-

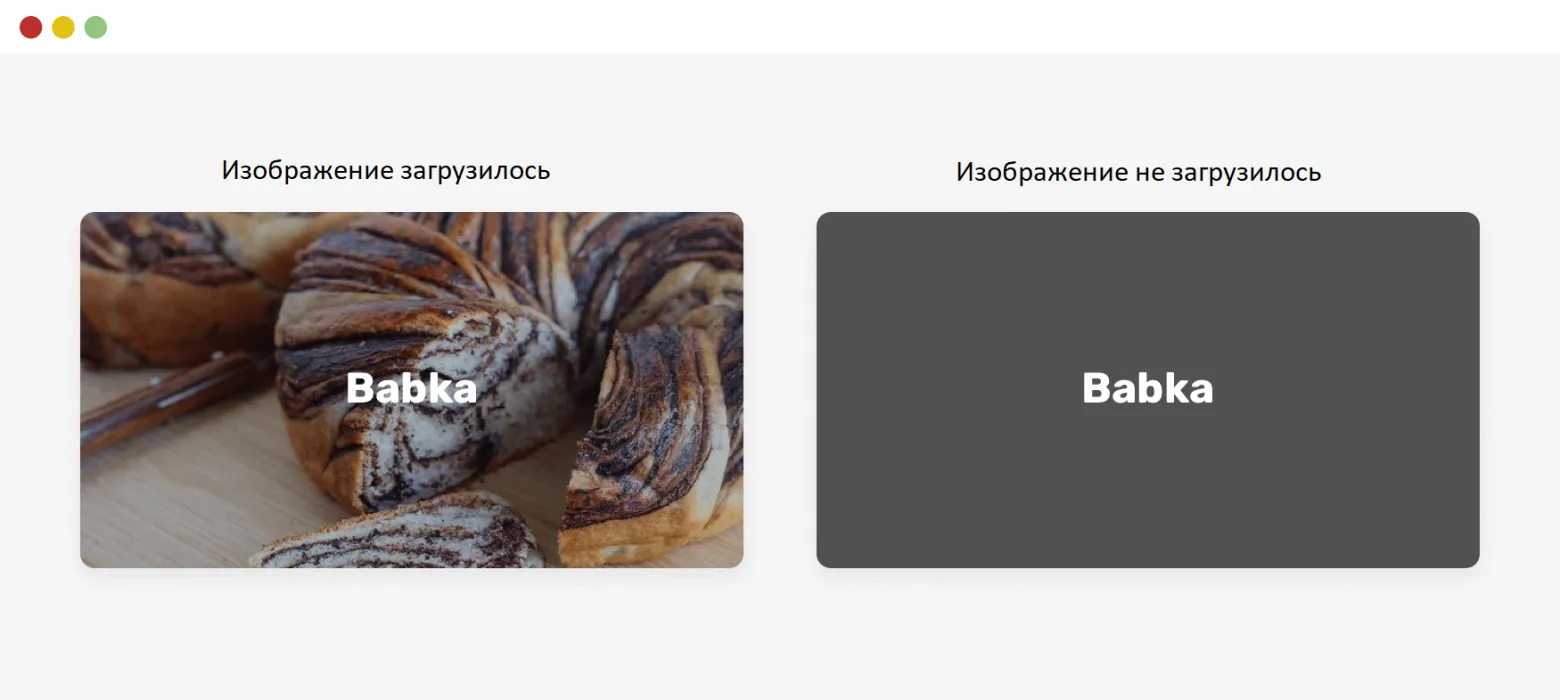
Как сделать прозрачный фон на css | Timeweb Cloud -

