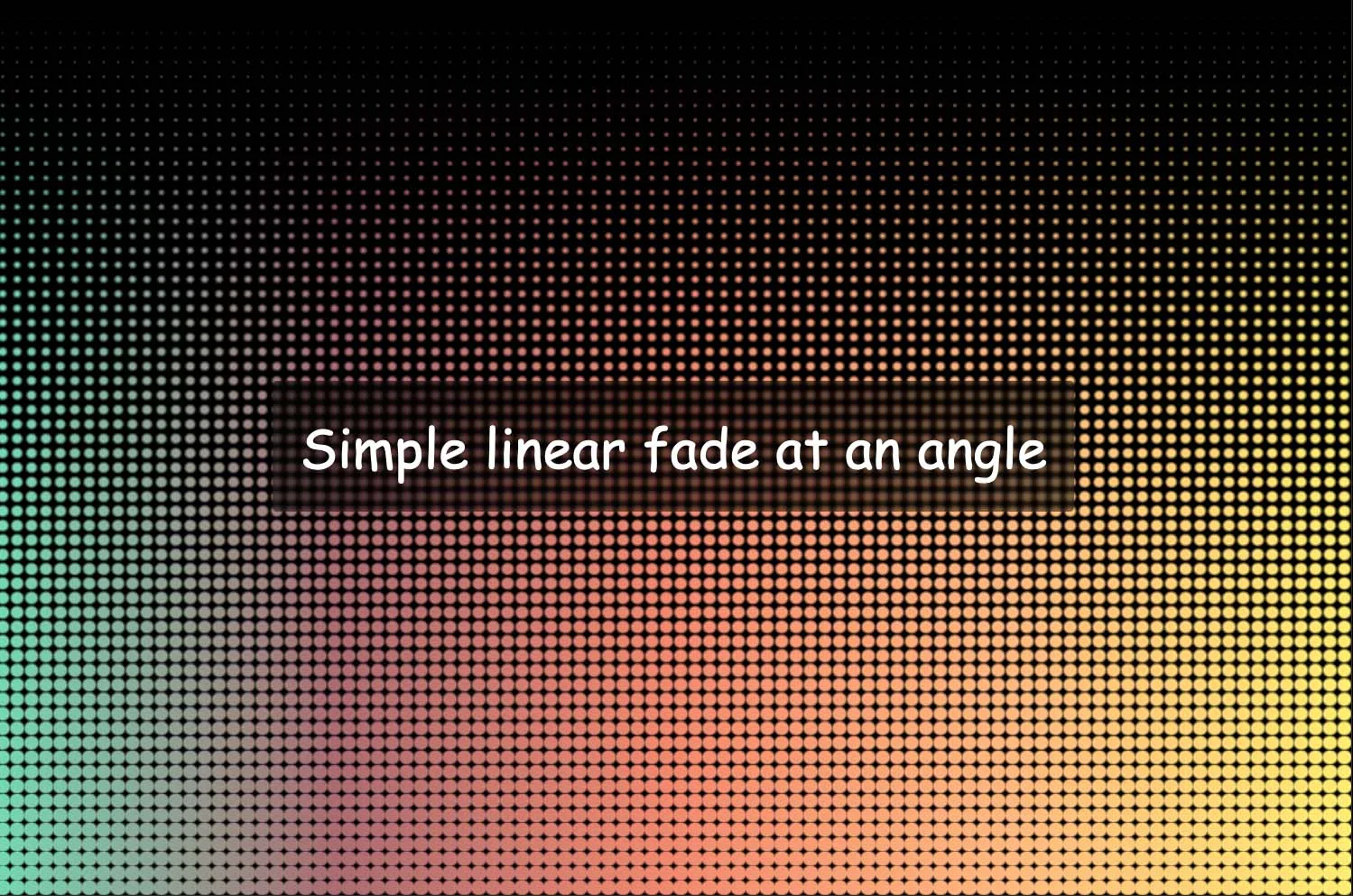
CSS { In Real Life } | CSS Halftone Patterns -

