-

Как верстать email письма - особенности дизайна и html верстки | Mailfit -

Вёрстка html-писем — полная инструкция от агентства Email Soldiers -

Дизайн и верстка html писем для рассылок – Boostmy.Email -

html - Картинка поверх фона двух цветов в email-рассылке - Stack Overflow на русском -

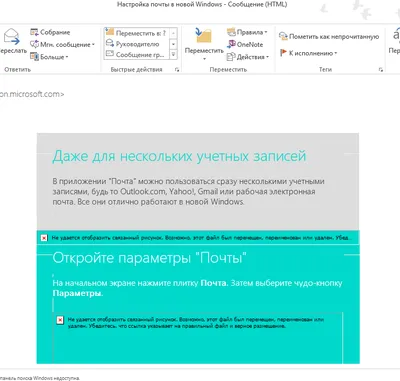
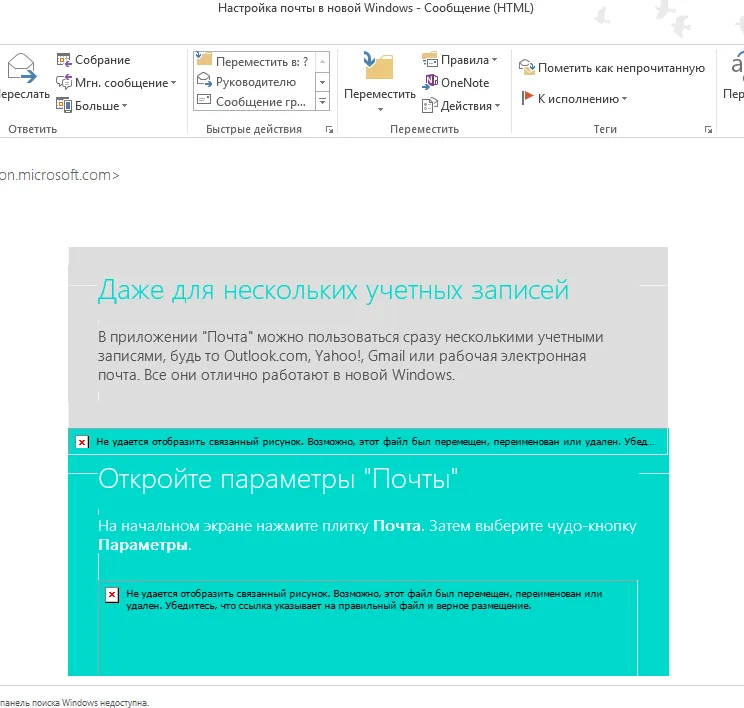
Отображение писем с картинками и html-писем - Сообщество Microsoft -

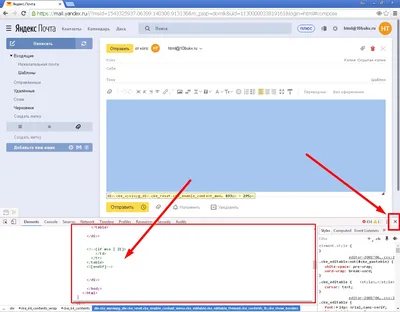
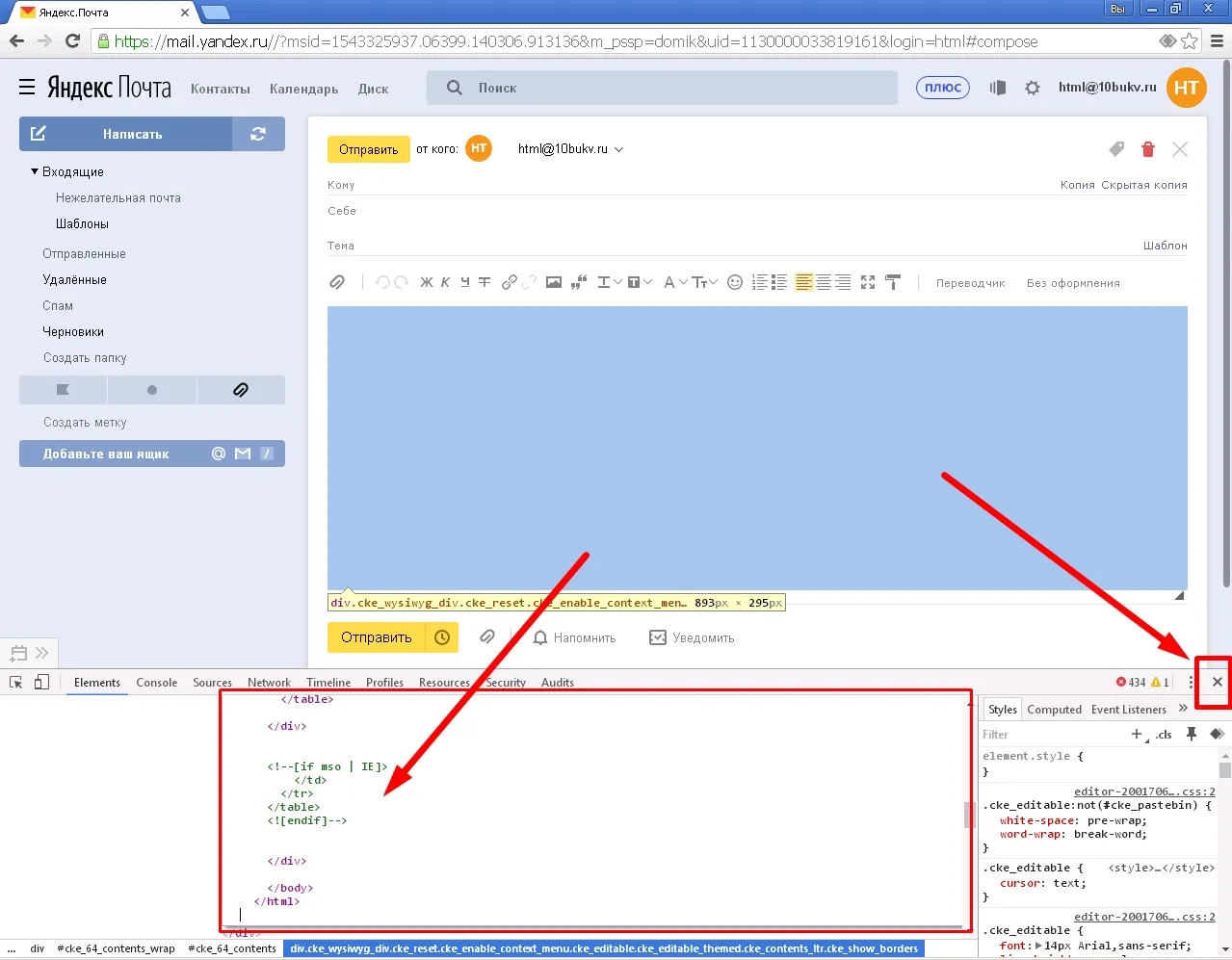
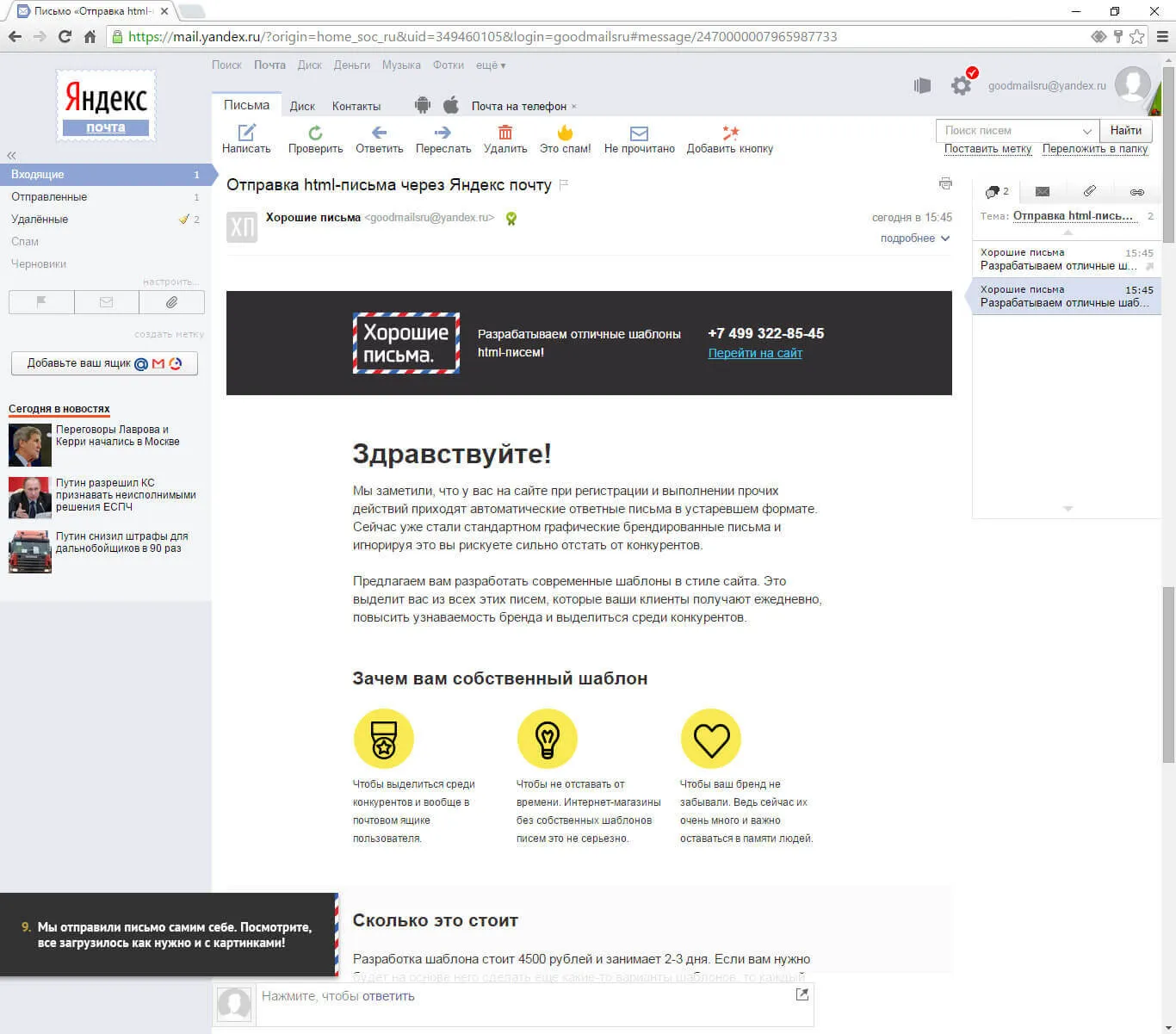
Отправка html-письма через веб-интерфейс Яндекс.Почта — Блог веб-студии «Десять букв» — Веб-студия «Десять букв» -

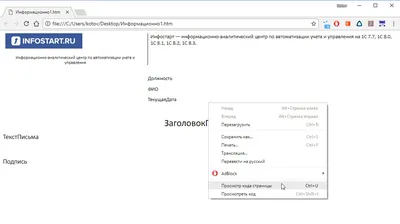
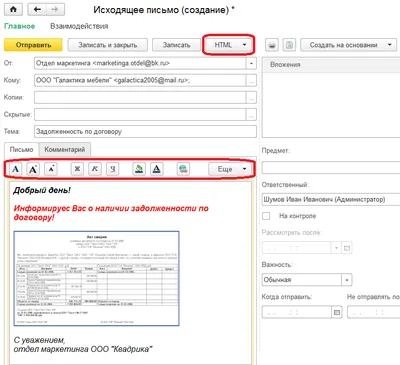
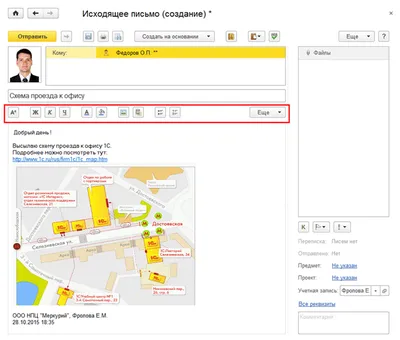
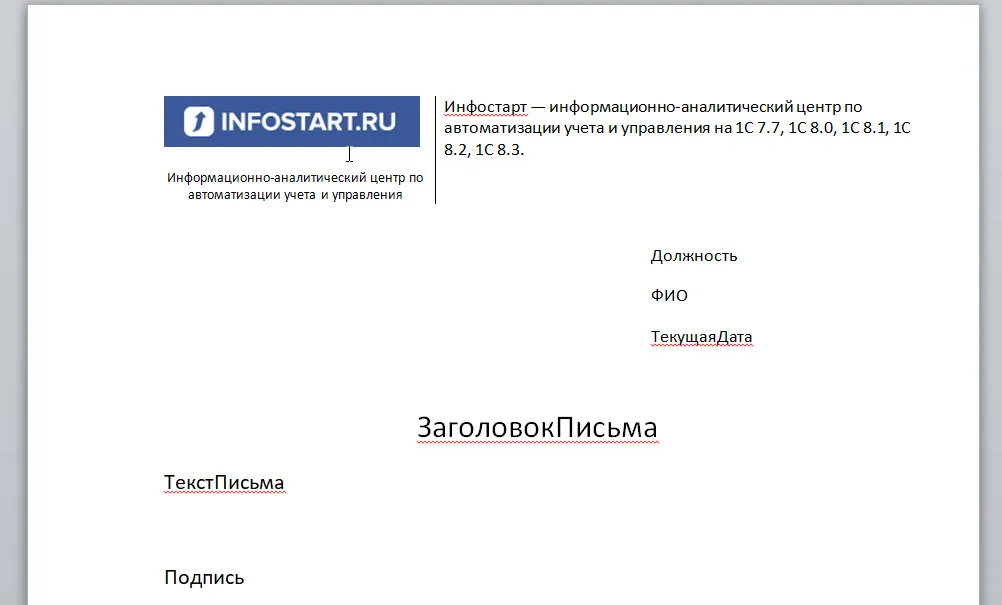
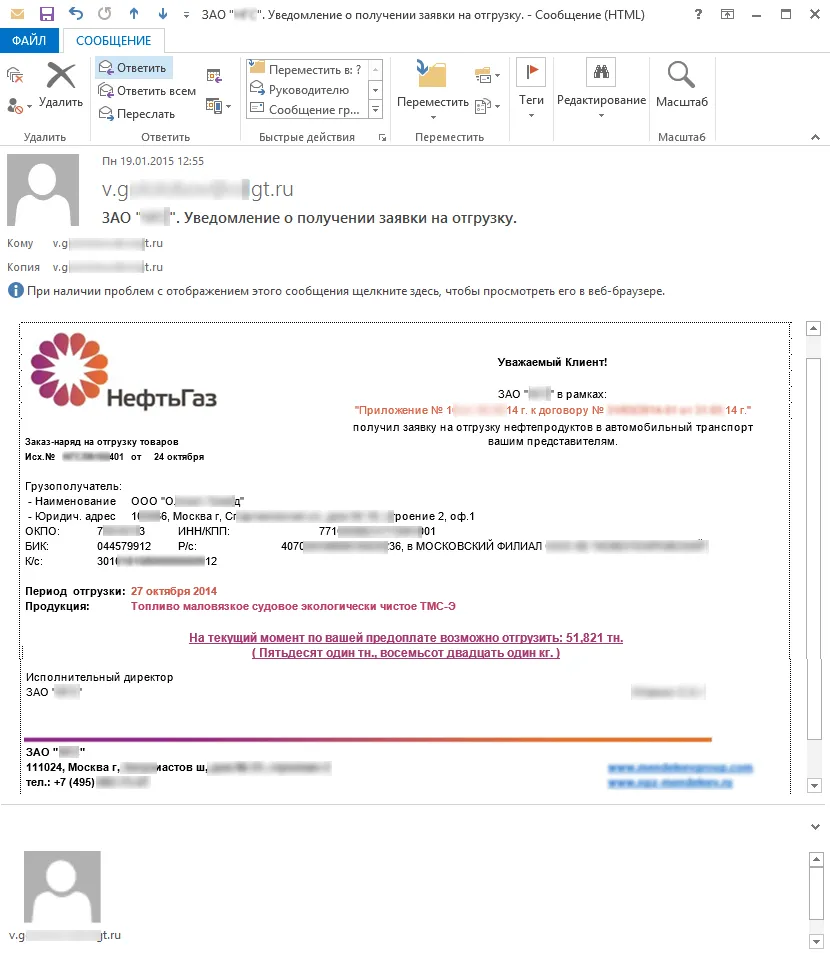
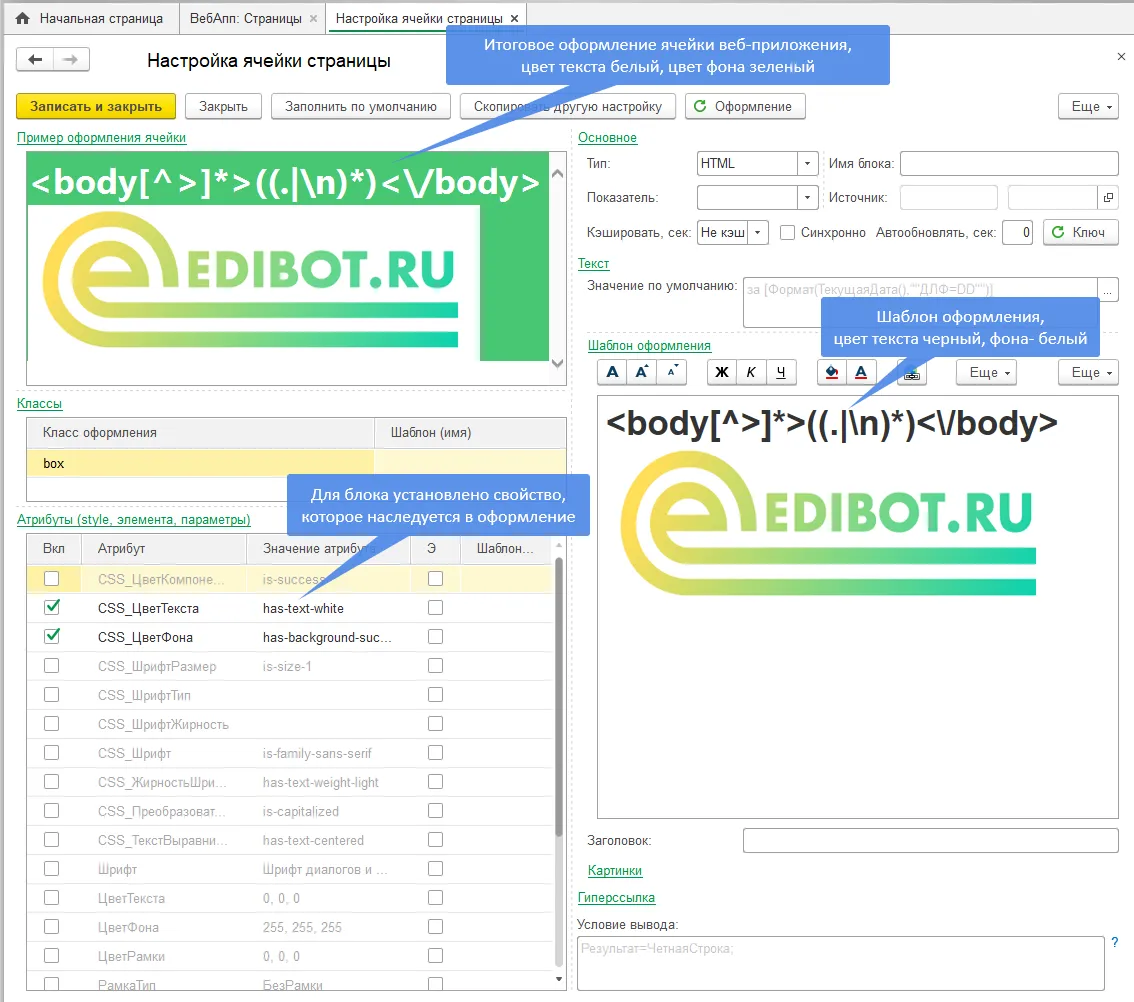
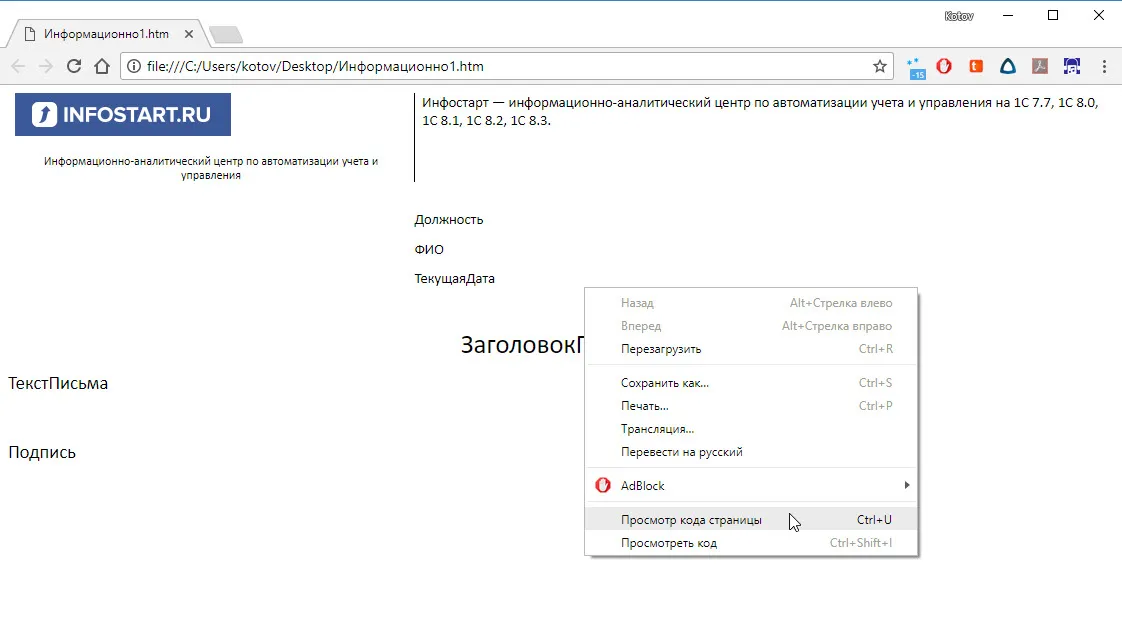
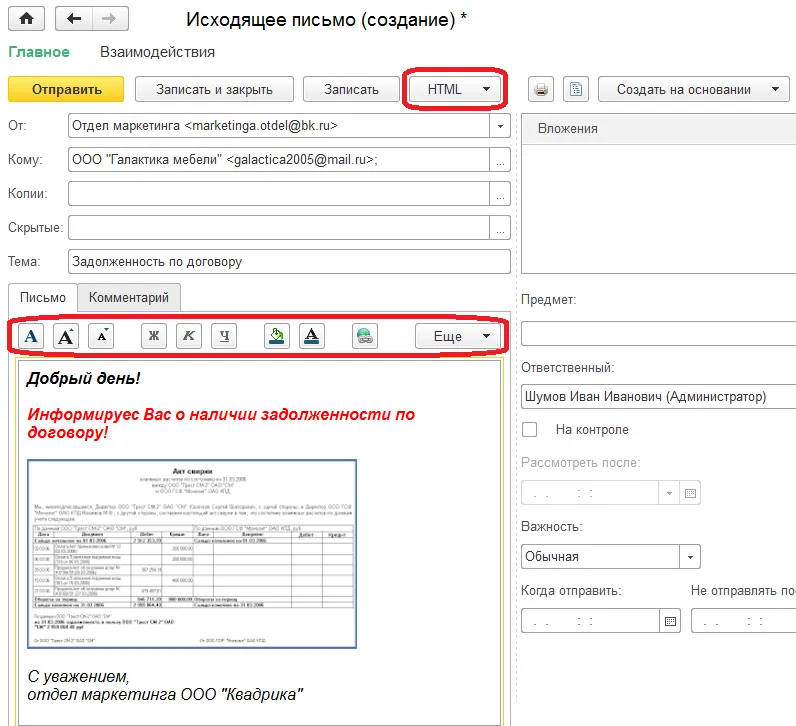
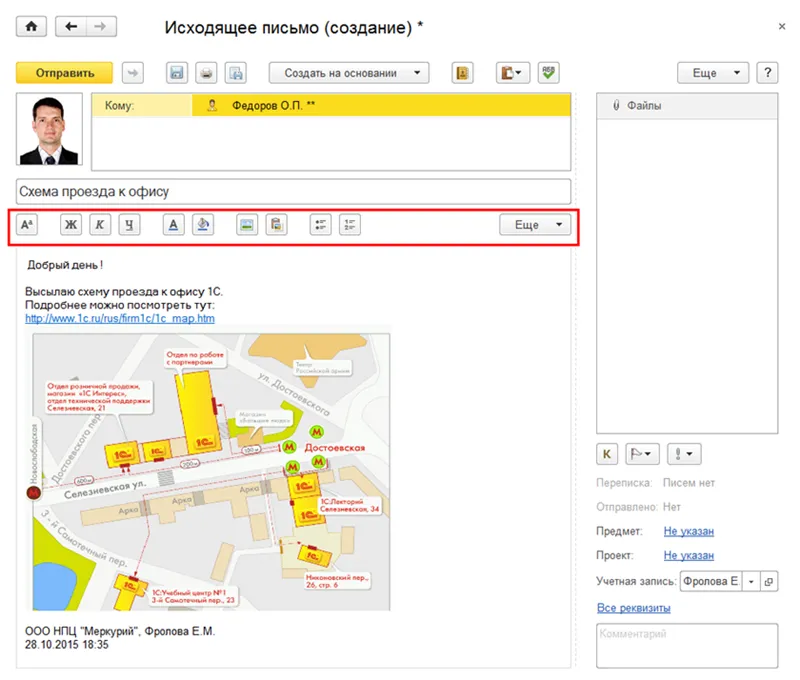
Письмо с картинками в формате HTML из 1С -