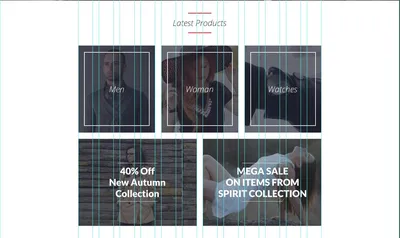
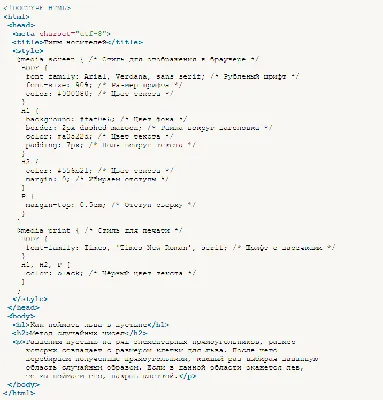
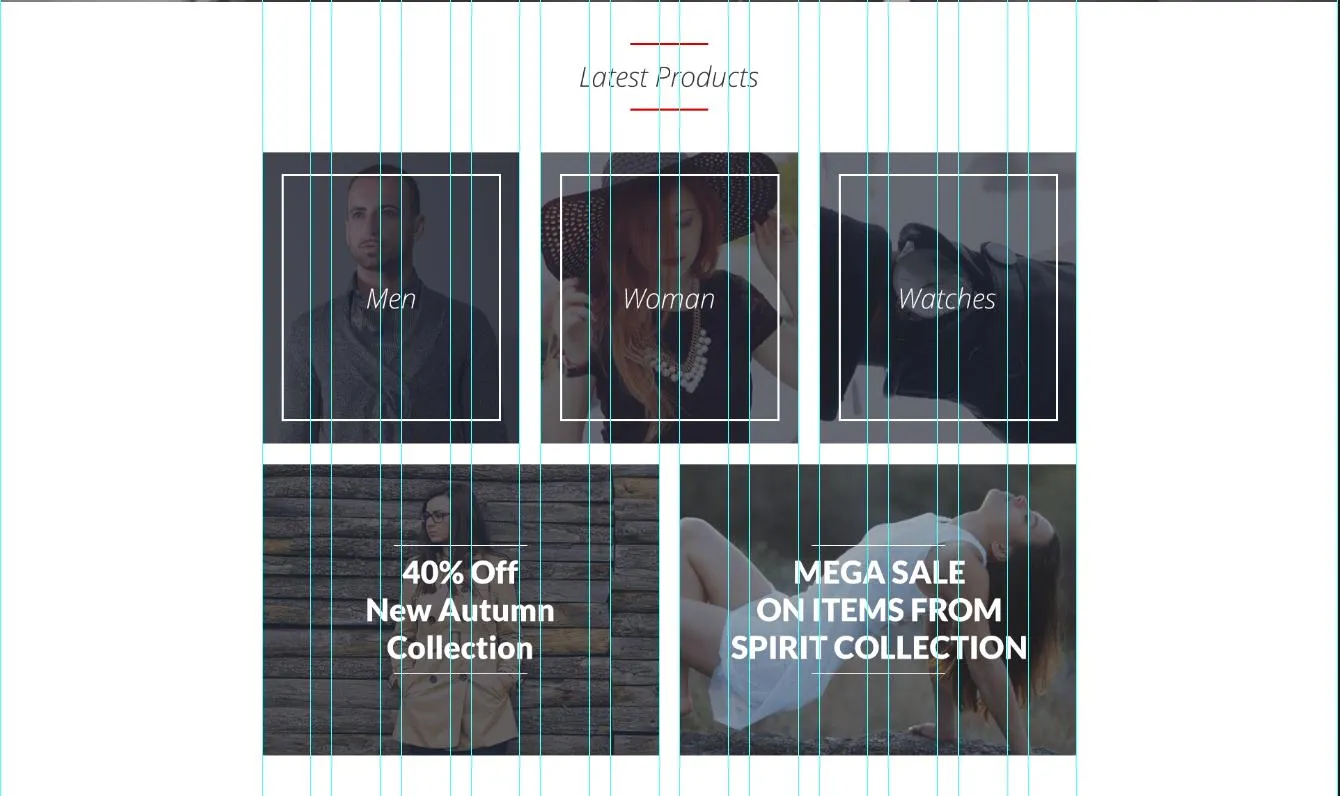
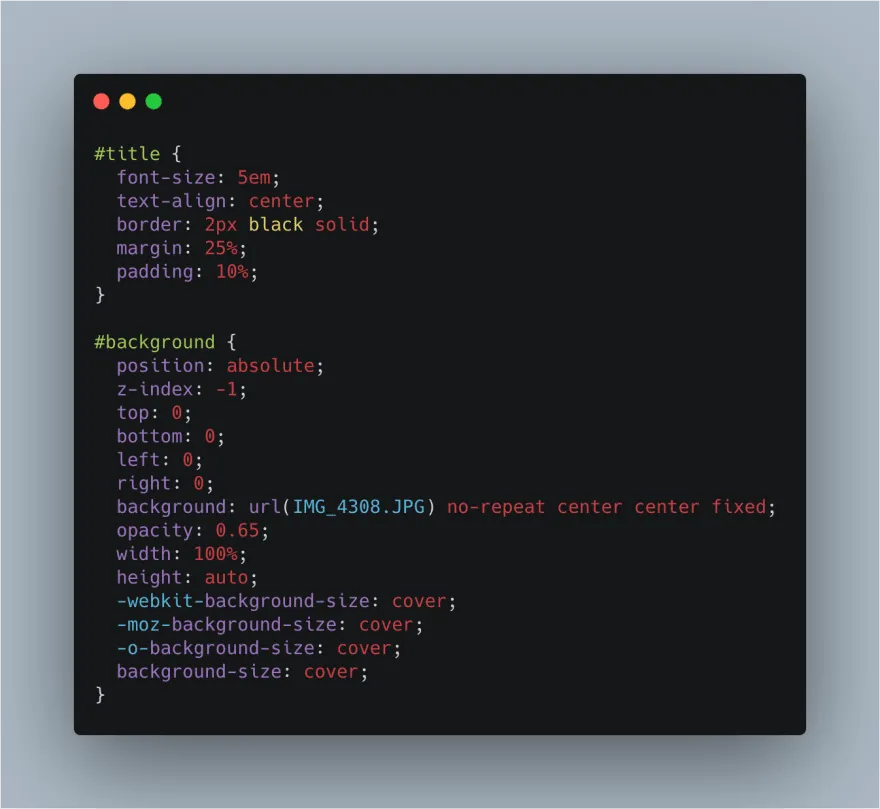
CSS для настройки текста поверх изображений | xhtml.ru -