Basic and Bonus CSS Image-Overlay Effects -

Why You Need a Dedicated CSS Developer | Toptal® -

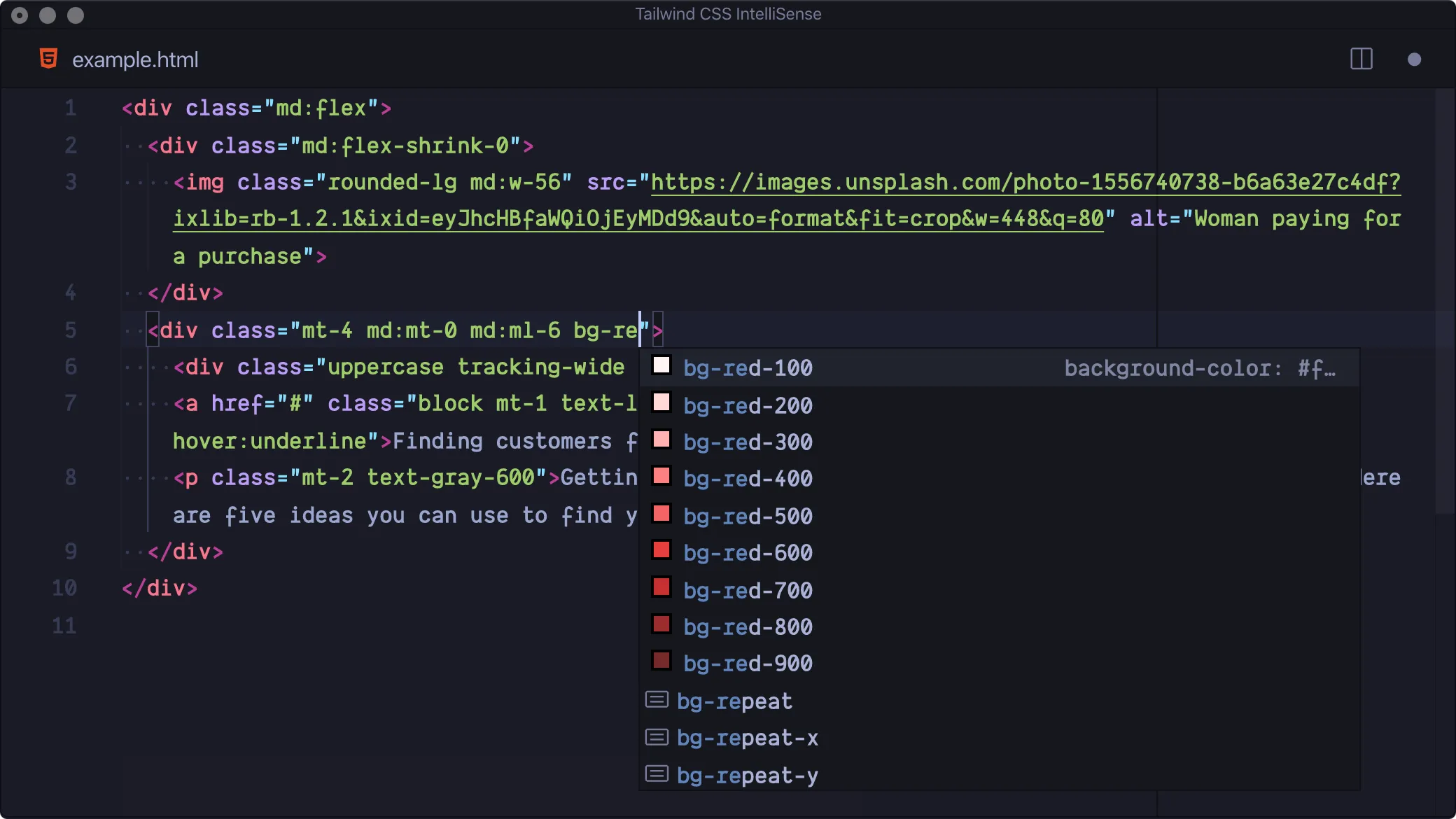
Tailwind CSS v3.4: Dynamic viewport units, :has() support, balanced headlines, subgrid, and more - Tailwind CSS -

How Long Does It Take to Learn CSS? | Thinkful -

Which Colleges Require the CSS Profile for Financial Aid? Explained - College Aid Pro -