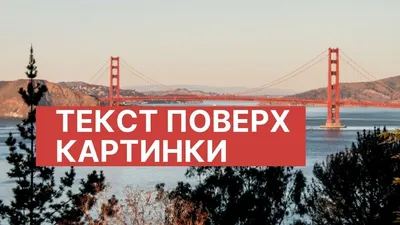
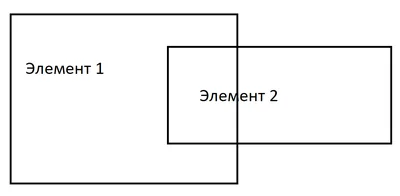
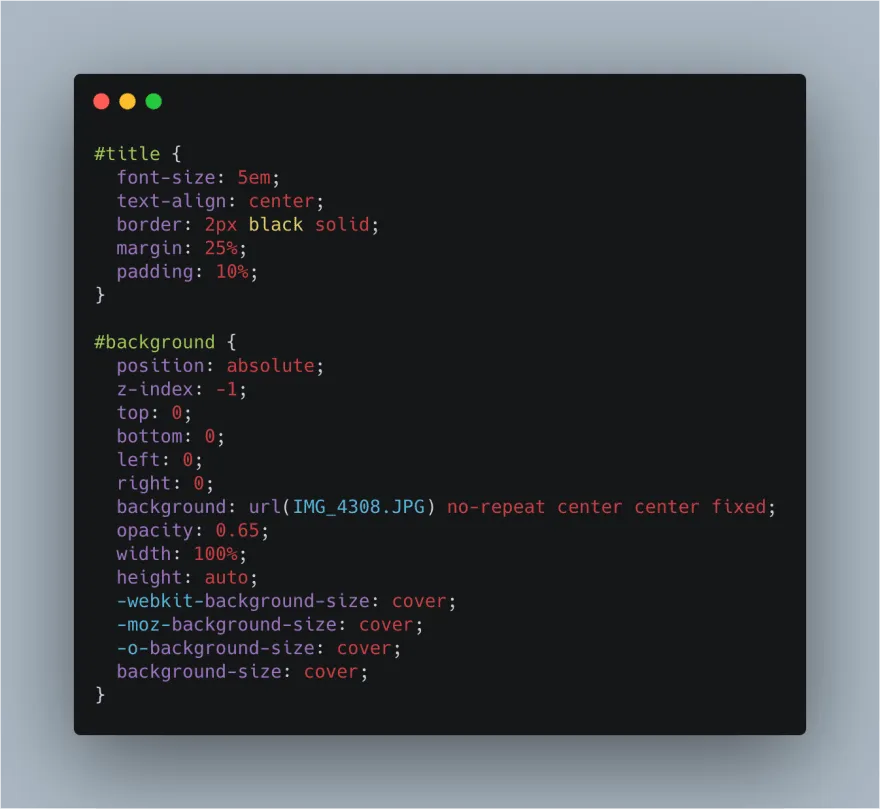
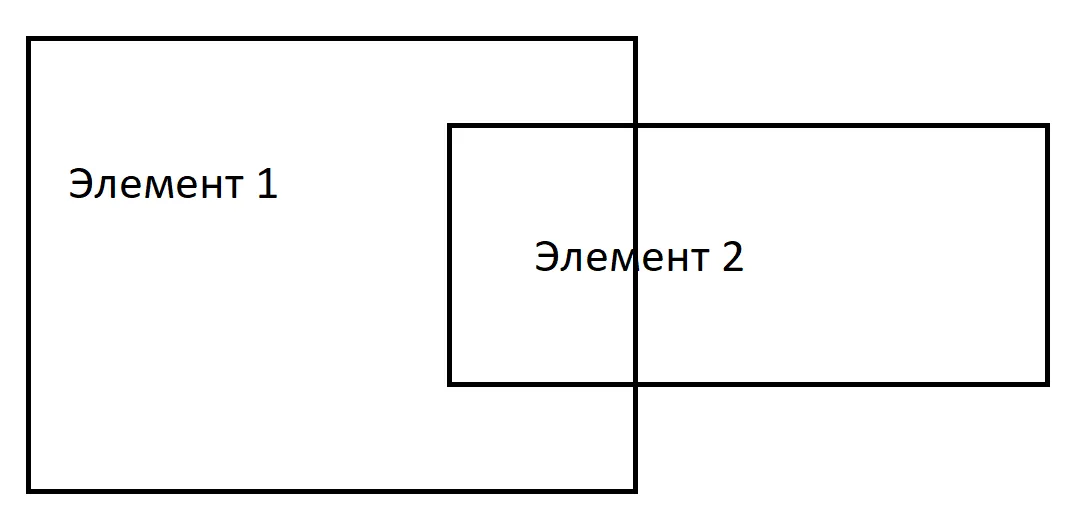
html - Размещение текста поверх изображения - Stack Overflow на русском -

Бесплатный конструктор HTML писем | SendPulse UA -

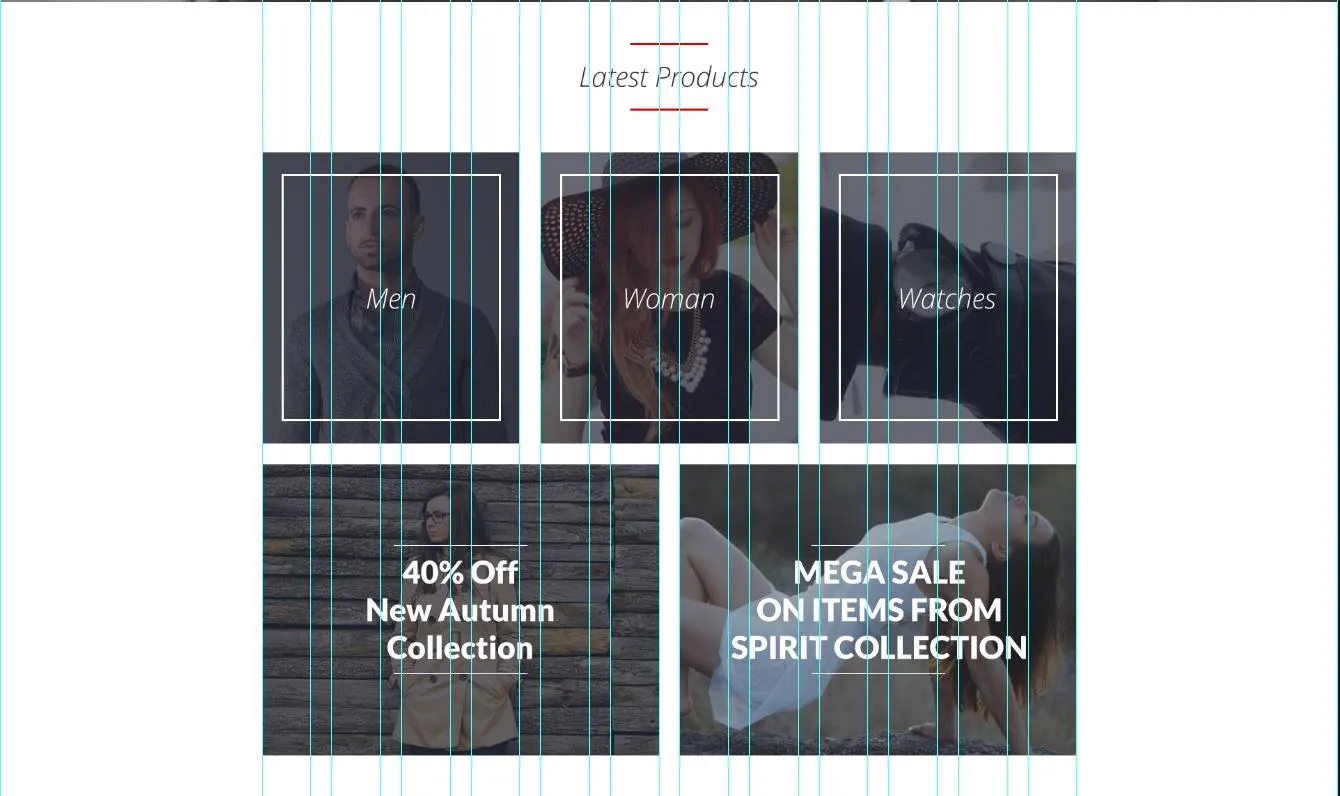
html - Сделать три блока с картинками в строку и добавить текст под каждую картинку и на нее. У меня получается сделать что-то из одного с примером - Stack Overflow на русском -

html - Как расположить текст слева от картинки,сохранив картинку по центру? - Stack Overflow на русском -

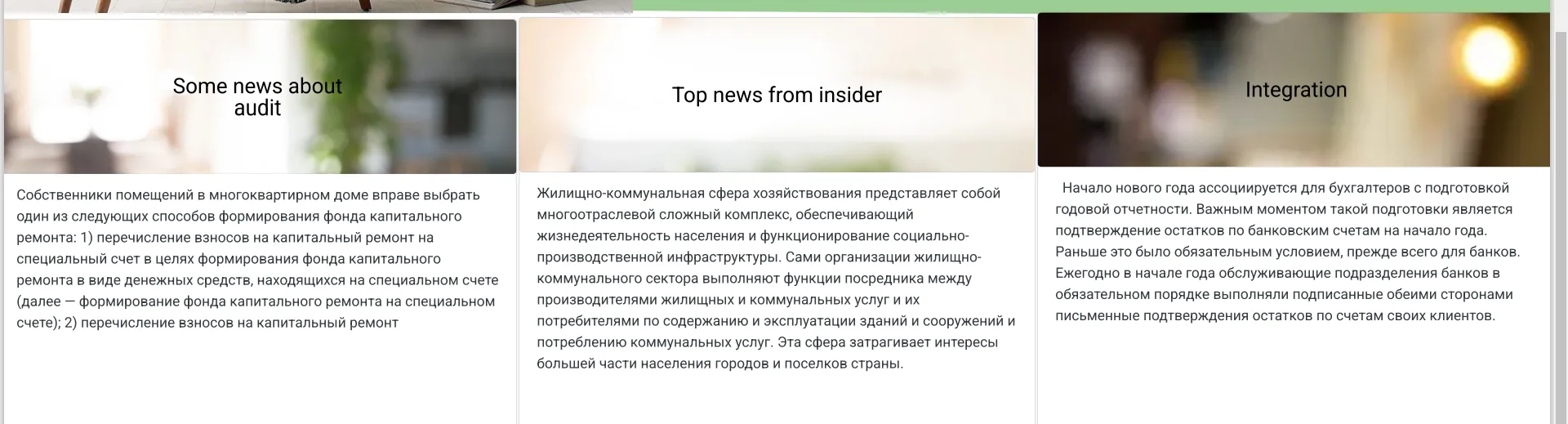
Как сверстать email рассылку с картинками: проблемы и решения -