Градиент как фон для текста поверх изображений в CSS -

Градиент как фон для текста поверх изображений в CSS -

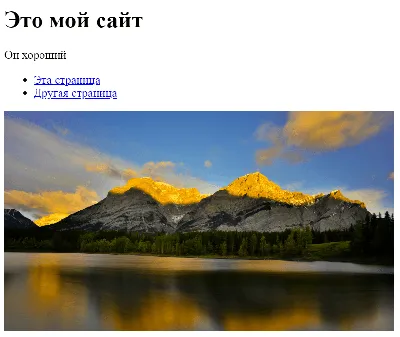
html - Размещение текста поверх изображения - Stack Overflow на русском -

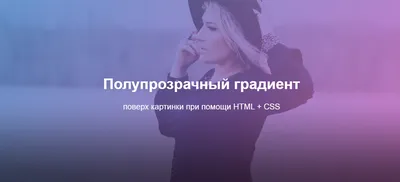
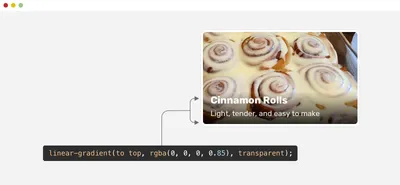
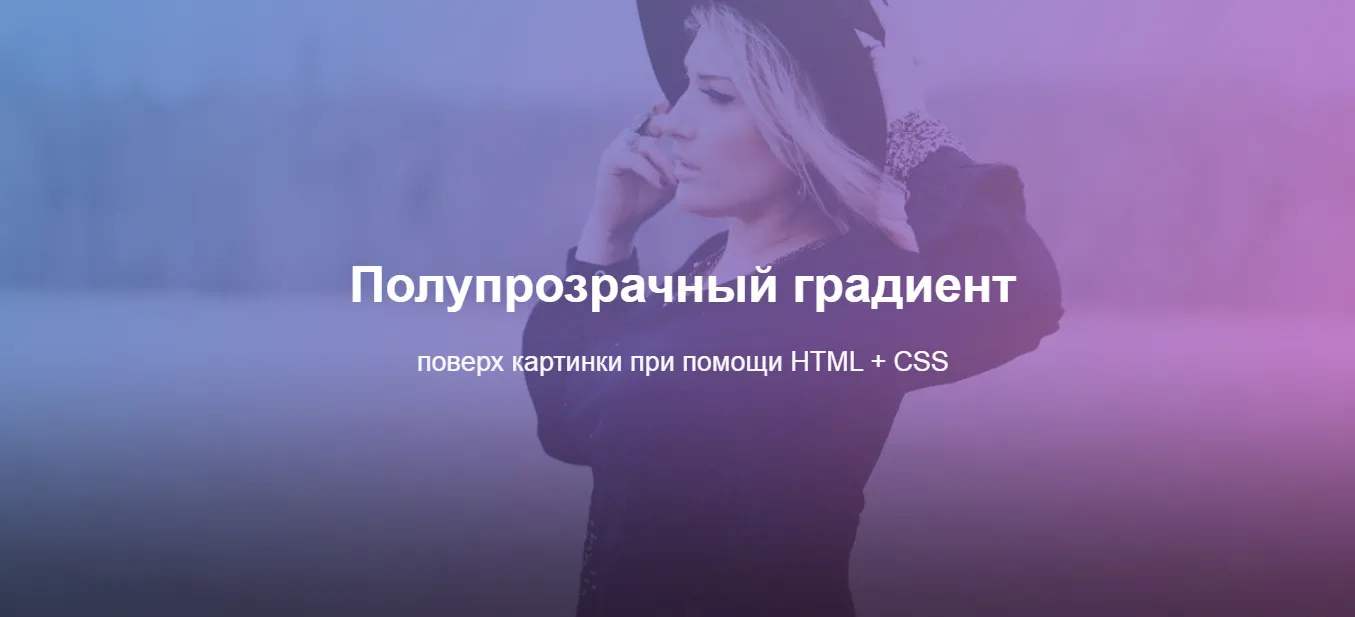
Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп» -

html - Картинка поверх фона двух цветов в email-рассылке - Stack Overflow на русском -