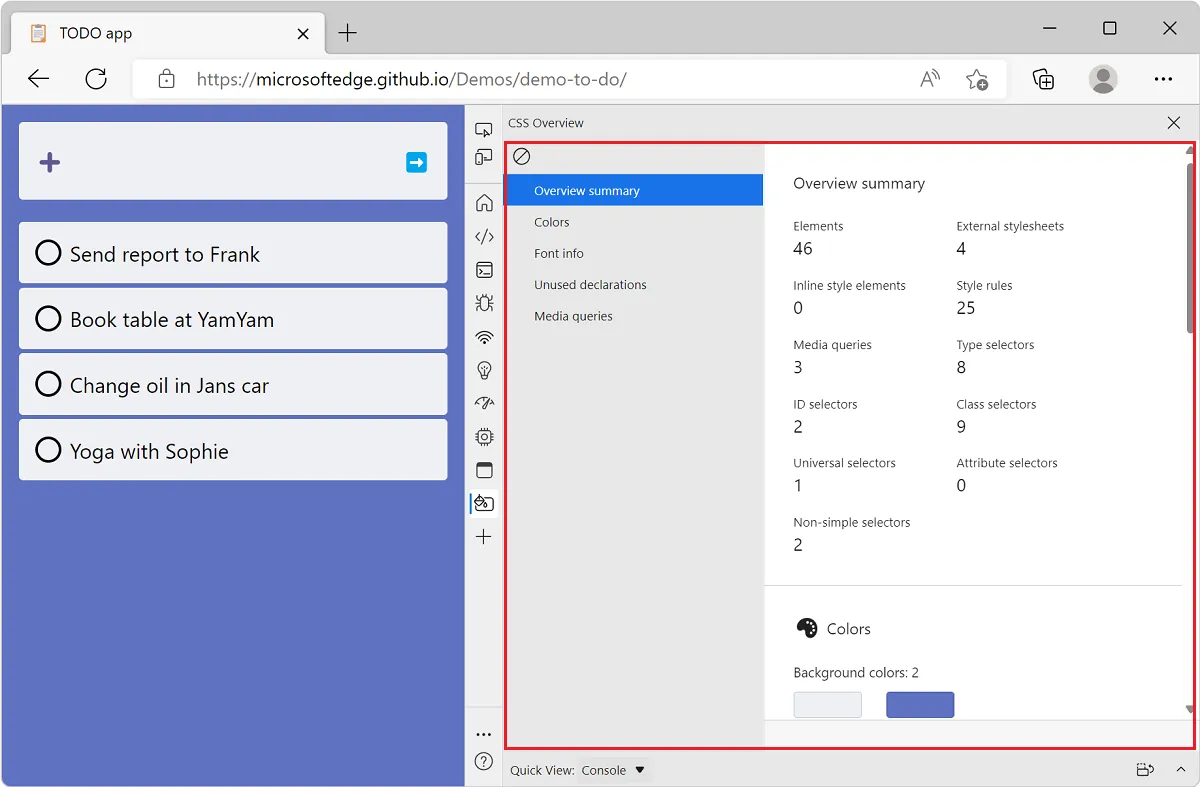
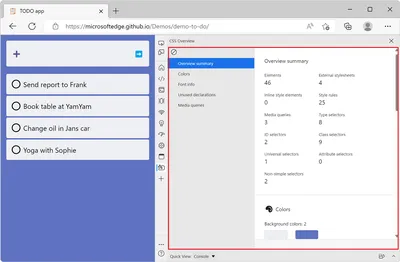
Optimize CSS styles with the CSS Overview tool - Microsoft Edge Development | Microsoft Learn -

CSS-Tricks is joining DigitalOcean! | CSS-Tricks - CSS-Tricks -

State of CSS 2020 Survey Results: Tailwind CSS Wins Most Adopted Technology, Utility-First CSS on the Rise – WP Tavern -