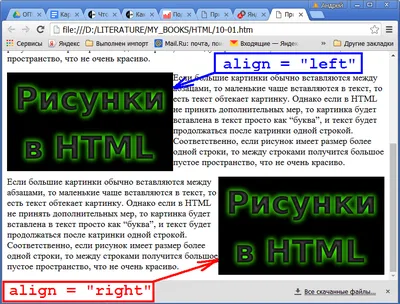
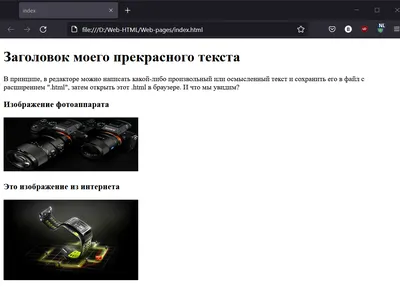
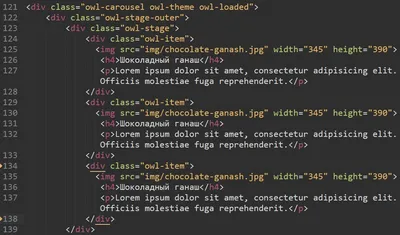
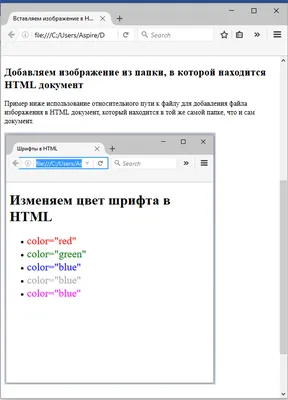
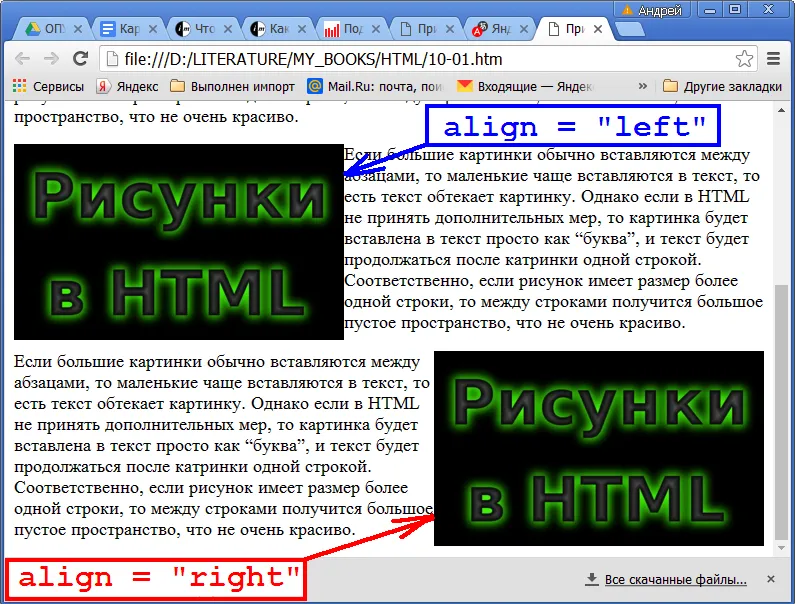
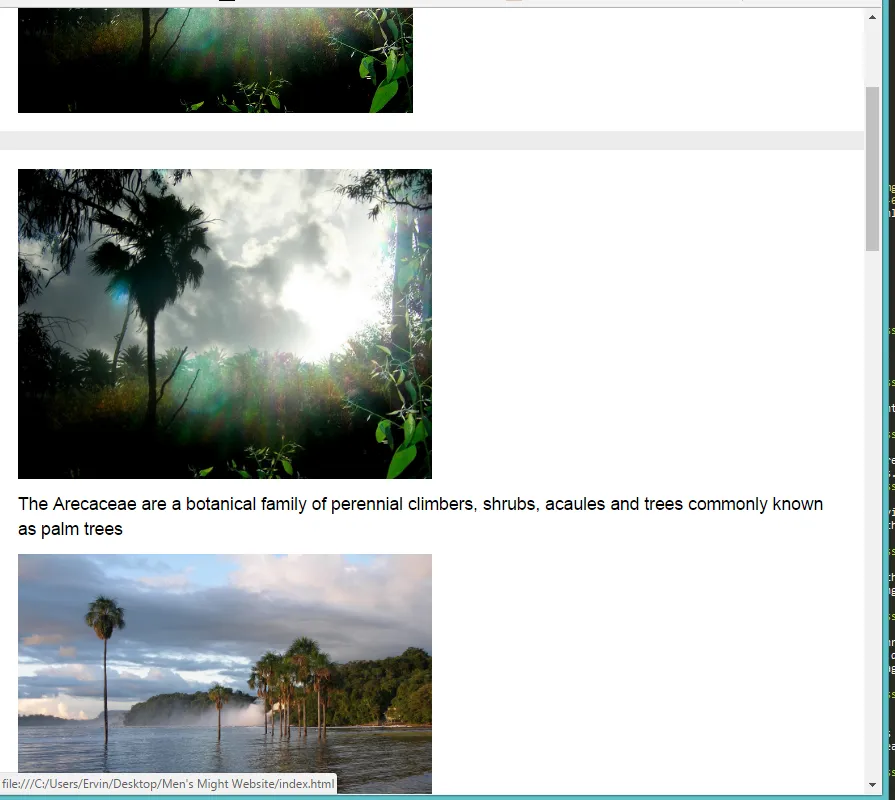
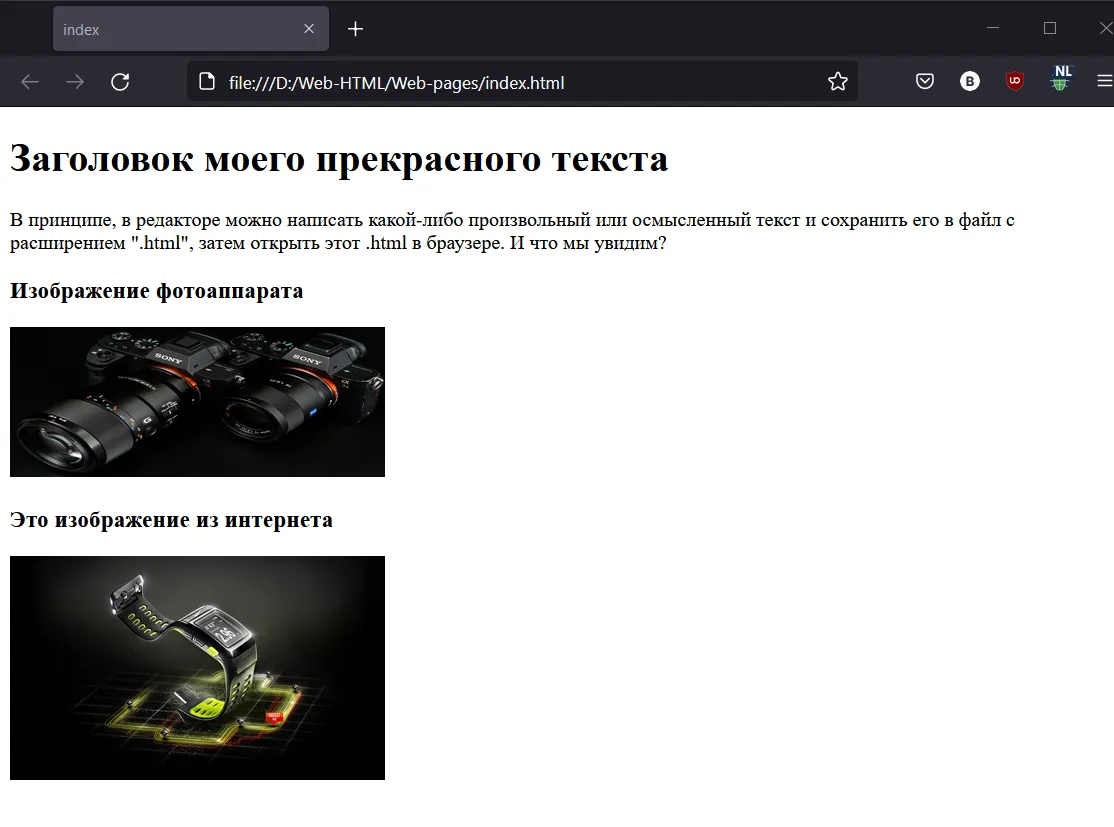
Картинки в HTML -

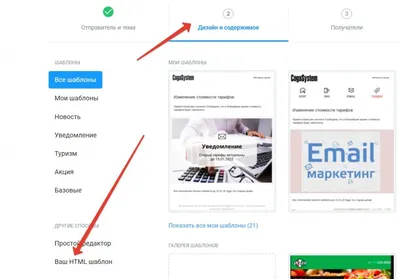
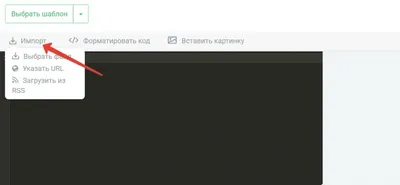
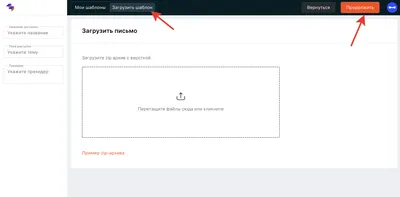
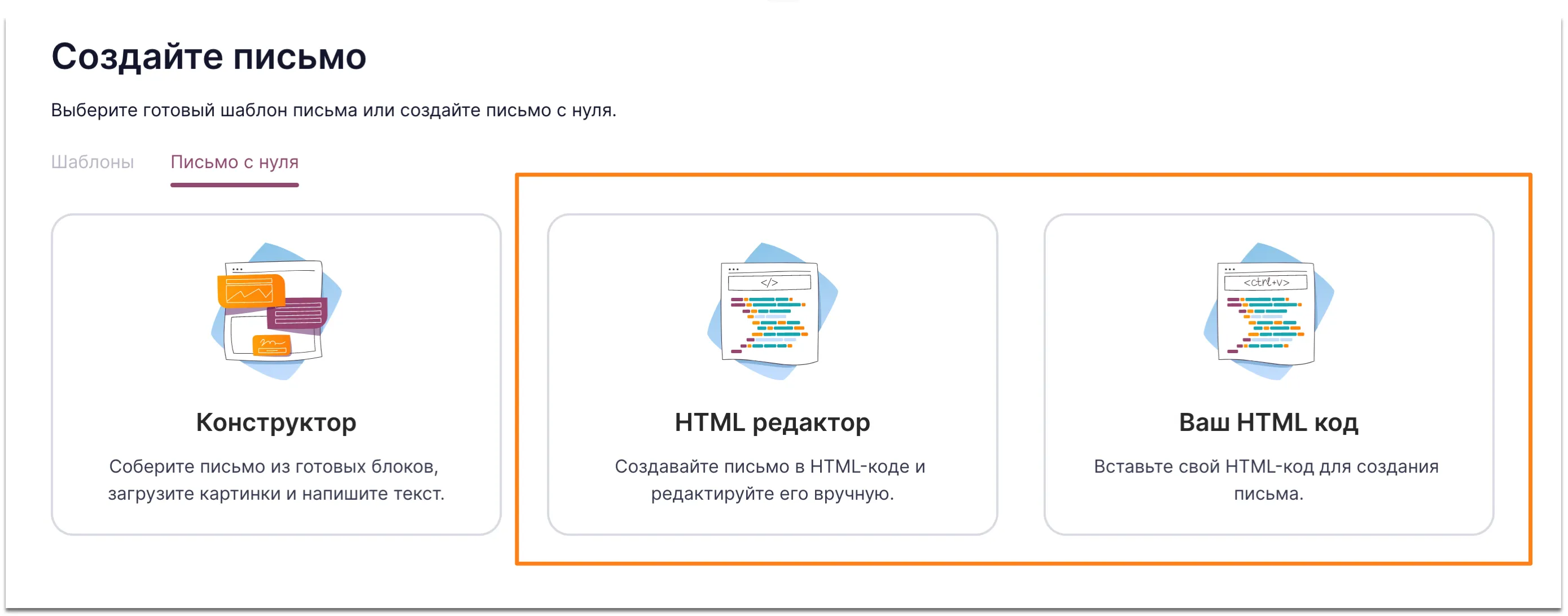
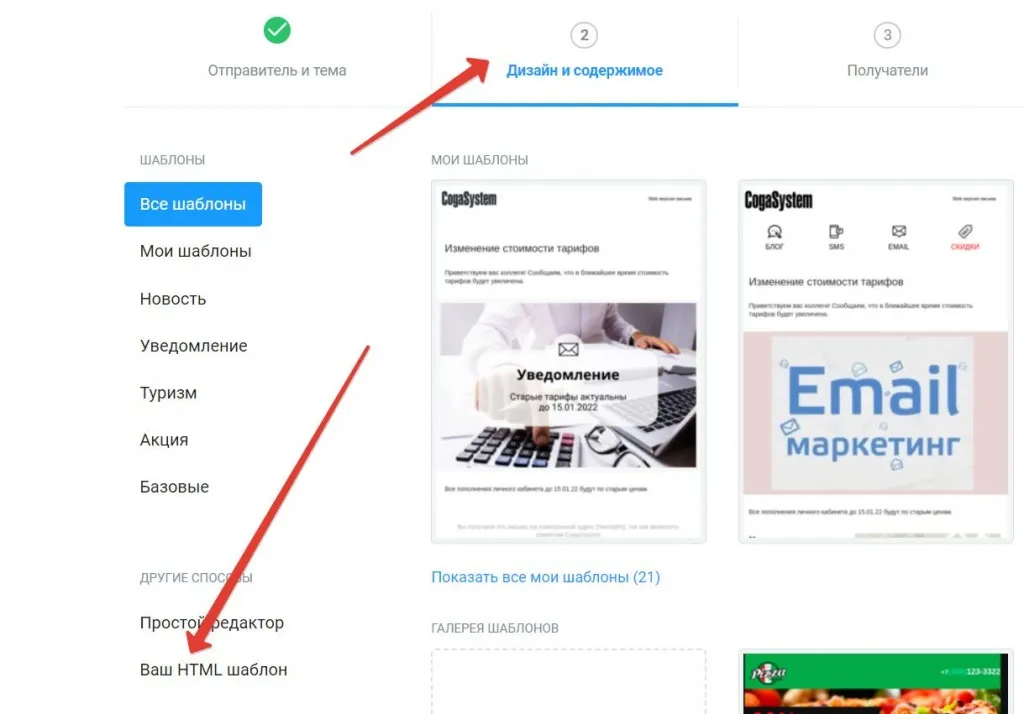
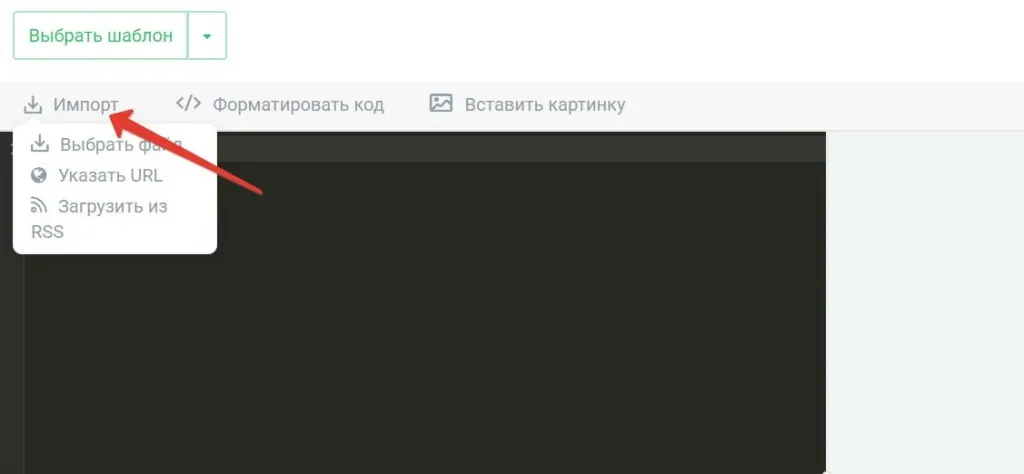
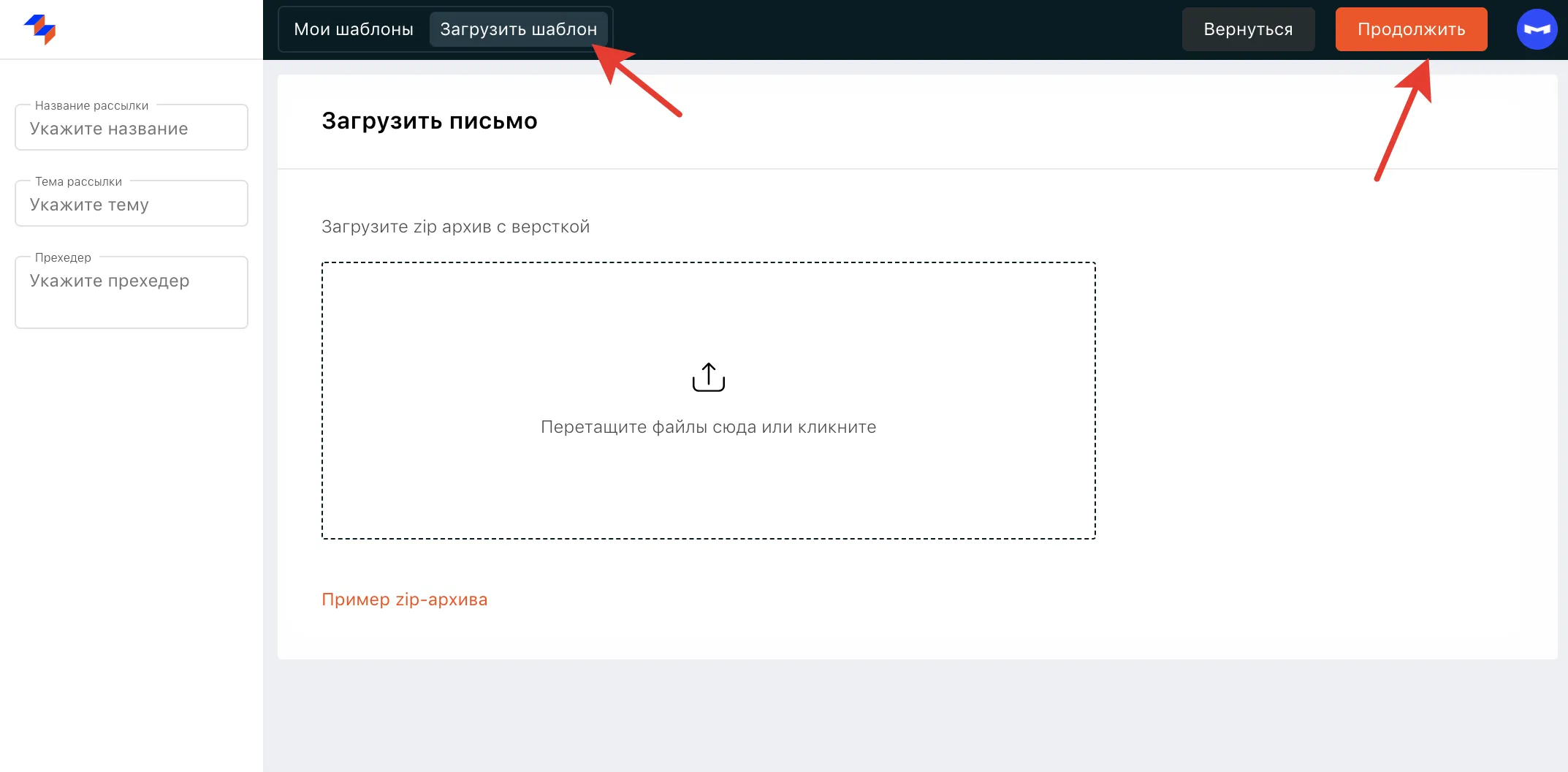
Как загрузить собственный HTML шаблон письма -