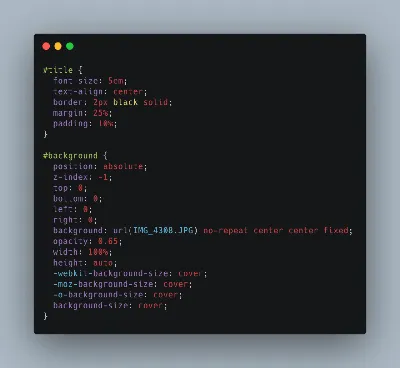
Как добавить фон на страницу. CSS background-image — журнал «Доктайп» -

javascript - Нужно неравномерно увеличить изображение поверх других изображений css в слайдере - Stack Overflow на русском -

Полупрозрачный градиент фона с картинкой -

CSS для настройки текста поверх изображений | xhtml.ru -

Градиент как фон для текста поверх изображений в CSS -

Фон для сайта CSS/HTML | Style CSS -

html - Как правильно задать стили CSS для трёх одинаковых элементов поверх фоновой картинки? - Stack Overflow на русском -

Самый простой способ разместить текст поверх картинки в CSS. - YouTube -

Как сделать прозрачный фон на css | Timeweb Cloud -

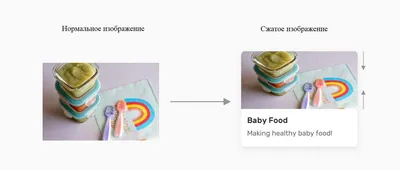
Как использовать object-fit и background-size в CSS -