CSS in Depth, Second Edition -

Drawing Graphics with the CSS Paint API | Codrops -

How to Add Custom CSS and JavaScript Code In Webflow -

Stylus | An expressive, robust, feature-rich CSS language built for Node.js -

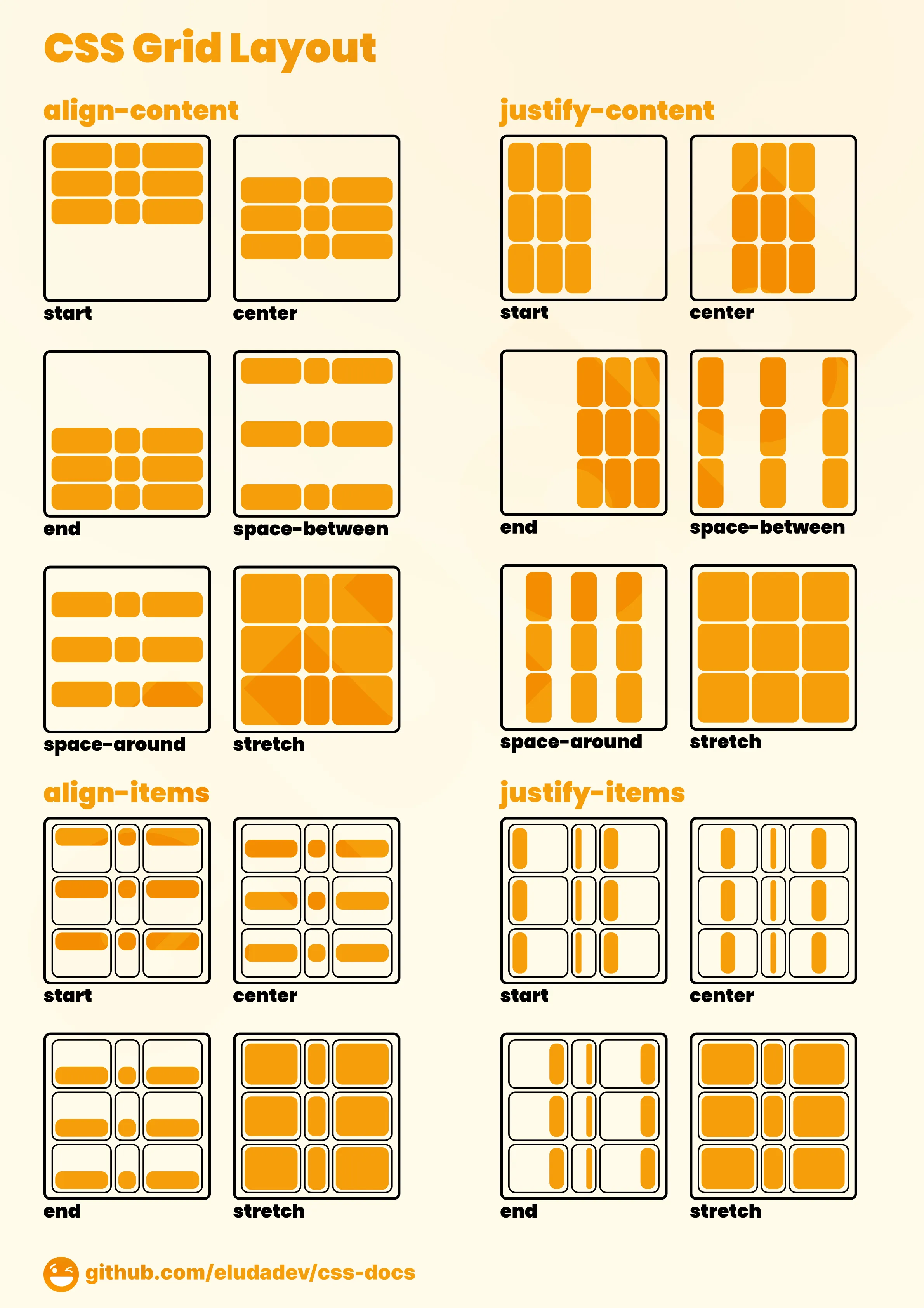
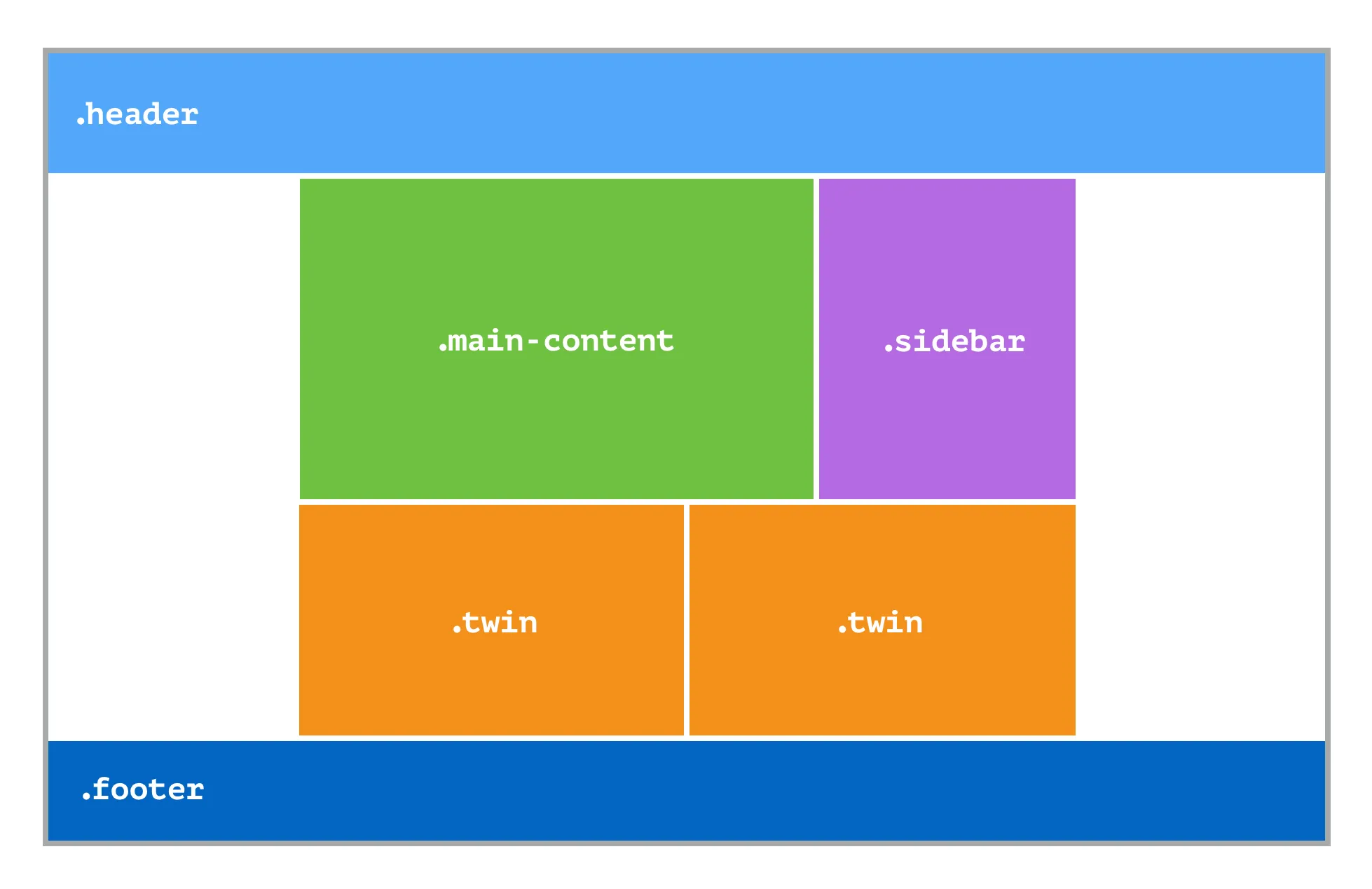
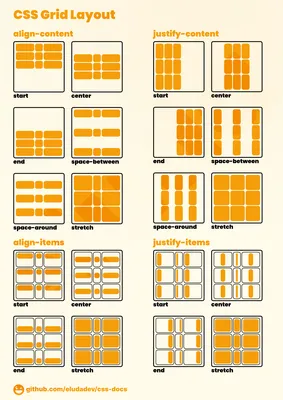
CSS Grid, summarized in one image. : r/webdev -