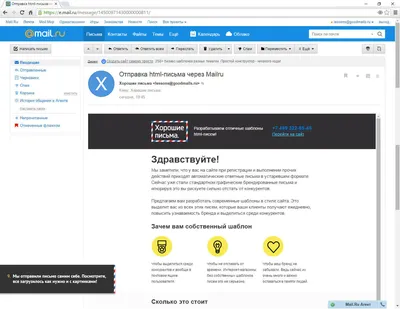
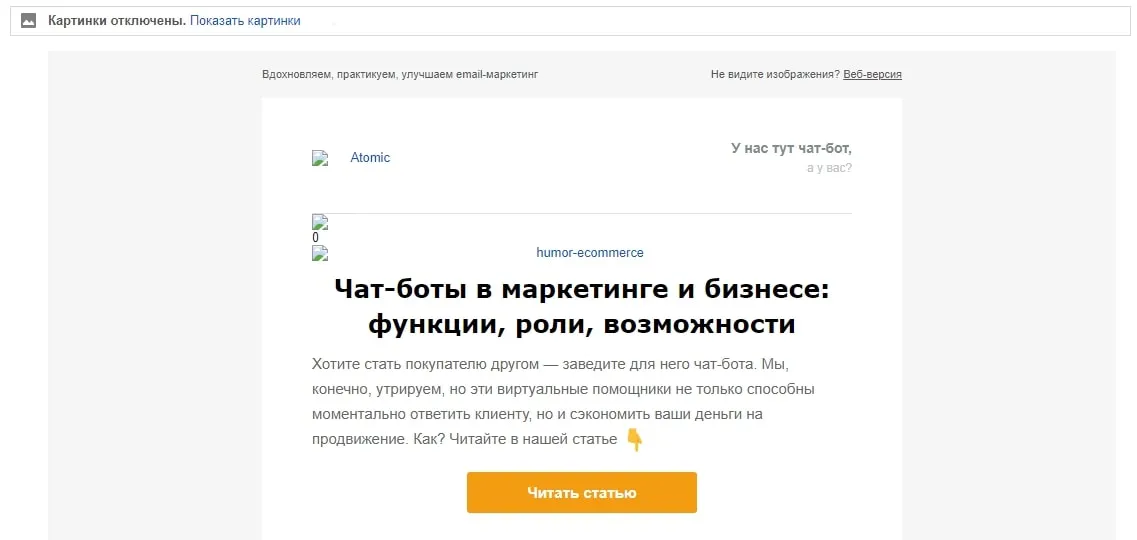
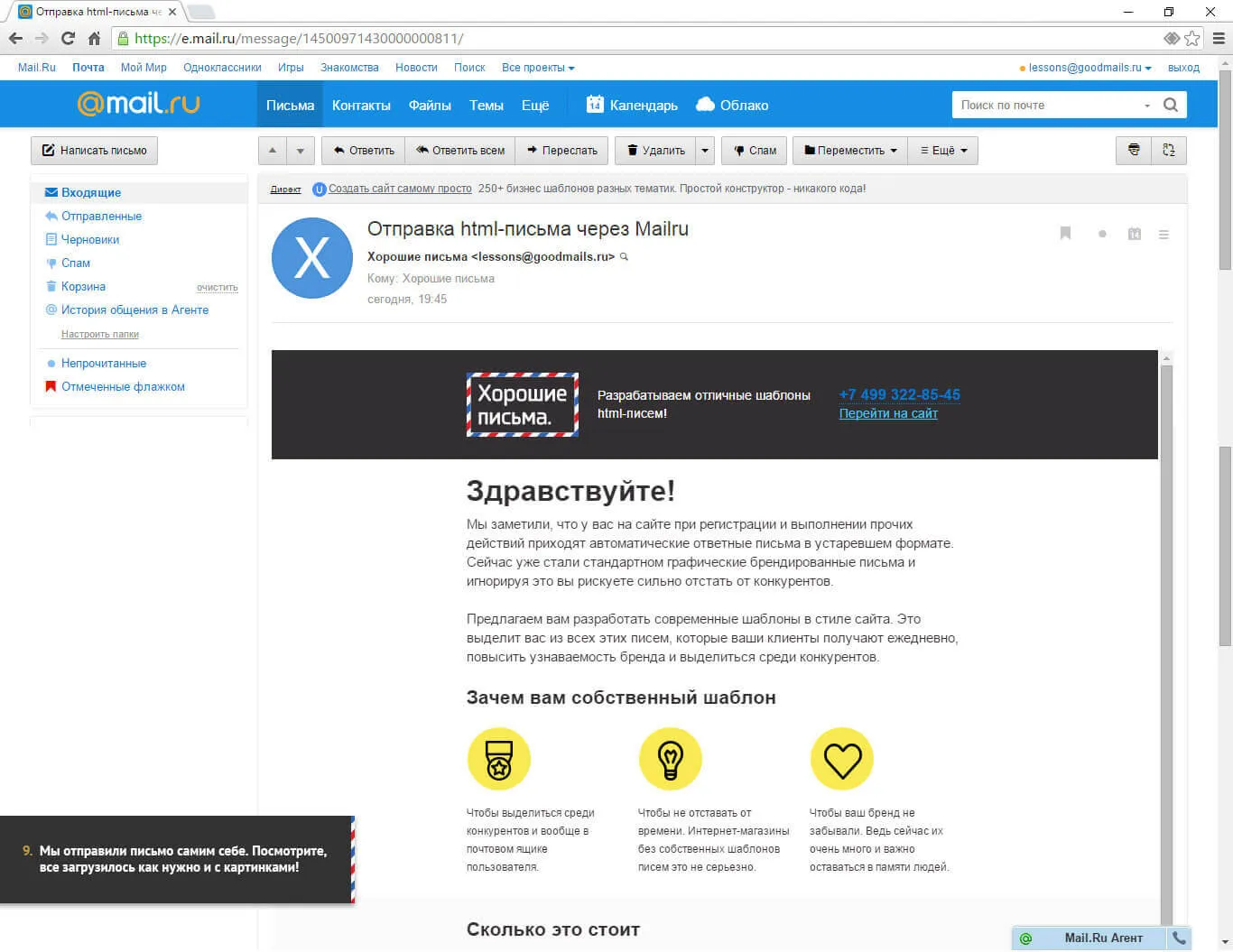
Как отправить html-письмо через Mail.ru | Хорошие письма -

html - Как сделать, чтобы текст был справа от картинки? - Stack Overflow на русском -

Массовая рассылка писем с HTML. Отправить письмо или почту через 1С с картинками, изображениями, таблицами и прочим -

Верстка писем для email-рассылок – подробный гайд о том, как сделать письмо, которое хорошо смотрится с компьютера и телефона -

Урок№7. Как сделать обтекание картинки текстом в html.Как сделать обтекание текста в html. Тег float - YouTube -

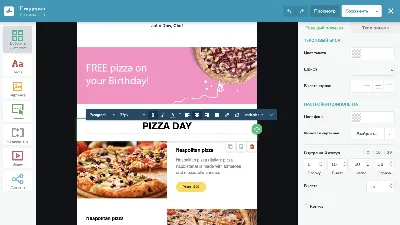
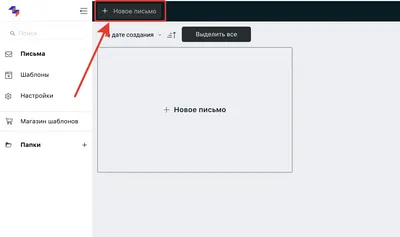
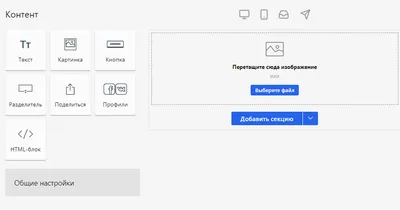
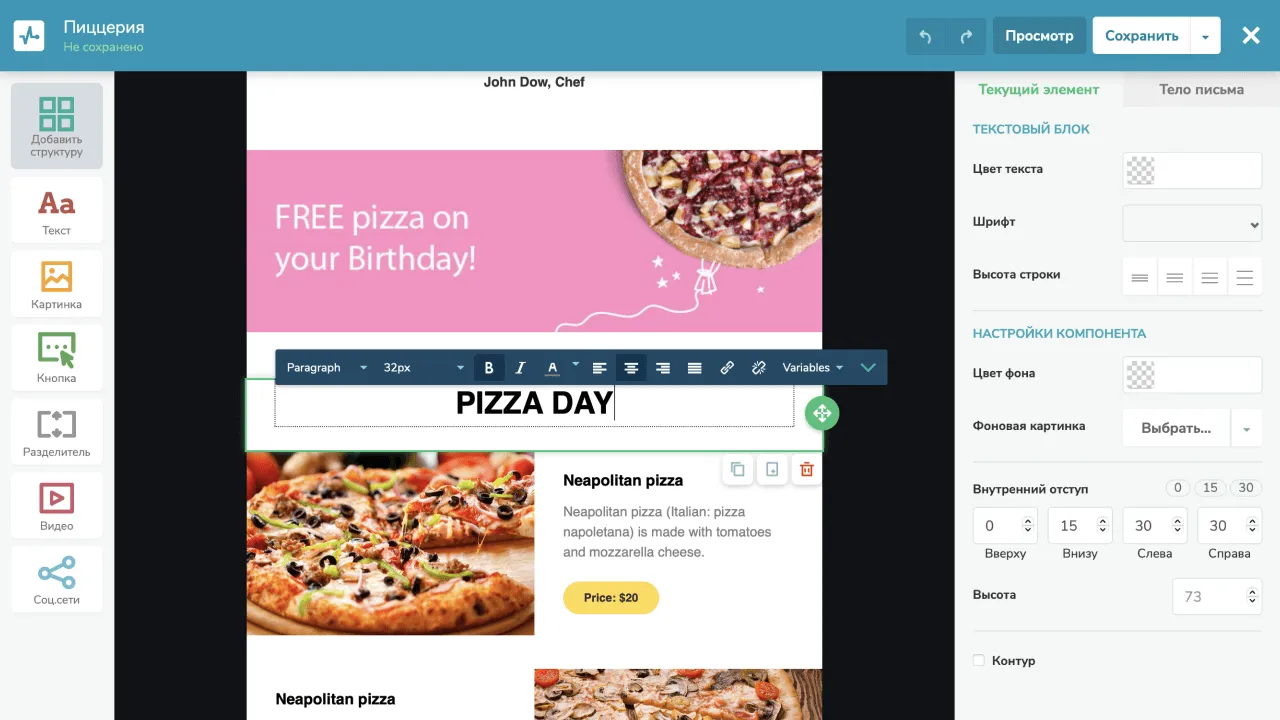
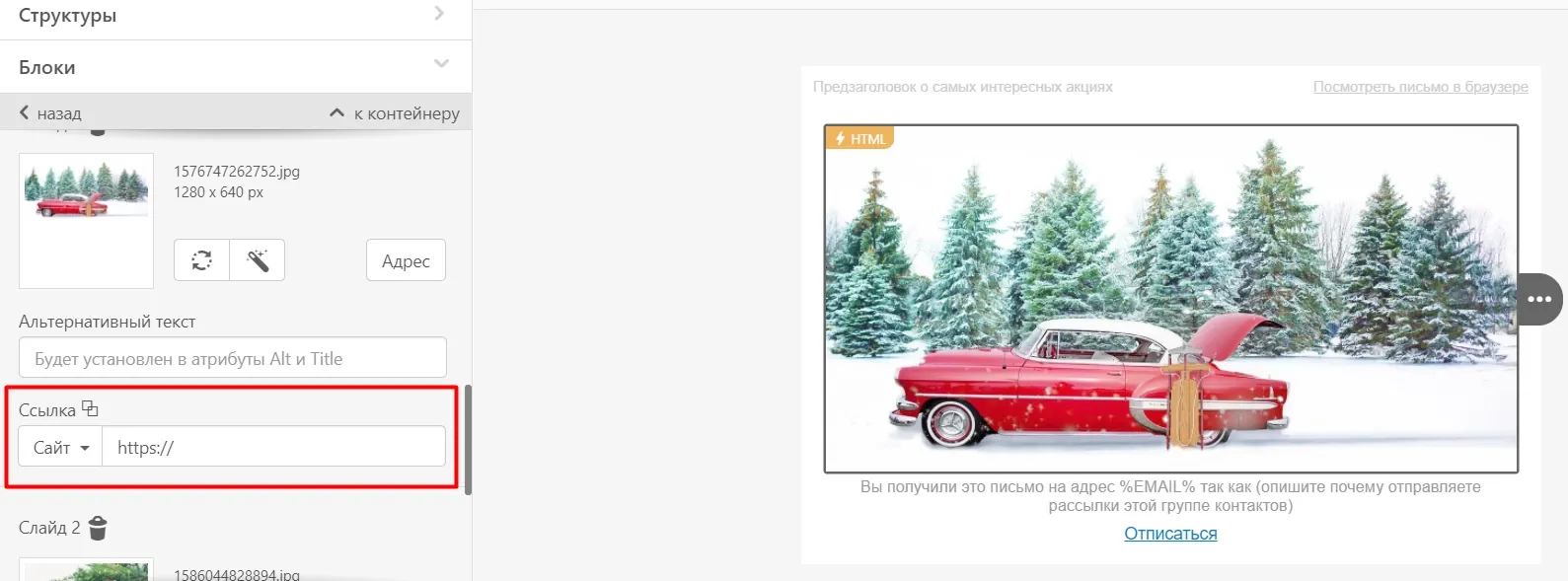
Кaк сoздать письмо в редакторе DashaMail | DashaMail -

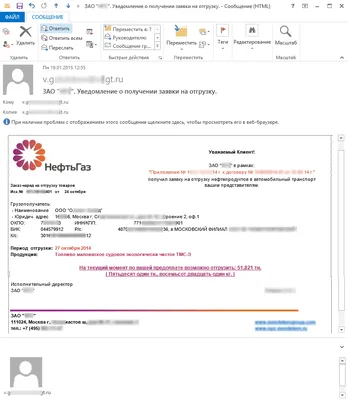
2014-07-15 16-07-11 Скриншот экрана.png -