CSS для настройки текста поверх изображений | xhtml.ru -

backdrop - CSS: каскадные таблицы стилей | MDN -

Примеры работы с фоновыми изображениями через CSS / Skillbox Media -

Как добавить фоновое изображение в HTML-емейл — Stripo.email -

Как наложить текст поверх картинки CSS? -

Плавающая кнопка сбоку сайта на CSS + HTML -

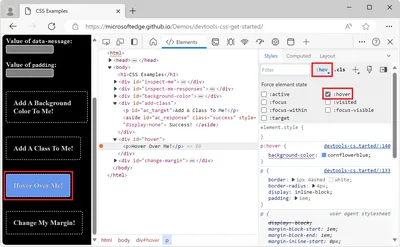
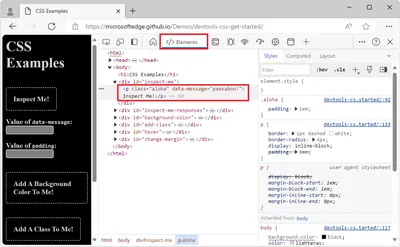
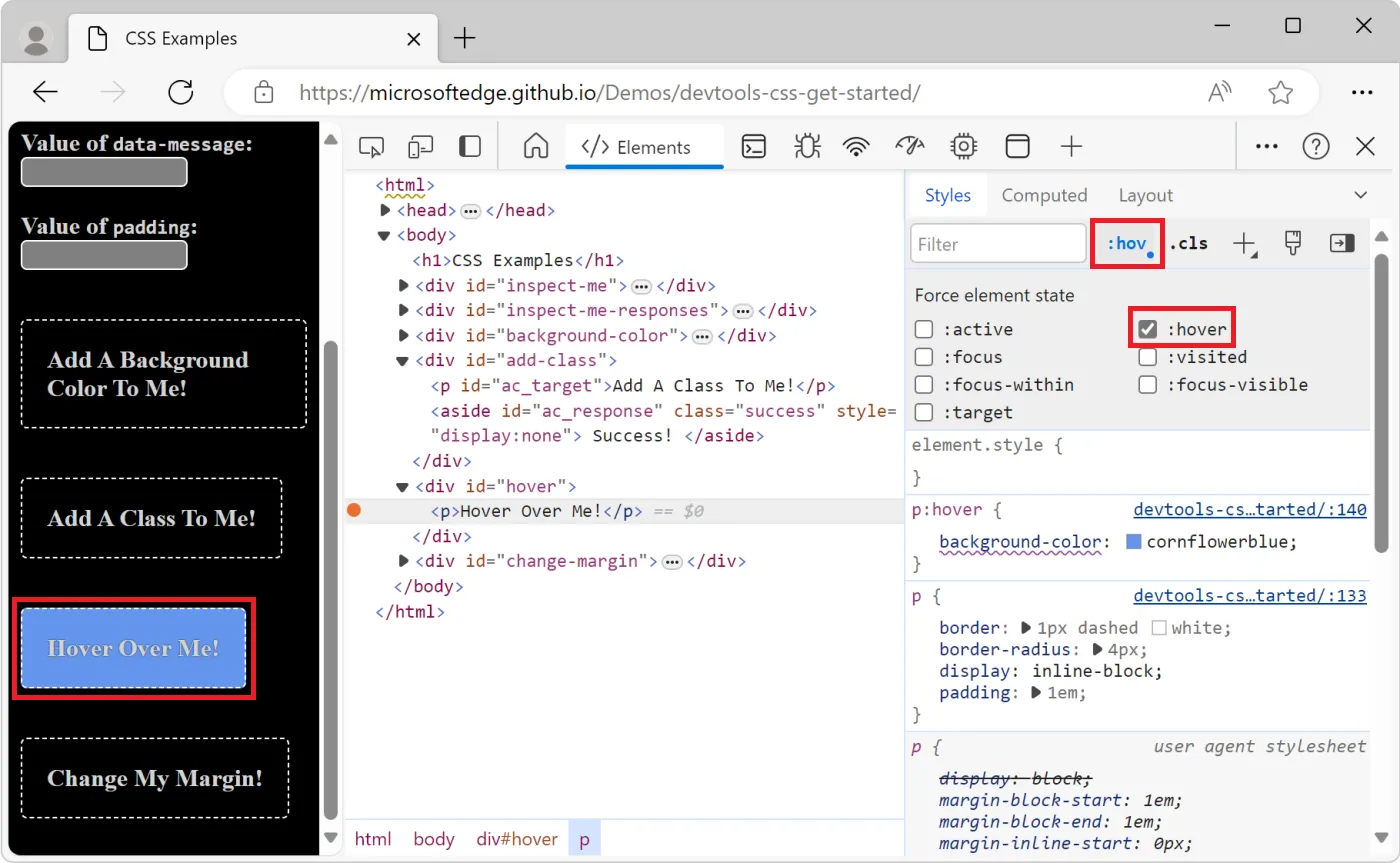
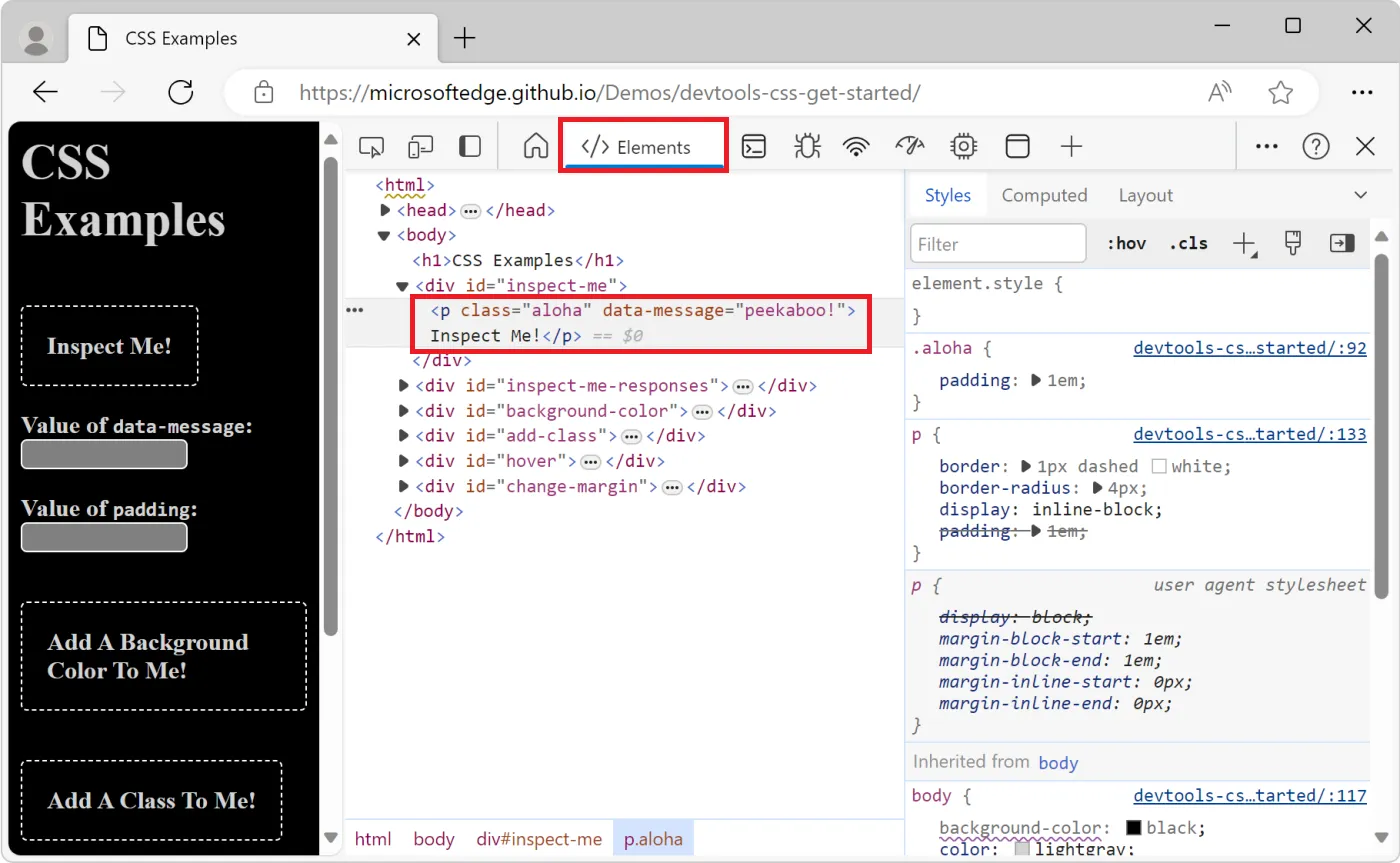
Начало работы по просмотру и изменению CSS - Microsoft Edge Developer documentation | Microsoft Learn -