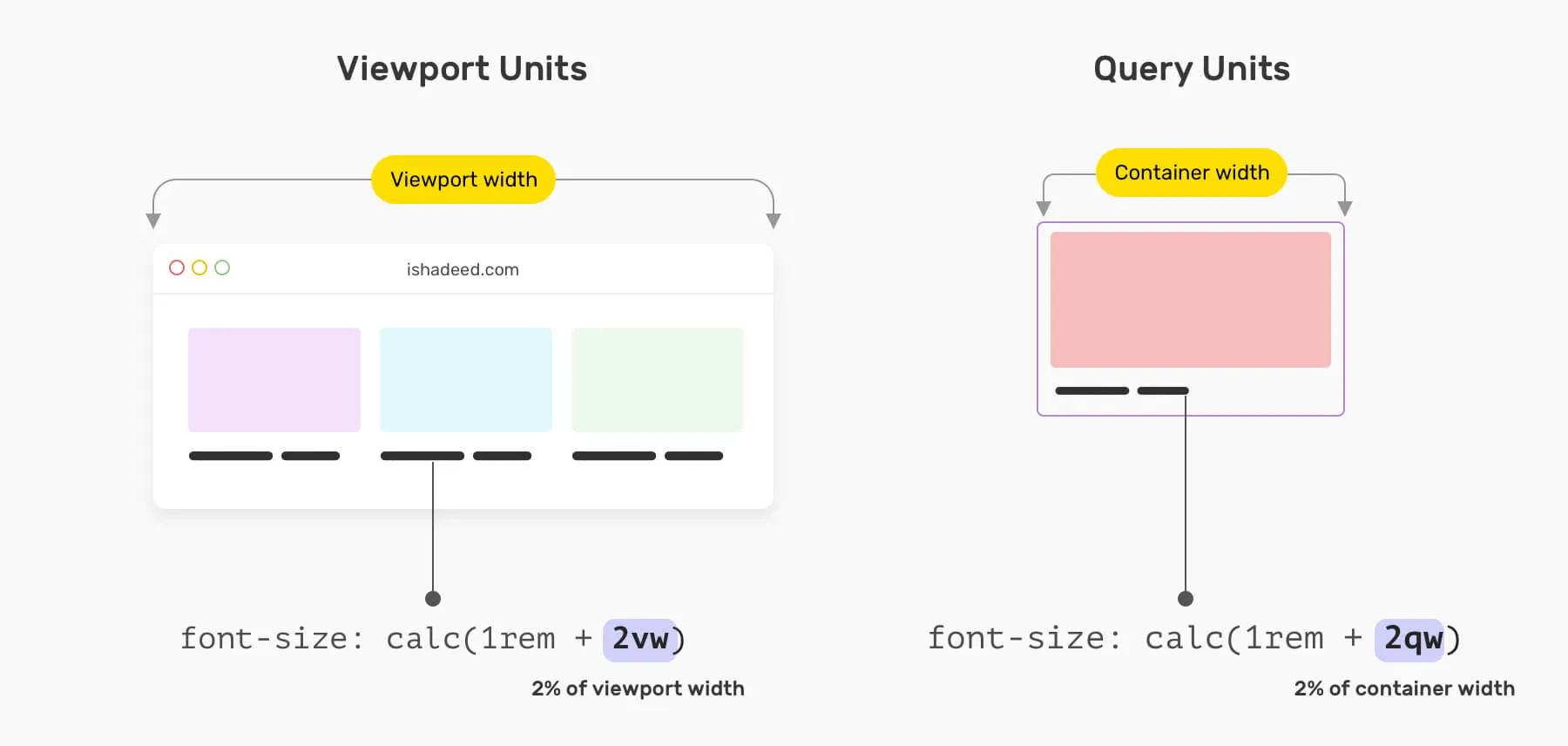
Responsive Web Design Evolved: Introducing CSS Container Queries -