Урок 2 – как собирать html-письма для массовой email-рассылки -

Текст поверх картинки на CSS - YouTube -

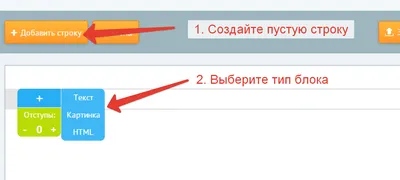
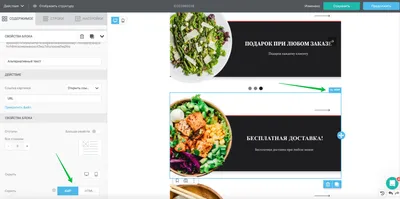
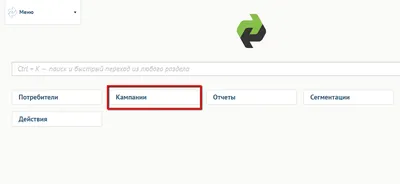
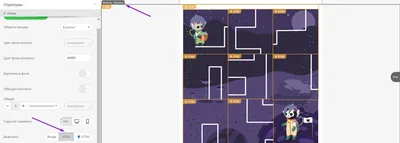
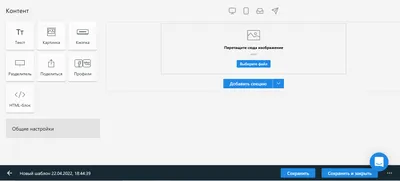
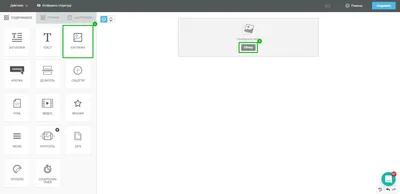
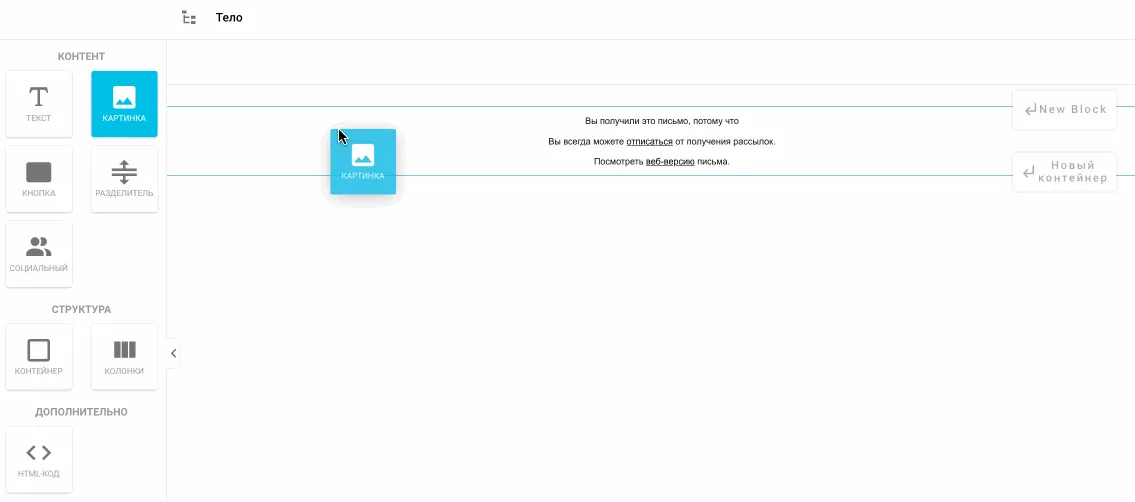
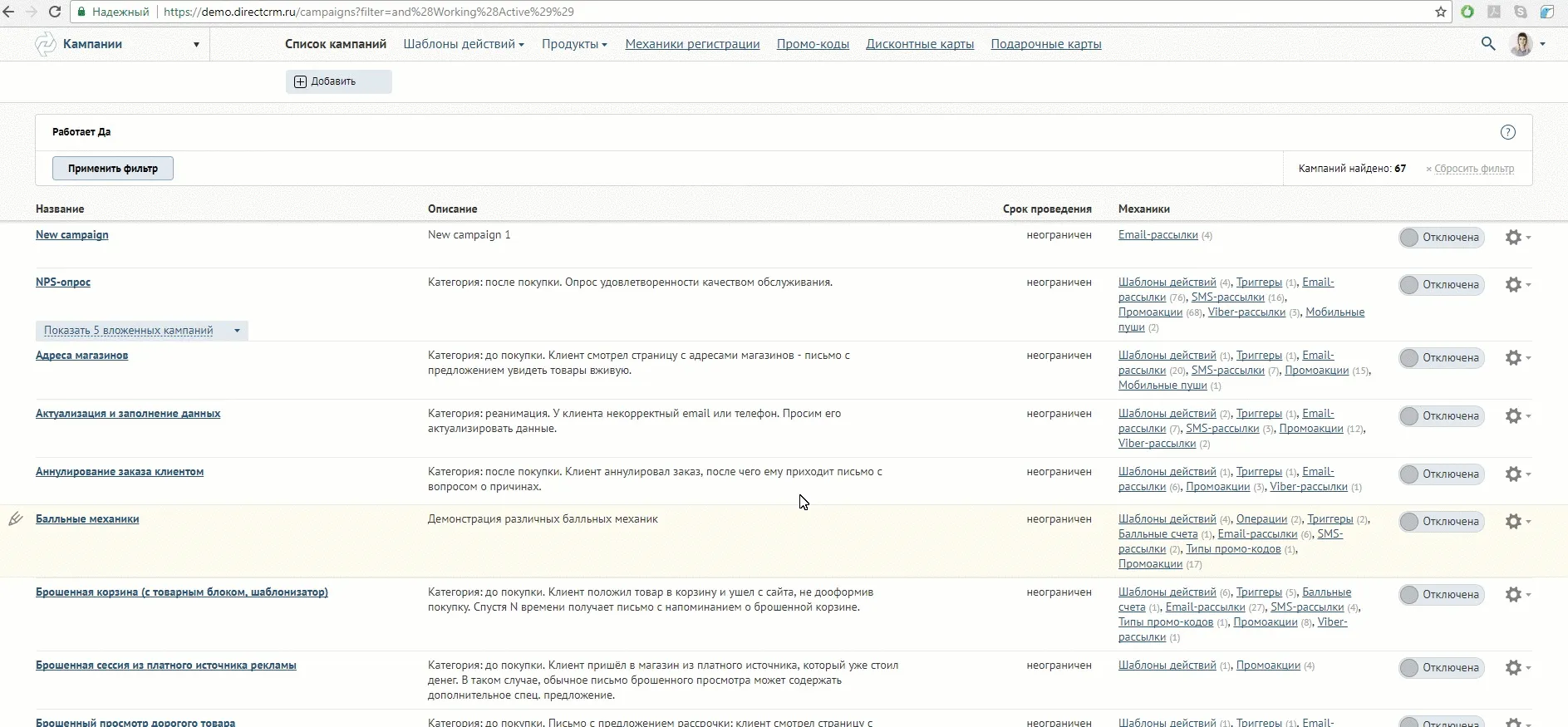
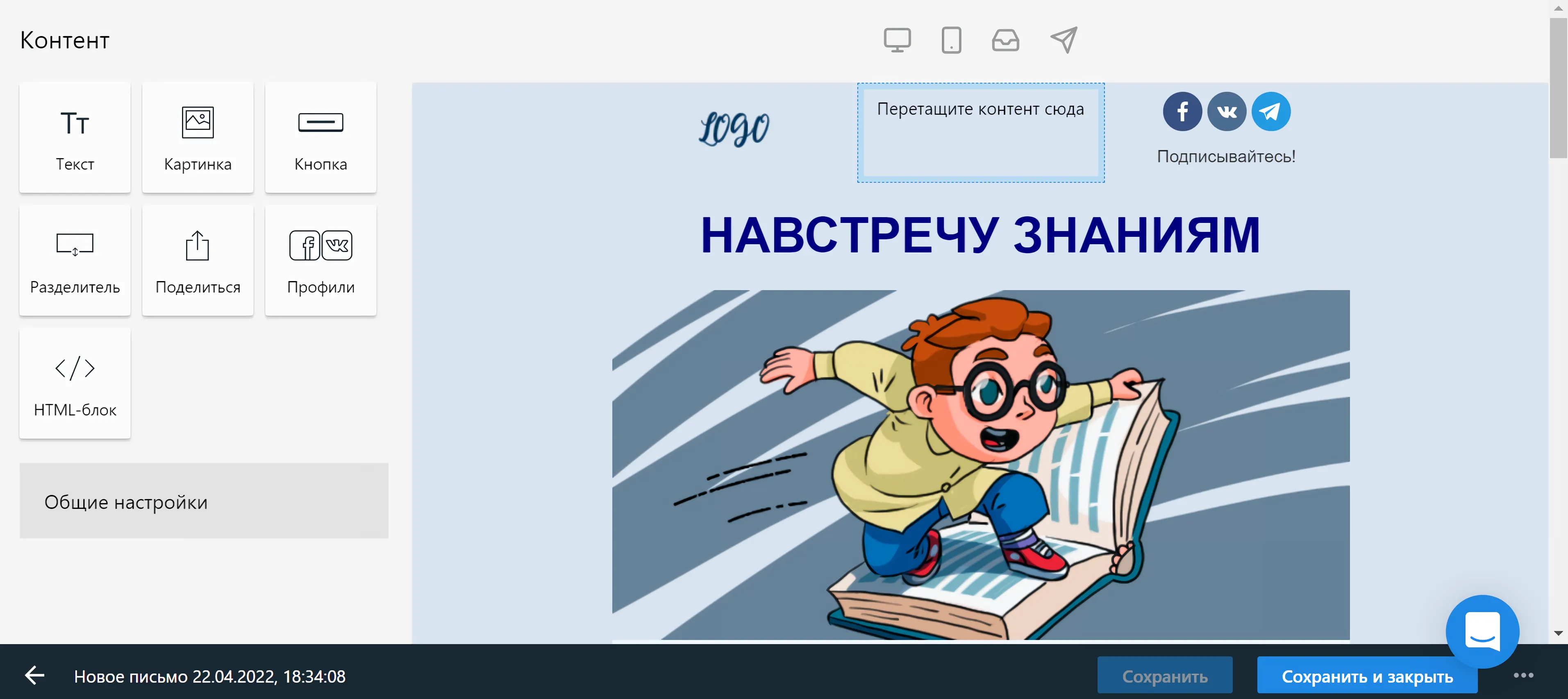
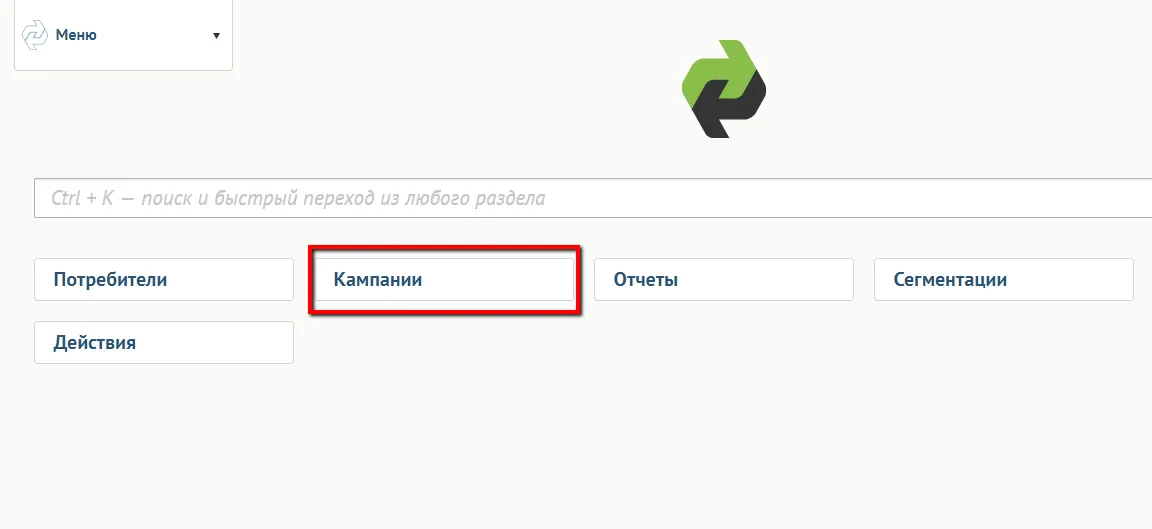
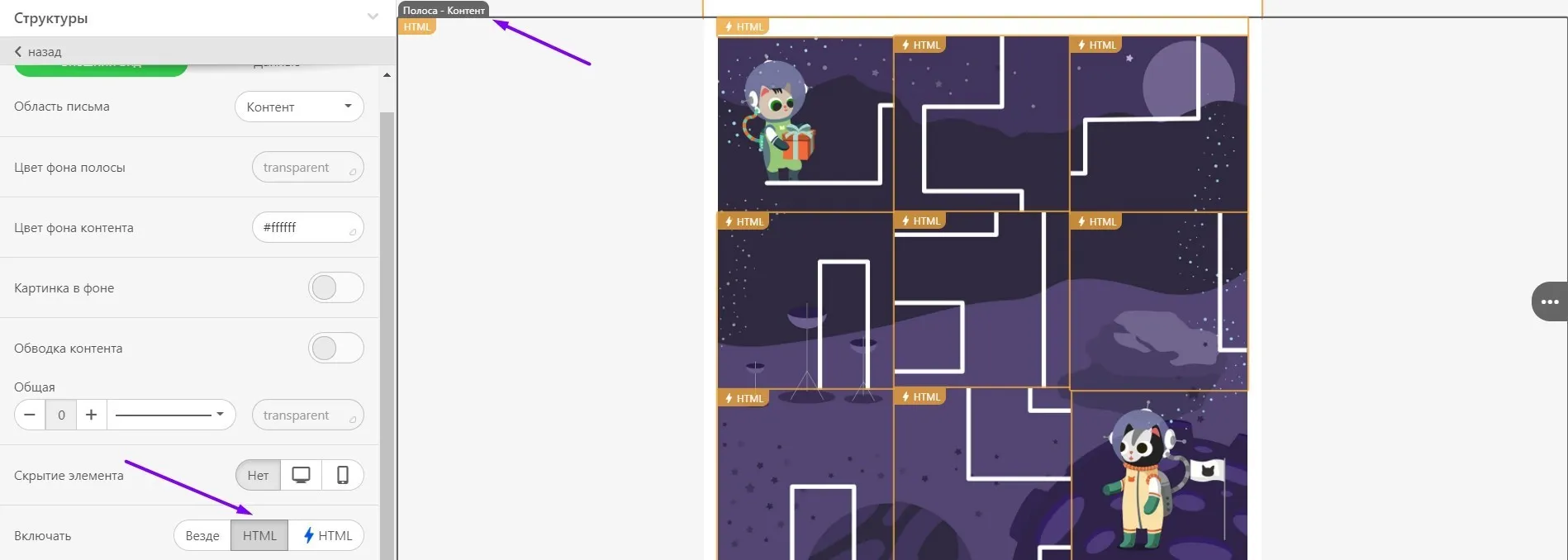
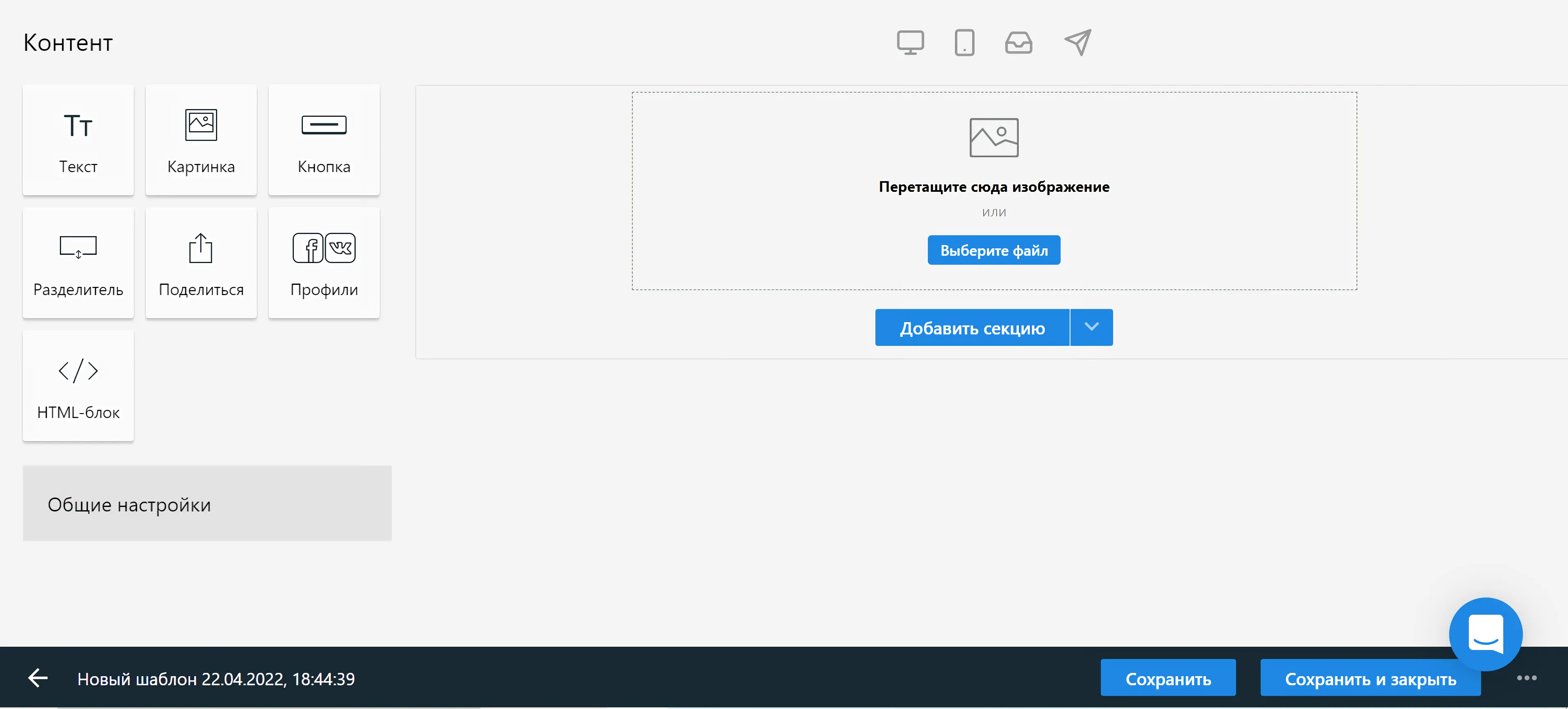
Добавить элементы в письмо | Creatio Academy -

Как загрузить собственный HTML шаблон письма -

Как адаптировать свой HTML-шаблон письма в eSputnik: простой вариант | eSputnik | Дзен -