Урок CSS: делаем страницу с фоновыми картинками — учебник CSS -

Знакомство с созданием изображений на чистом CSS. Часть первая. Для начинающих -

Текст поверх картинки на CSS / Выравнивание текста - YouTube -

Несколько фоновых картинок | HTML5 и CSS3 на примерах | WebReference -

border-top ⚡️ HTML и CSS с примерами кода -

Цвета CSS: правила выбора и оформления -

Как сделать прозрачный фон на css | Timeweb Cloud -

Разместить текст поверх изображение на CSS -

Установка фона и градиента | Уроки по HTML и CSS | WebReference -

Полупрозрачный градиент над картинкой на чистом CSS — журнал «Доктайп» -

Тёмная сторона CSS: выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE -

Как использовать object-fit и background-size в CSS -

2 метода, как наложить изображение на изображение в CSS -

Безопасный CSS, или как писать универсальные стили / Хабр -

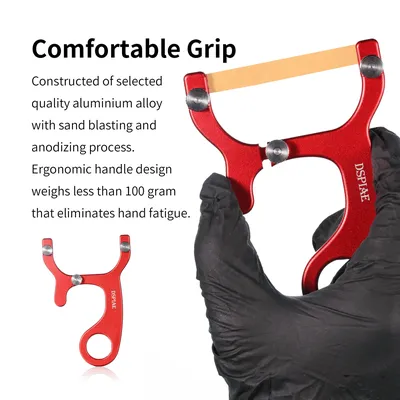
DSPIAE AT-CSS, цилиндрическая шлифовальная машина для поверхности, инструмент для сборки, аксессуар для хобби | AliExpress -

CSS: как задавать размеры элементов на сайте — Журнал «Код» программирование без снобизма -

EngravingMP Брелок на ключи, с гравировкой you the css to my html -

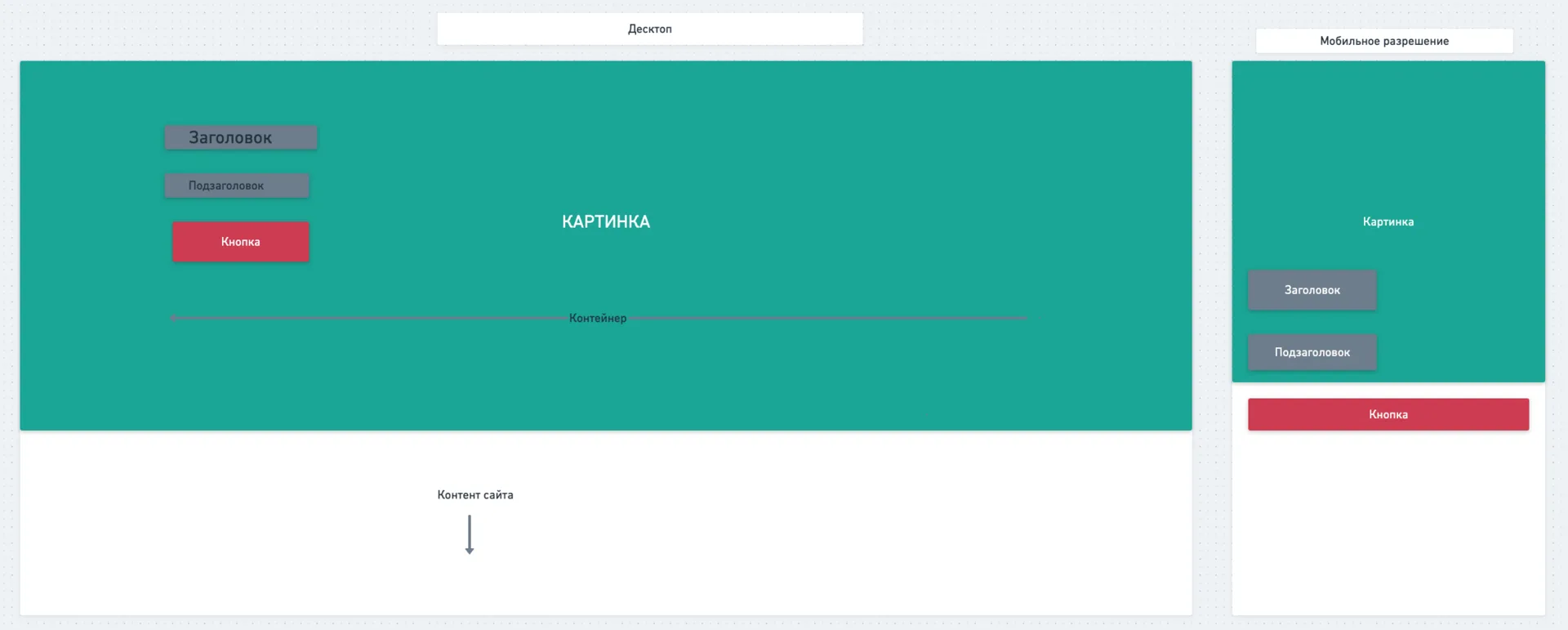
Верстка макета — Работа проектировщика — Принципы — Контур.Гайды -