Introduction to CSS | Learn with Sololearn -

Spectrum CSS -

HTML and CSS: Visual QuickStart Guide: Casabona, Joe: 9780136702566: Amazon.com: Books -

IMO: CSS Code | ELCOME -

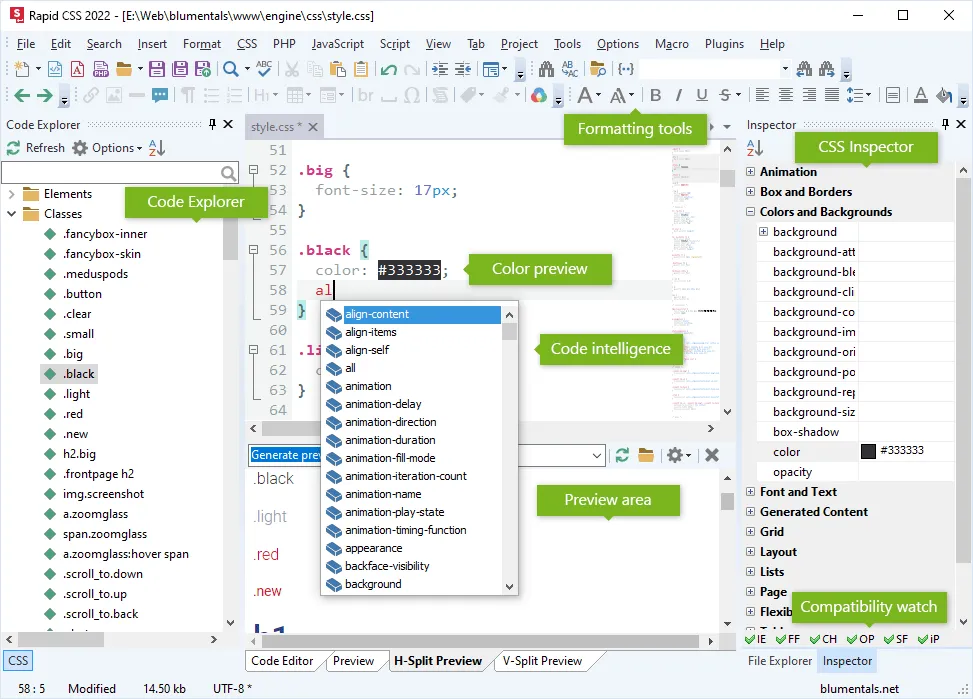
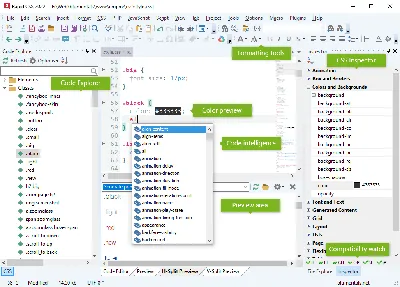
Rapid CSS editor - lightweight HTML and CSS3 editor -