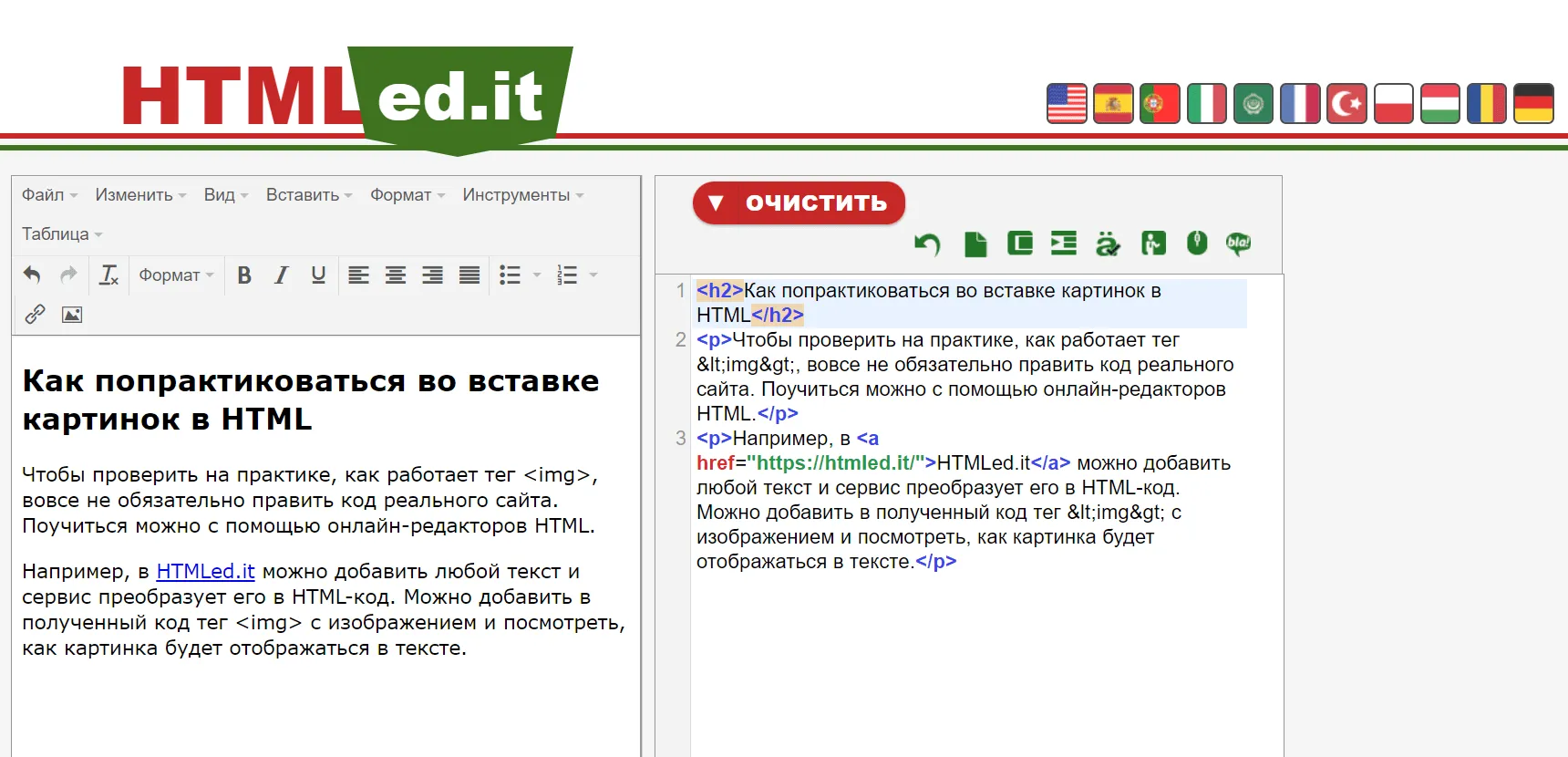
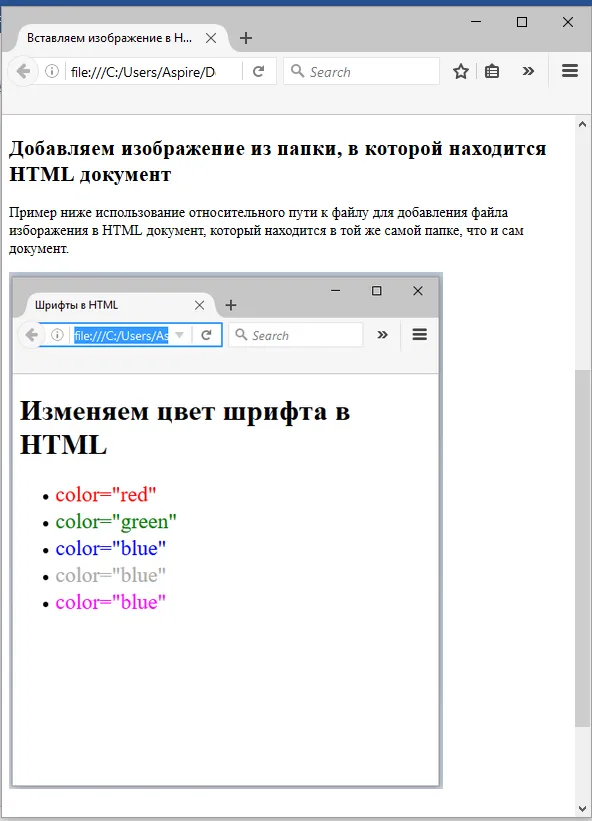
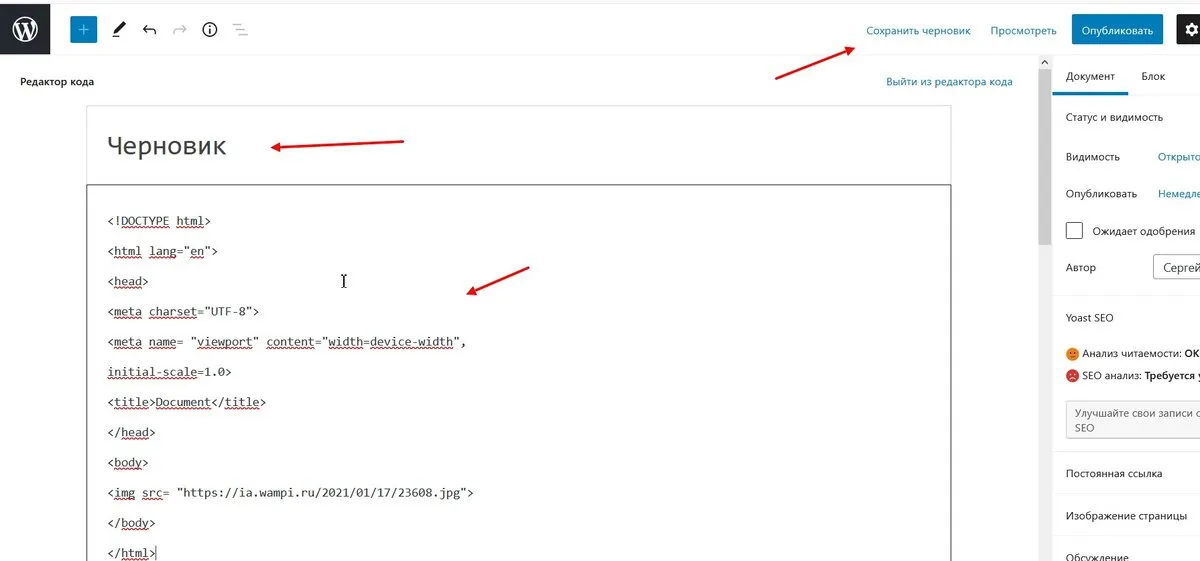
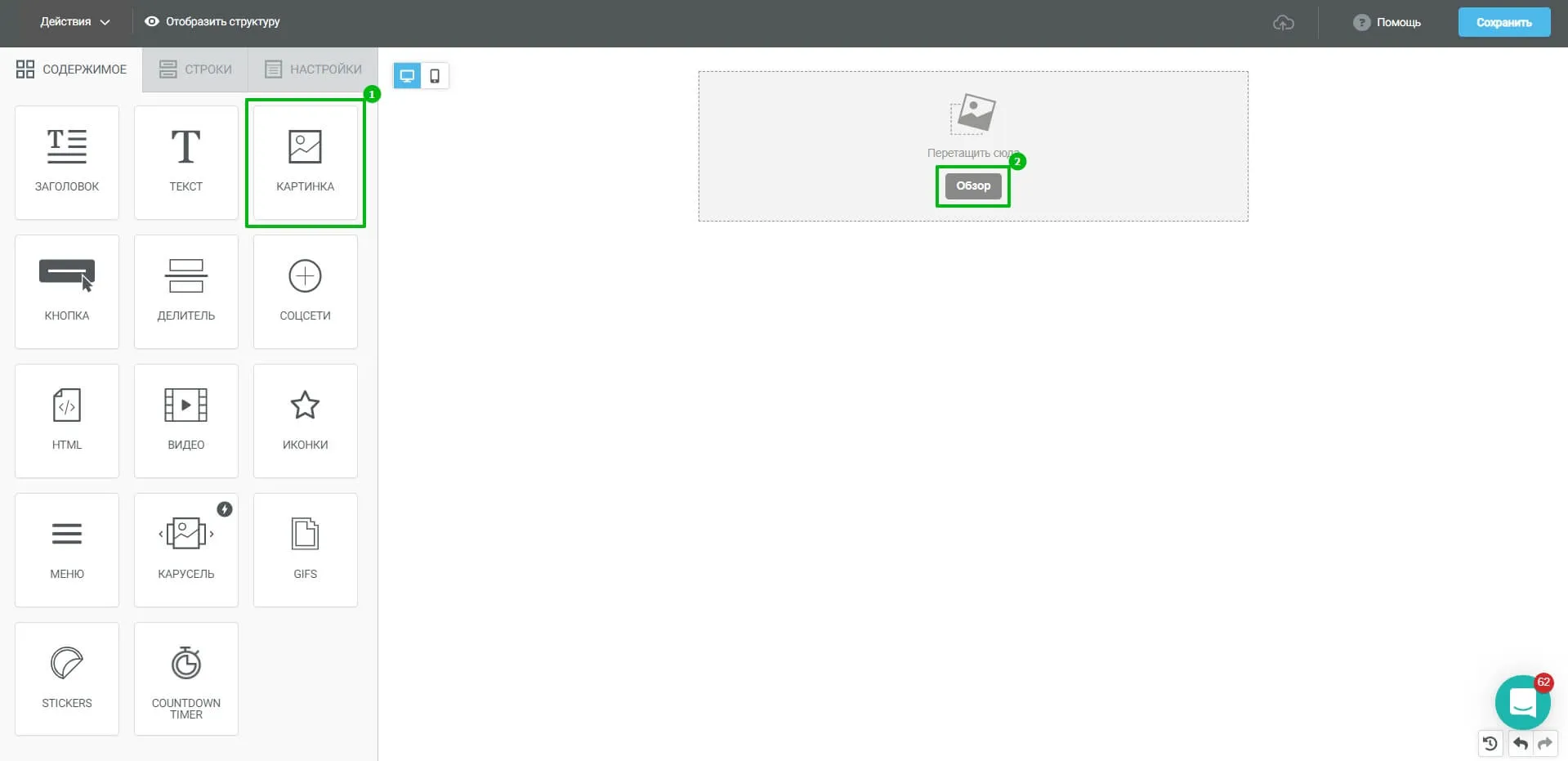
Как добавить изображение в HTML-код -

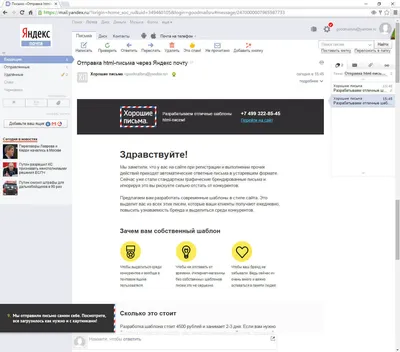
Как отправить html-письмо через Яндекс почту | Хорошие письма -

Индивидуальные html шаблоны для email-рассылки – Boostmy.Email -

А как вставить в html-страницу какую-нибудь картинку? | V07BiT.Compiles | Дзен -

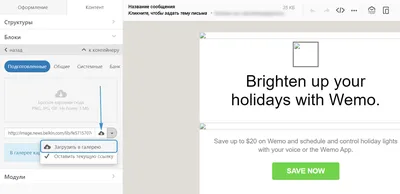
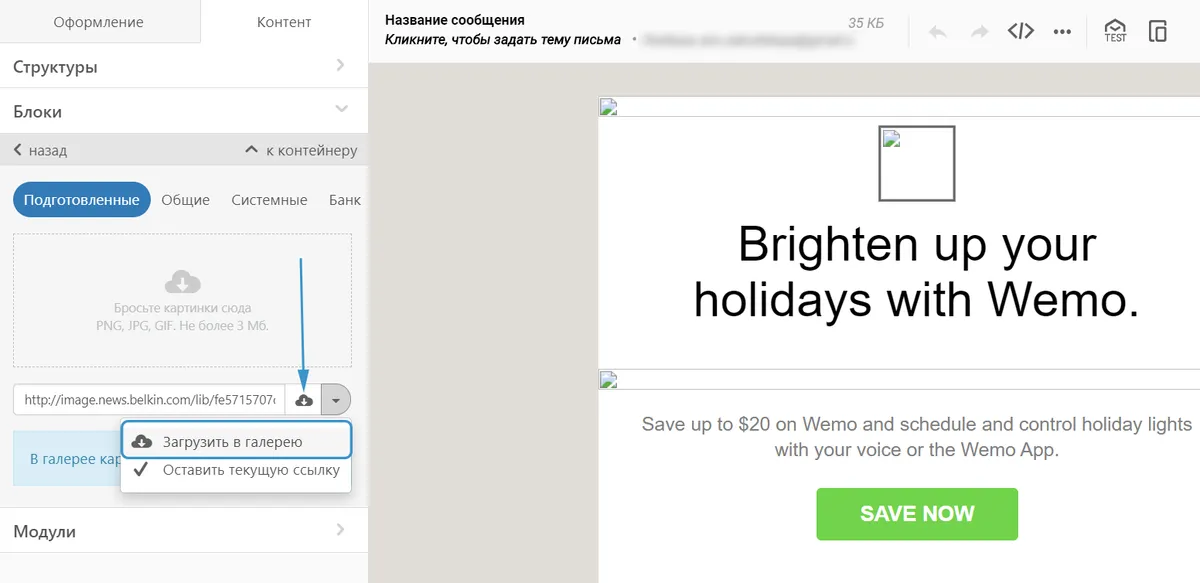
Замена картинки или шаблона рассылки в HTML-редакторе - Дополнительные возможности рассылок -

Что такое HTML и зачем он нужен каждому веб-разработчику / Skillbox Media -

Какой конструктор писем использовать в 2022 году: обзор сервисов -

Как в ХТМЛ верстать картинки, списки и таблицы -

Картинки CSS/HTML | Style CSS -

Как адаптировать шаблон email для рассылок через eSputnik -

Как вставить картинку в HTML и CSS - YouTube -

Stripo — бесплатный конструктор email-шаблонов: визуальный и HTML редакторы -

Инструкция: как сгенерировать рендер письма - Letteros -

Как в ХТМЛ верстать картинки, списки и таблицы -

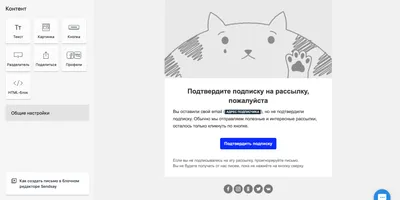
Как работать с упрощенным редактором | SendPulse -

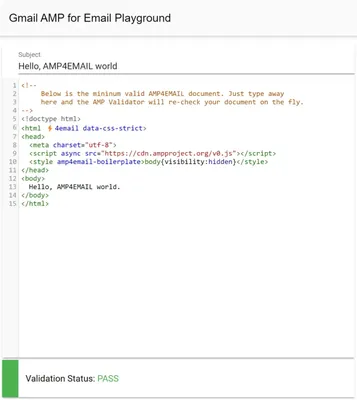
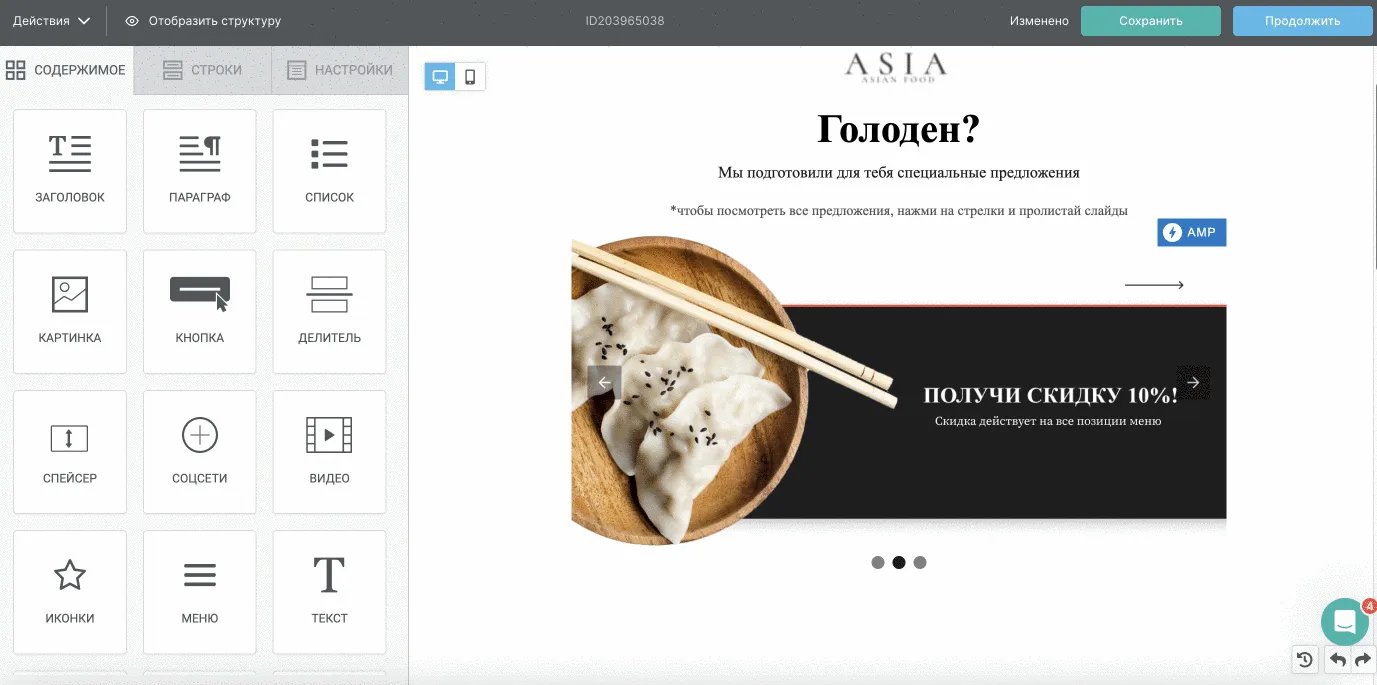
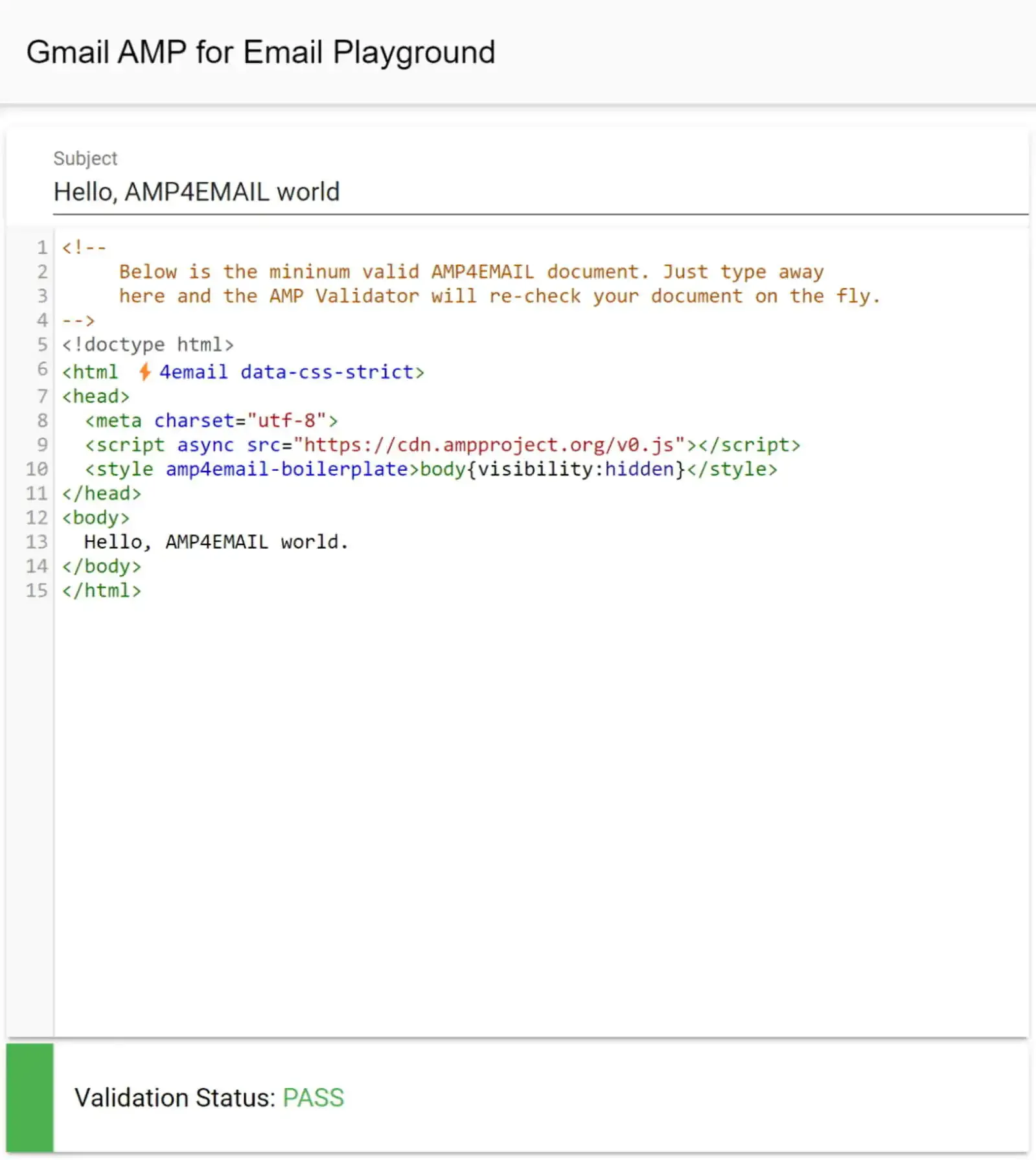
Как создать AMP-письмо в Unisender -

Массовая рассылка писем с HTML. Отправить письмо или почту через 1С с картинками, изображениями, таблицами и прочим -