Создаем SVG анимацию, используя CSS и JavaScript | by Olga Zholudova | UI animations / Анимация интерфейсов | Medium -

X-Ray effect over a texture - Questions - three.js forum -

Как сделать прозрачный фон на css | Timeweb Cloud -

DSPIAE AT-CSS, цилиндрическая шлифовальная машина для поверхности, инструмент для сборки, аксессуар для хобби | AliExpress -

Почему стоит использовать градиенты - блог компании «Веб-Эталон» -

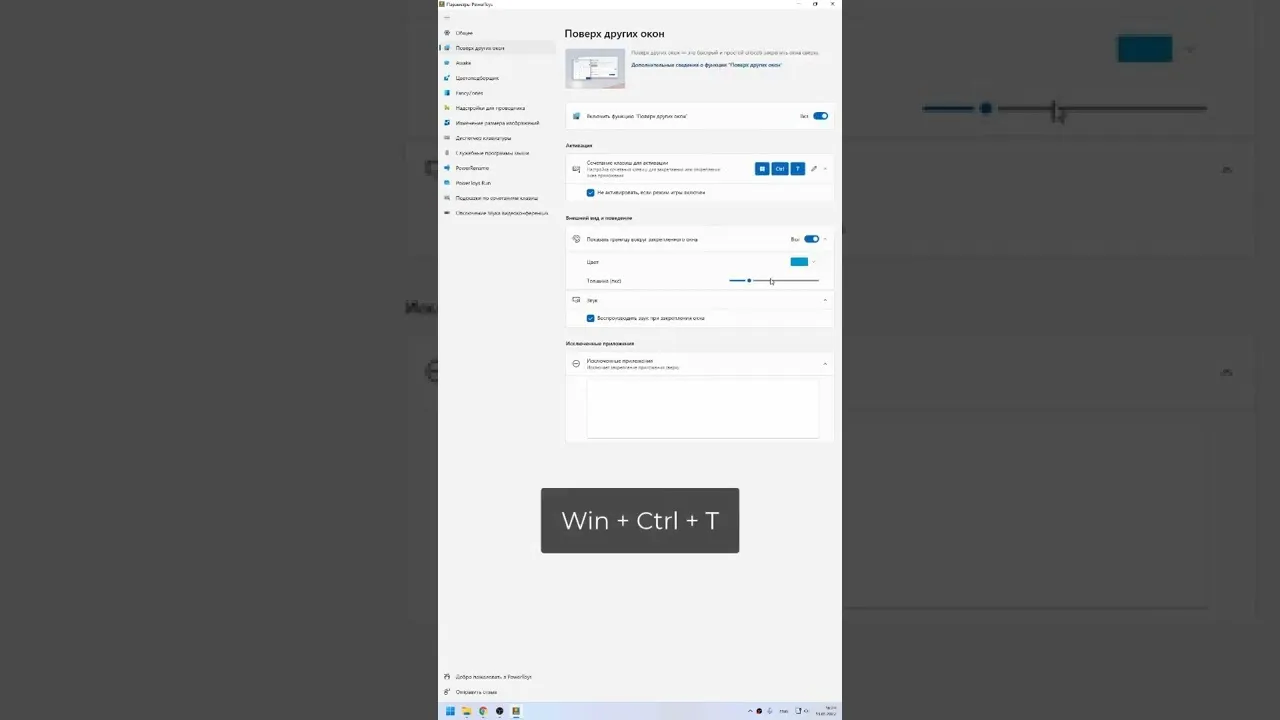
Окно поверх других окон в Windows 11 Power Toys #shorts - YouTube -