How I make CSS Art -

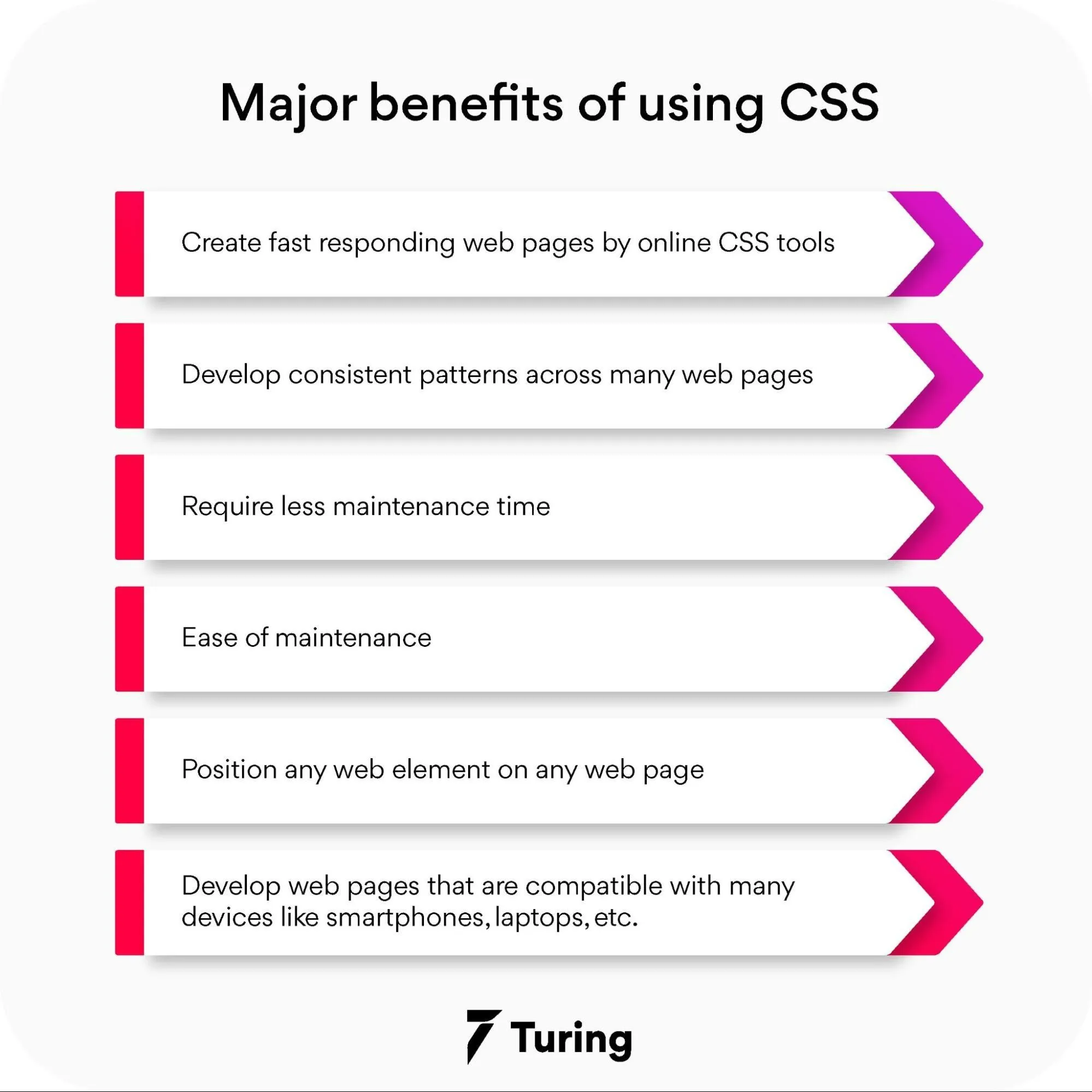
What Is CSS Used For? -

css-art · GitHub Topics · GitHub -

Community Security Service | Protecting Jewish Life and Jewish Way of Life -

The Building Blocks of Web Development: HTML, CSS, and JavaScript -

CSS Tutorials | Hostinger -

How do you link CSS and HTML files on VS Code? - HTML-CSS - The freeCodeCamp Forum -

CSS Circles – Cloud Four -

CSS Profile and CSS Profile Schools -

Using CSS Modules in React -

Creating custom easing effects in CSS animations using the linear() function | MDN Blog -