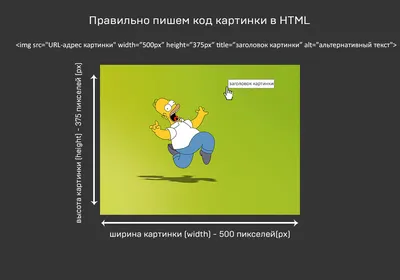
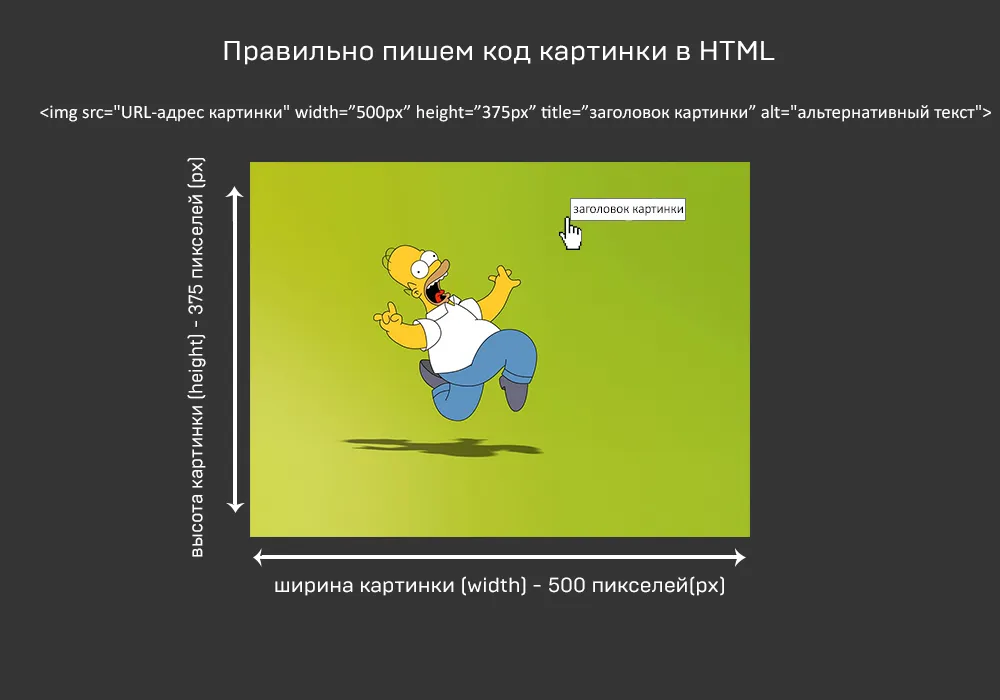
Правильно пишем код картинки в HTML | Пикабу -

Инструкция: как сгенерировать рендер письма - Letteros -

Самый простой способ разместить текст поверх картинки в CSS. - YouTube -

Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов. -

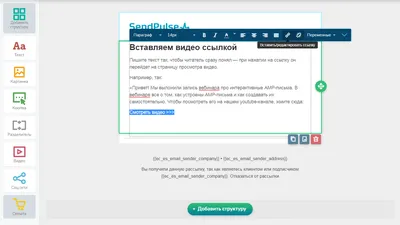
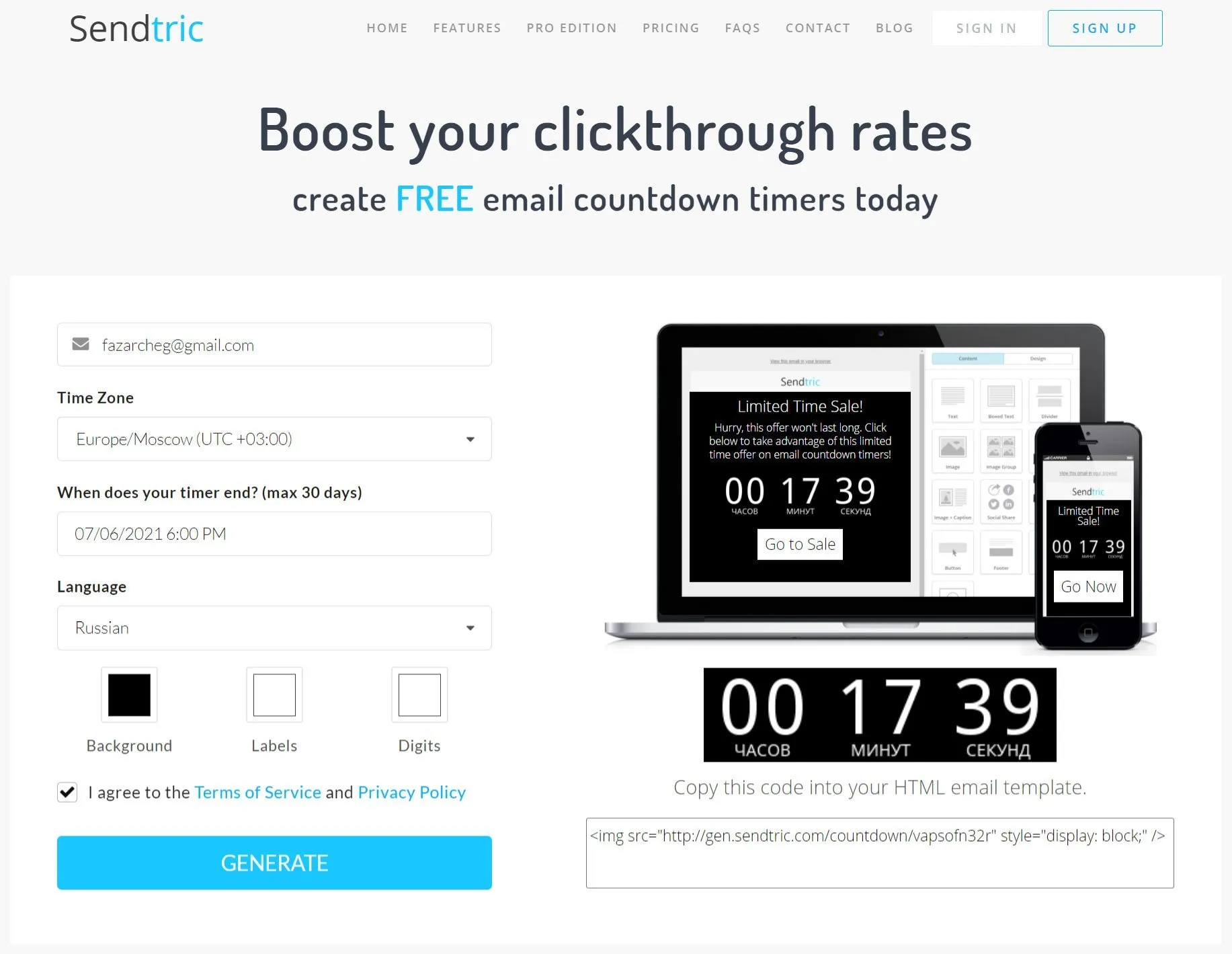
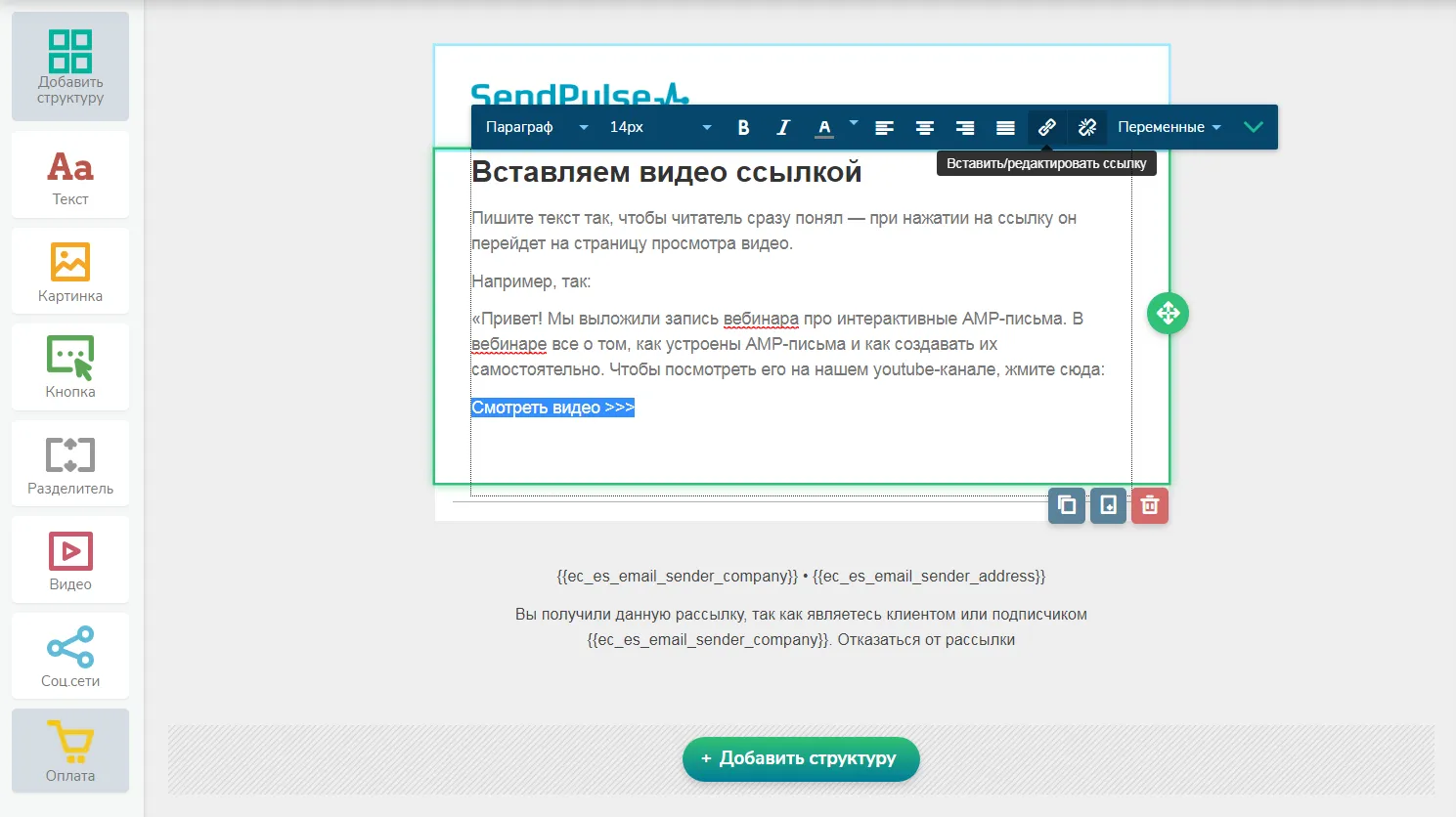
Как вставить видео в письмо: простые способы для тех, кто не знает HTML - Блог об email и интернет-маркетинге -

Как создать AMP-письмо в Unisender -

Как вставить html в письмо: разбираемся в особенностях создания интерактивных писем -

Замена картинки или шаблона рассылки в HTML-редакторе - Дополнительные возможности рассылок -

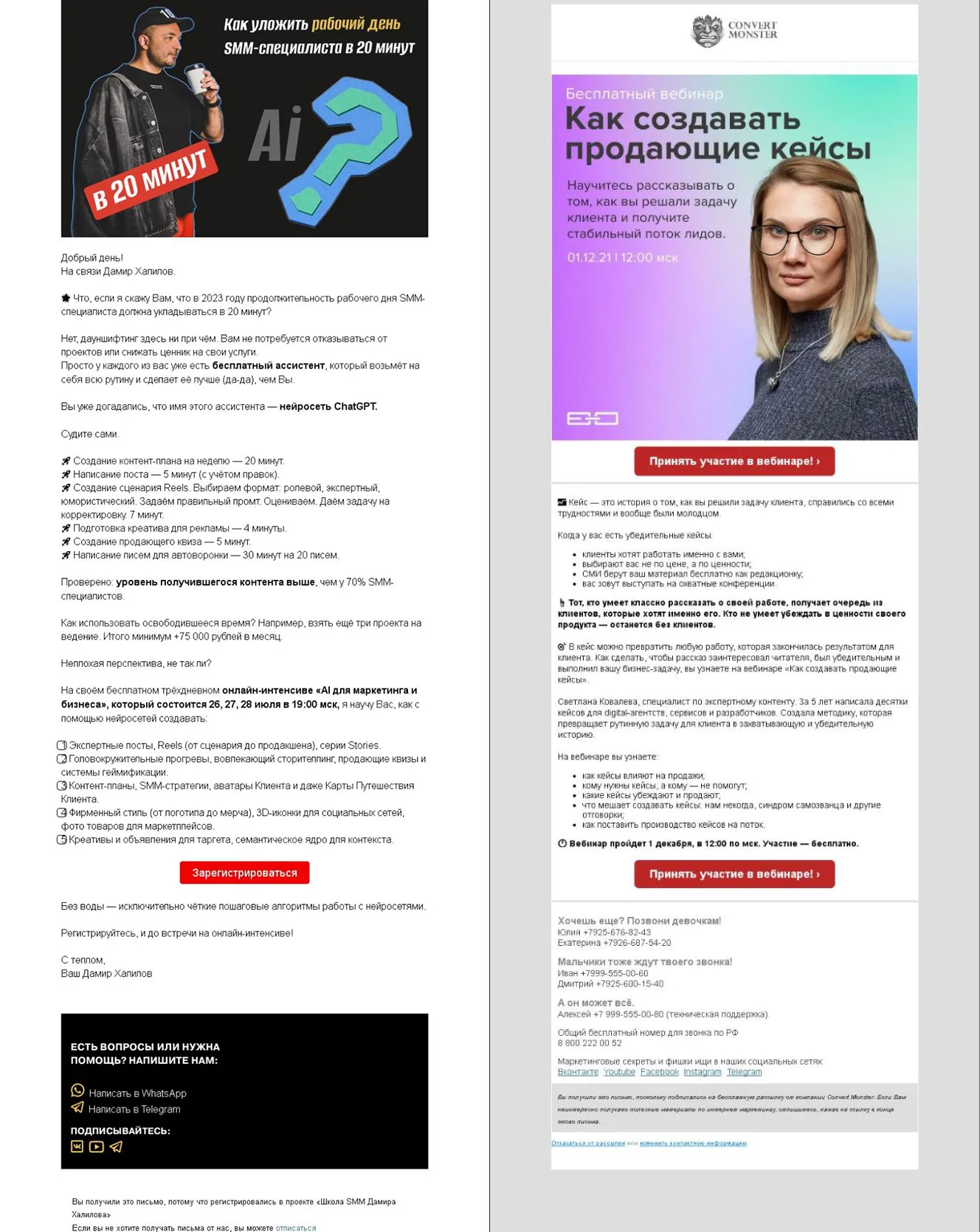
Раскрутка личного бренда с помощью email-рассылок -

HTML с картинками в DOC на PHP собственными руками / Хабр -

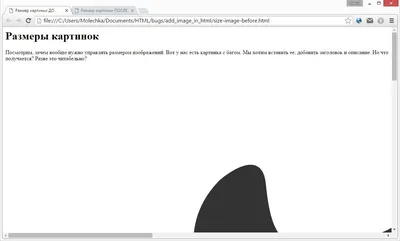
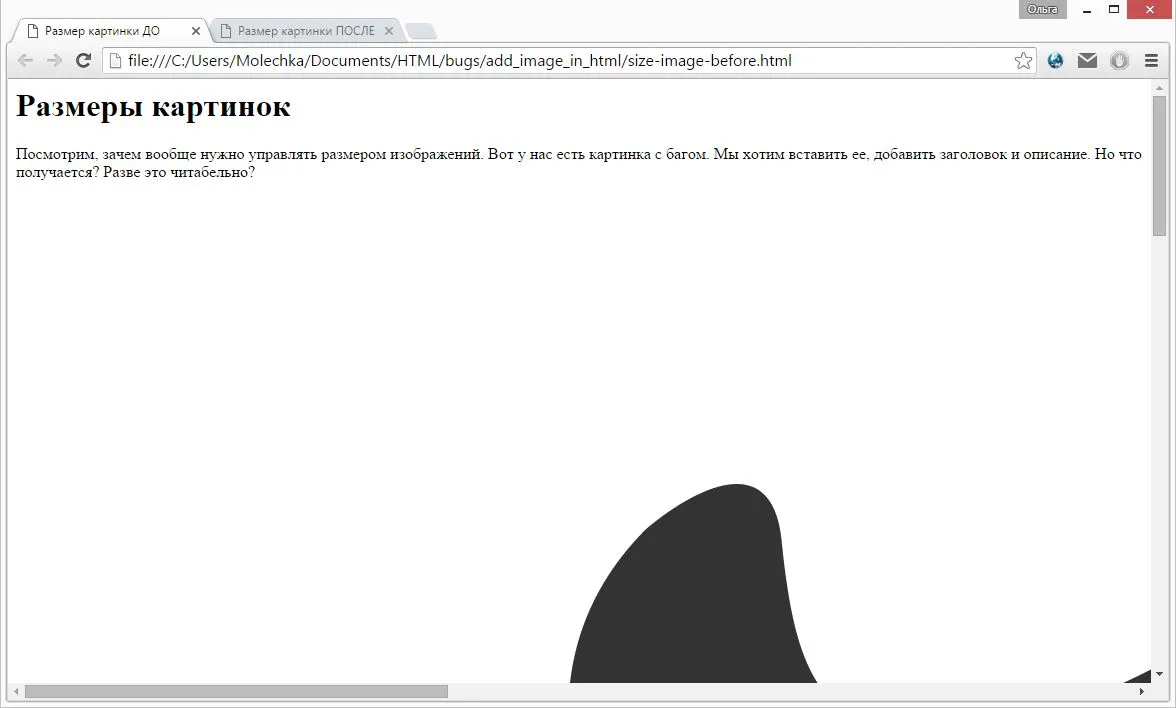
Жизнь - это движение! А тестирование - это жизнь :): HTML. Как добавить картинку и уменьшить размер -

Как создать AMP-письма с помощью Stripo — Stripo.email -

HTML Website Source Code On The Screen. Фотография, картинки, изображения и сток-фотография без роялти. Image 209361162 -

Режимы ввода текста :: 1С-АРБИС: Управление фирмой–франчайзи -

Новый редактор писем в DashaMail | DashaMail -

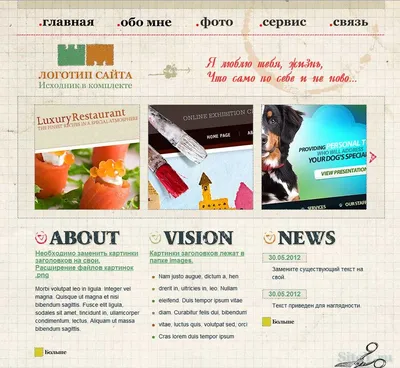
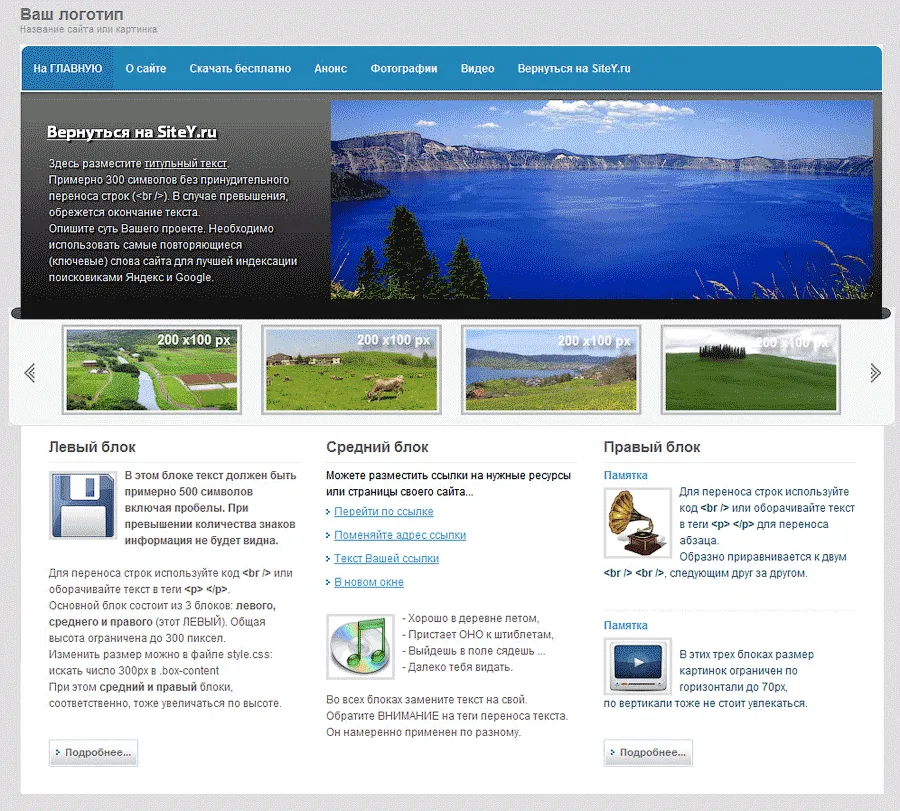
Шаблон сайта визитки Myface. HTML, CSS, Java, Div -