How Does CSS Work? | Berkeley Coding Bootcamp -

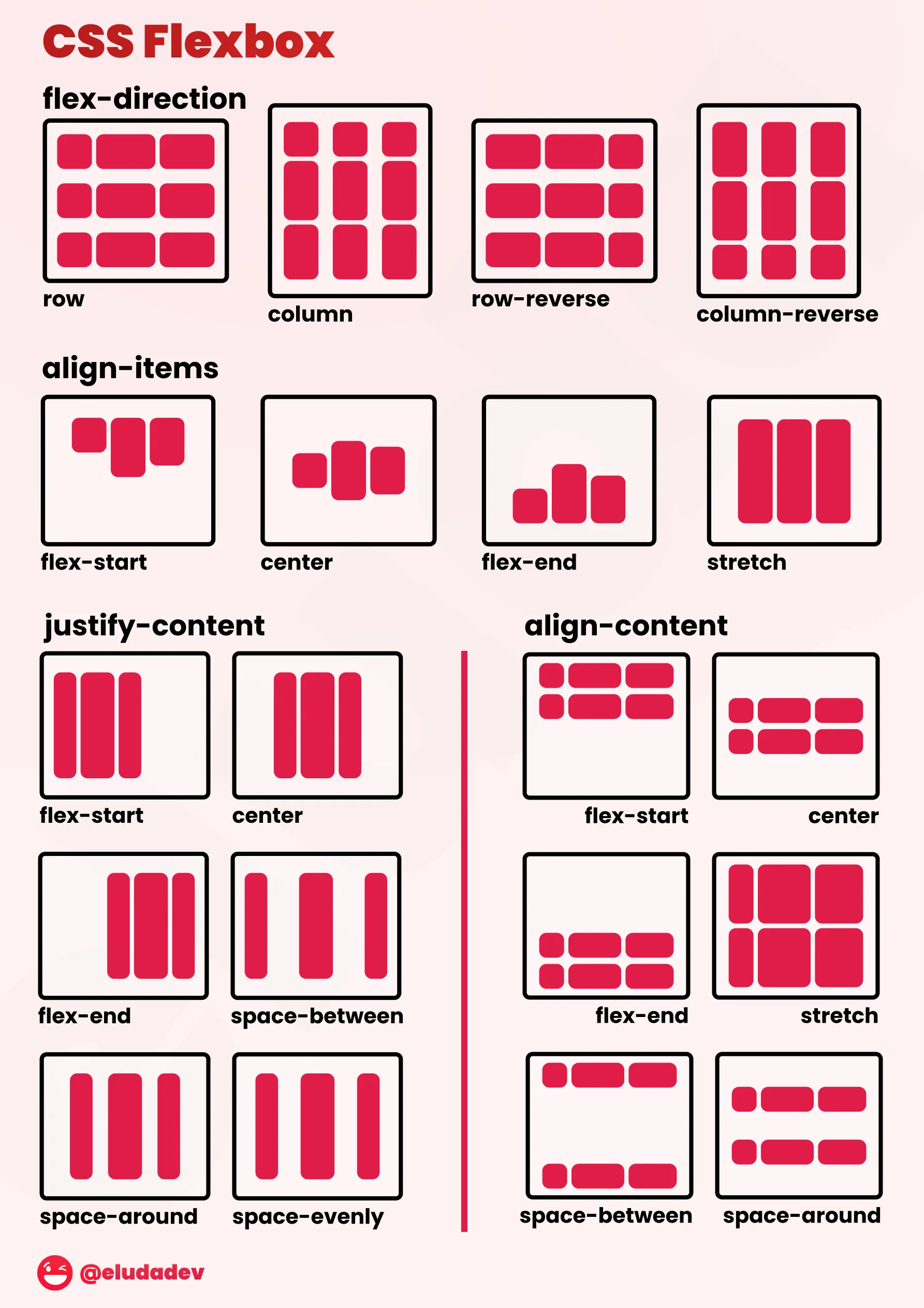
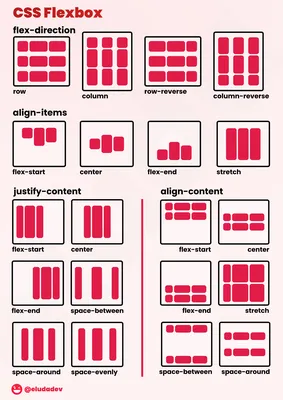
A Visual Reference of CSS Flexbox. : r/webdev -

14 Best Free CSS Layout Courses to Take in 2024 — Class Central -

Central Security Service - Wikipedia -

Custom Css Pro - Add custom CSS code to your website | Shopify App Store -

CSS Criton 1TD-X Fully Finished Pair -

Ten tips for better CSS transitions and animations - Josh Collinsworth blog -

Fascinating Best CSS Developer Tools For Increasing Productivity -

About CSS Insights - Comparison Shopping Services Help -

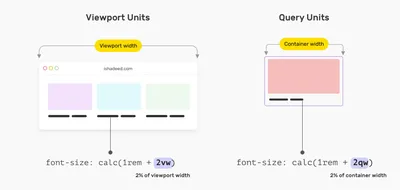
CSS Container Query Units -

Customer Success Specialist (CSS) -

Xpath Vs CSS Selector: Key Differences -

14 CSS Best Practices for Beginners -

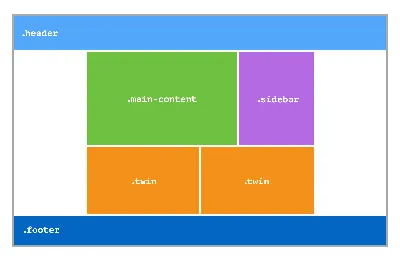
Building Production-Ready CSS Grid Layouts Today — Smashing Magazine -

CSS Introduction - GeeksforGeeks -

How To Style Images With CSS | DigitalOcean -

A Quick Guide to CSS and jQuery Selectors for Web Scraper | Web Scraper -

SiteOrigin CSS Editor - SiteOrigin -

CSS on Sub Pop Records -

The New CSS Layout, A Book Apart -

350+ Css Pictures | Download Free Images on Unsplash -

How to position Text Over an Image using CSS | BrowserStack -

How to Retain Custom CSS When Updating a WordPress Theme -

Position statement of the Canadian sleep society on the practice of daylight saving time (DST) - Canadian Sleep Society (CSS) -

How to update CSS in a Ghost theme -

CSS: Absolutely positioning things relatively - Canva Engineering Blog -

CSS Carolina Saiga rifle forearm Ar style ventilated VEPR -

New functions, gradients, and hues in CSS colors (Level 4) | MDN Blog -

The Benefits of Separating HTML, CSS, and JavaScript: Unleashing the Power of Web Development - ReviewNPrep