Карты, карточки, картинки... Вып. 9. Что мы слышим и как это пишем -

Тег Img: вставка картинок в HTML-код | SEO-портал -

Как вставить картинку в html в блокноте Notepad++ и добавить на сайт | Блог Александра Сонина. | Дзен -

Как правильно написать alt-текст — журнал «Доктайп» -

Эффективный email-management в \"1С:Документообороте\" :: Документооборот :: Методическая поддержка 1С:Предприятия 8 -

html - Как поместить текст в одну строку с иконкой, но справа от нее? - Stack Overflow на русском -

Добавить пользовательский HTML-код в шаблон письма | Creatio Academy -

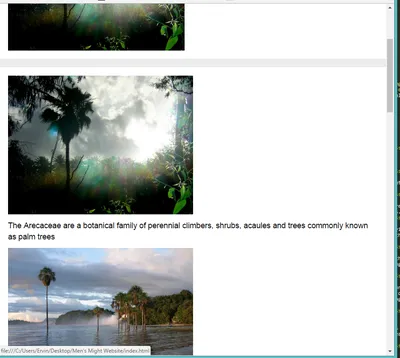
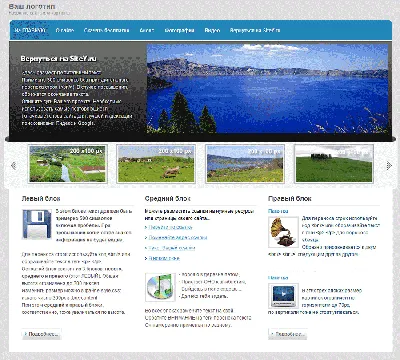
Картины природы HTML шаблон -

Язык HTML для блогера. Ч6. Текст в рамке. Картинка в рамке. -

Stripo — бесплатный конструктор email-шаблонов: визуальный и HTML редакторы -

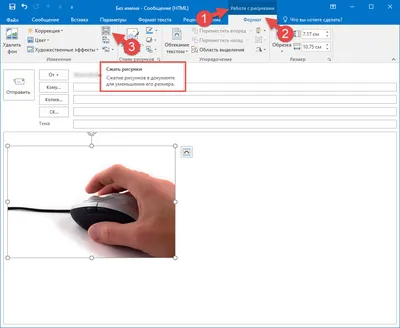
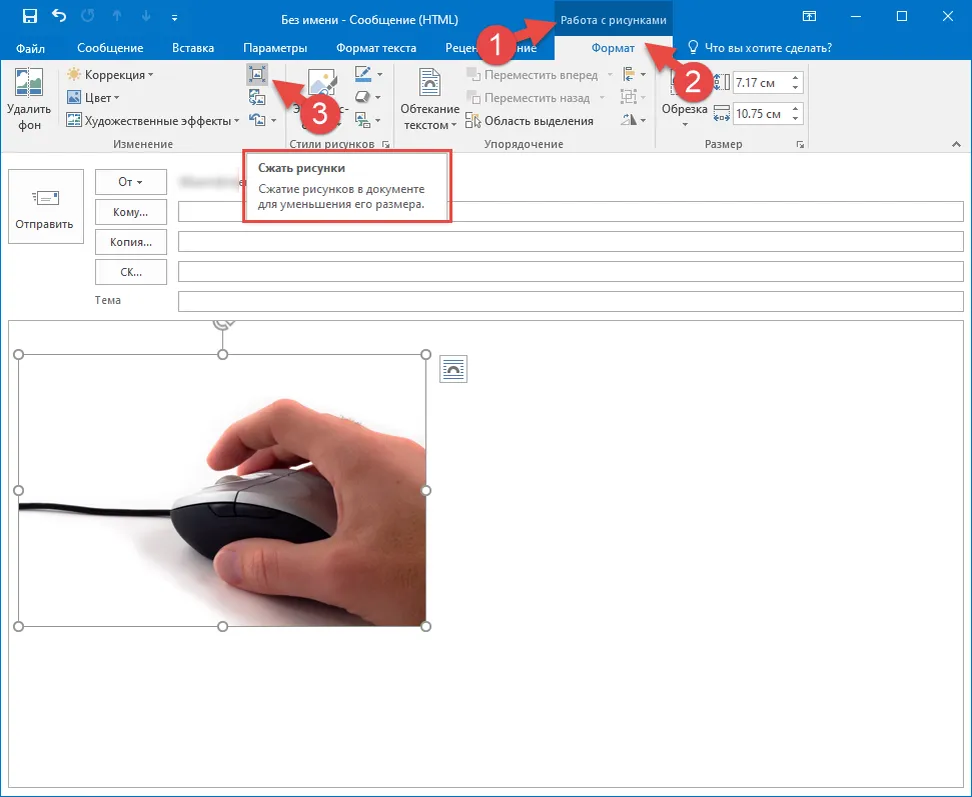
Как уменьшить размер письма Outlook или документа с картинками в 50 раз | #мудрости | Дзен -

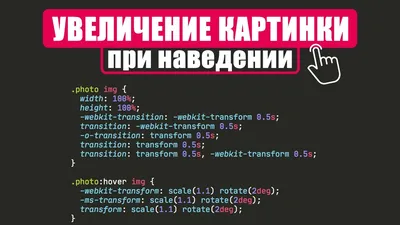
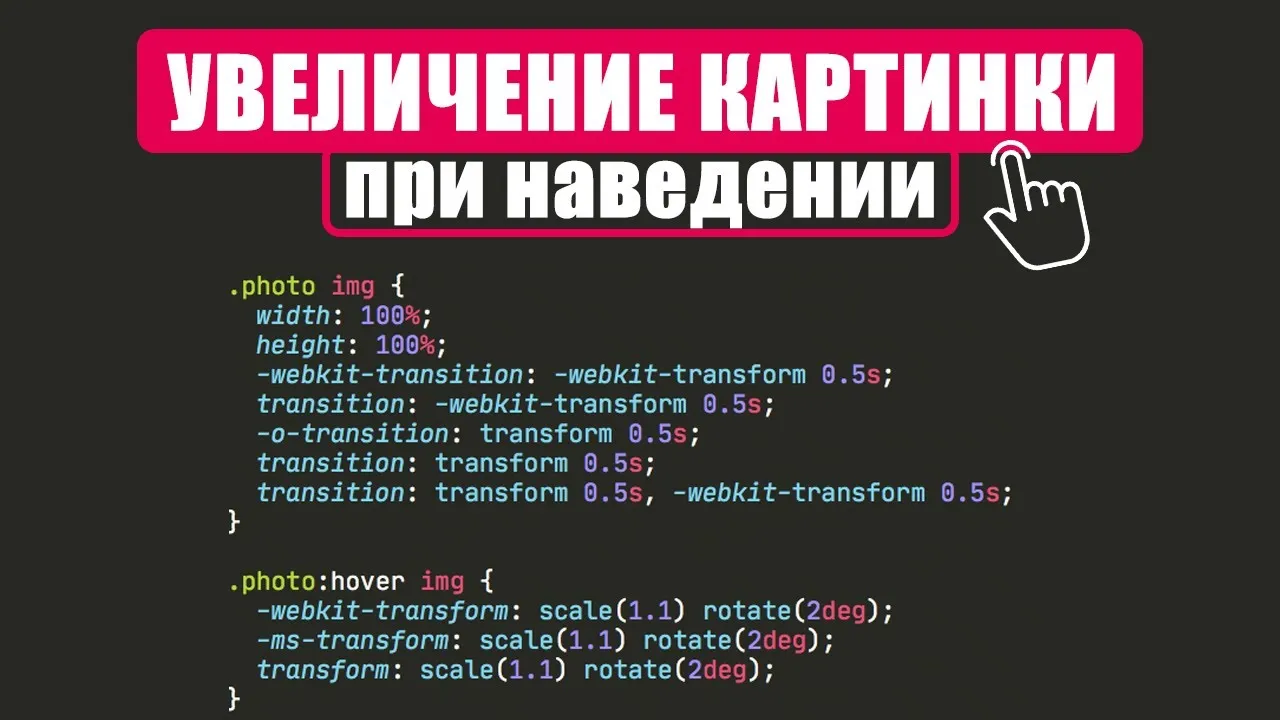
УВЕЛИЧЕНИЕ КАРТИНКИ ПРИ НАВЕДЕНИИ | HTML, CSS - YouTube -

CSS: Overlay Text Over Image - DEV Community -

Что такое HTML и зачем он нужен каждому веб-разработчику / Skillbox Media -

Скачать готовый шаблон сайта бесплатно. Установка Описание Инструкция -

Крупным Планом HTML Код На Мониторе Компьютера. Черный И Цветной Текст На Белом Фоне. Фотография, картинки, изображения и сток-фотография без роялти. Image 45492384 -

Какой конструктор писем использовать в 2022 году: обзор сервисов -

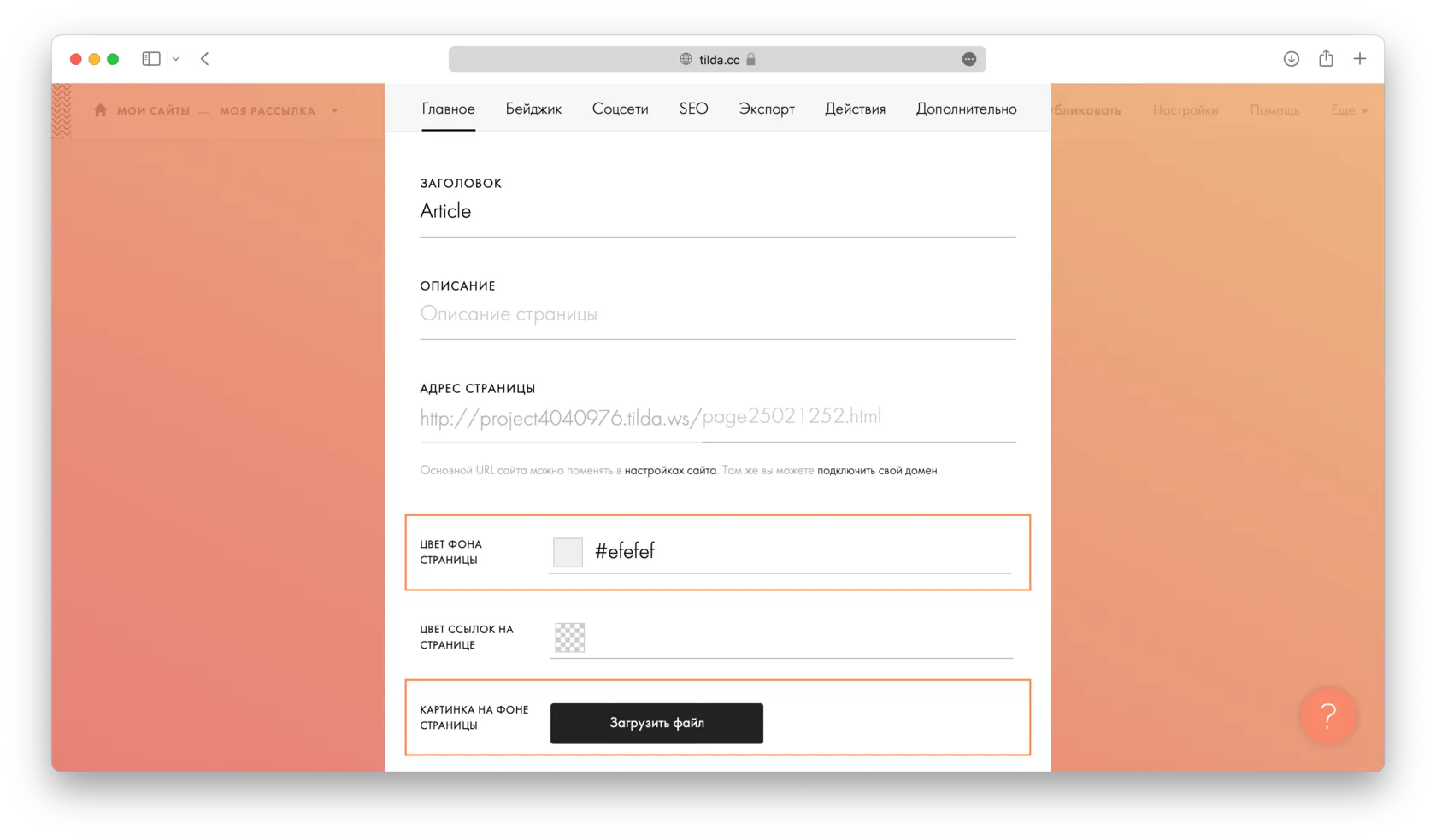
Инструкция по конструктору писем Tilda Publishing -

html - Как правильно сверстать картинки и текст? - Stack Overflow на русском -
![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/html-pismo-s-kartinkami/html-pismo-s-kartinkami-80-thumb.webp)
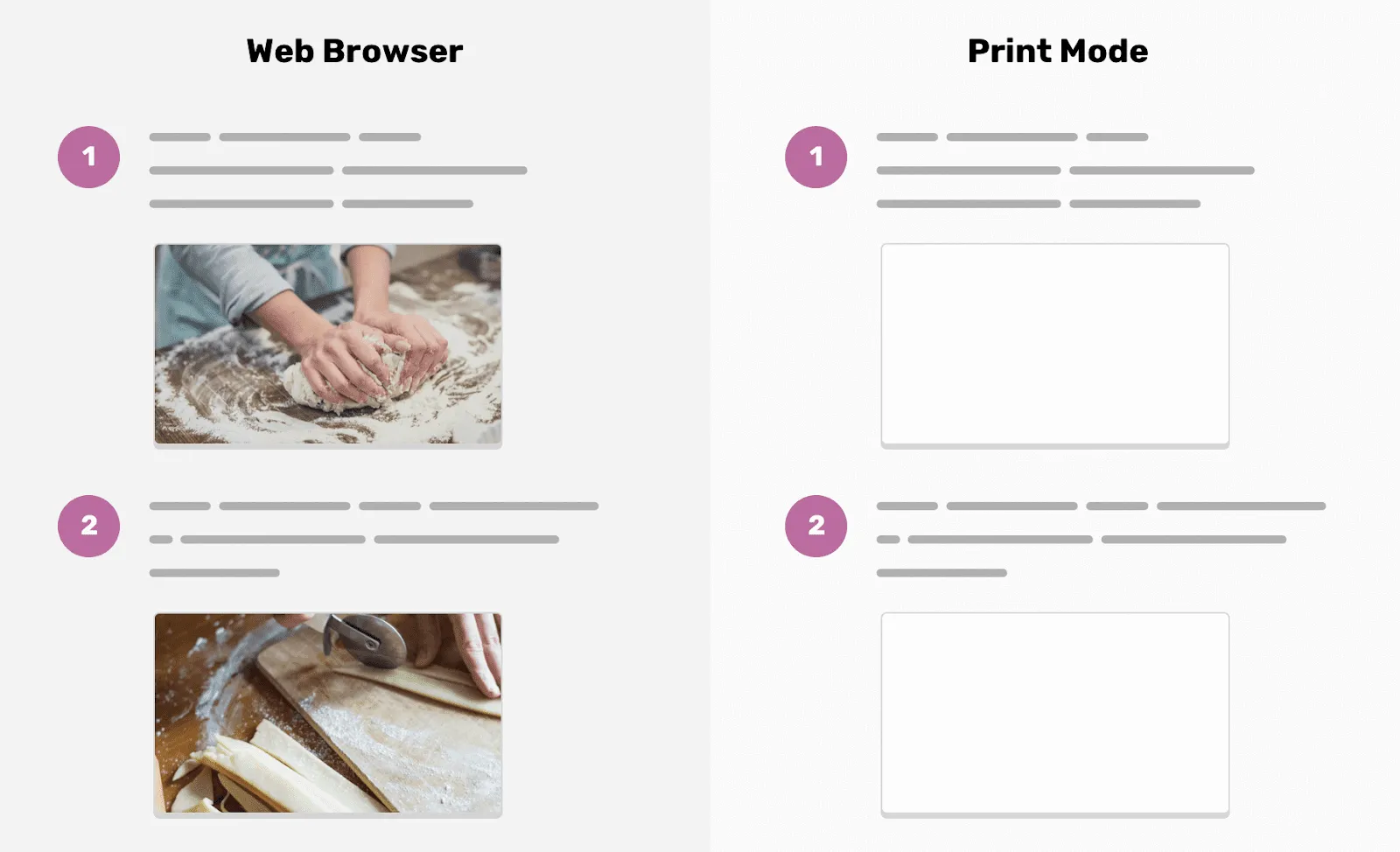
в закладки] Работа с изображениями в веб / Хабр -

Как сделать HTML-письмо для рассылки без верстальщика: бесплатные инструменты для маркетолога - Журнал Mindbox о разумном бизнесе -

Php Код На Черном Экране Синий Текст — стоковые фотографии и другие картинки HTML - HTML, Java - язык программирования, Javascript - iStock -

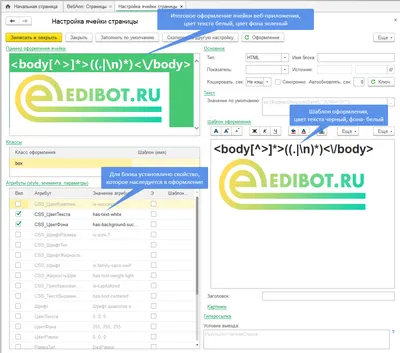
Выгрузка HTML описаний с картинками (Base64) товаров на сайт/интернет-магазин/B2B, разберем регулярное выражение получения тега body, ПолучитьHTML, ФорматированныйДокумент















































































![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/html-pismo-s-kartinkami/html-pismo-s-kartinkami-80.webp)