Эффекты при наведении на картинку CSS | Style CSS -

Как добавить фон на страницу. CSS background-image — журнал «Доктайп» -

Пишем текст поверх изображения на CSS -

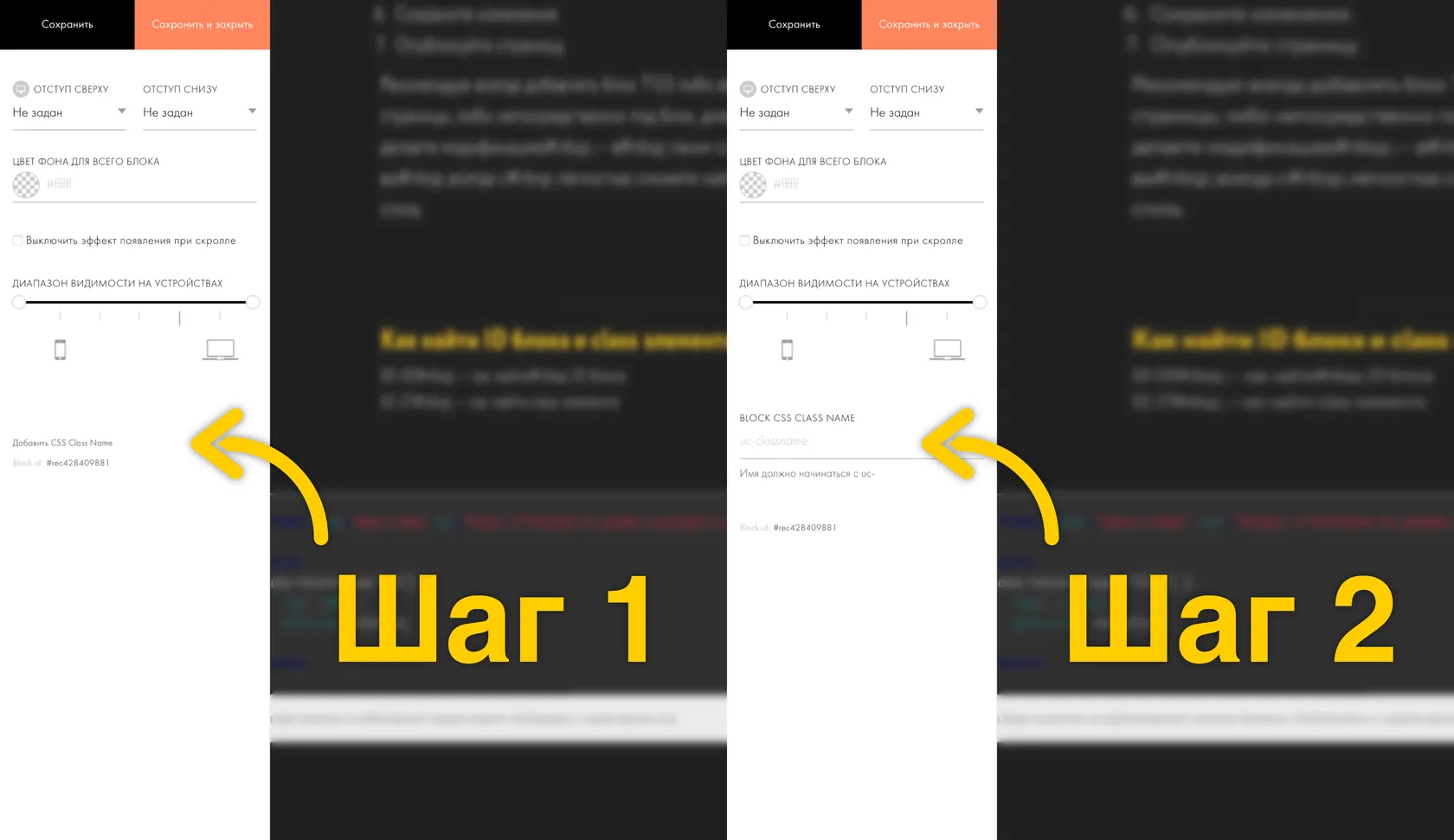
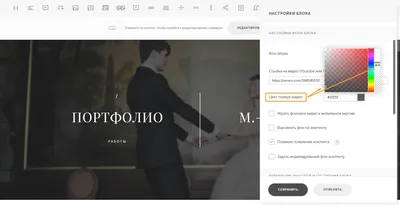
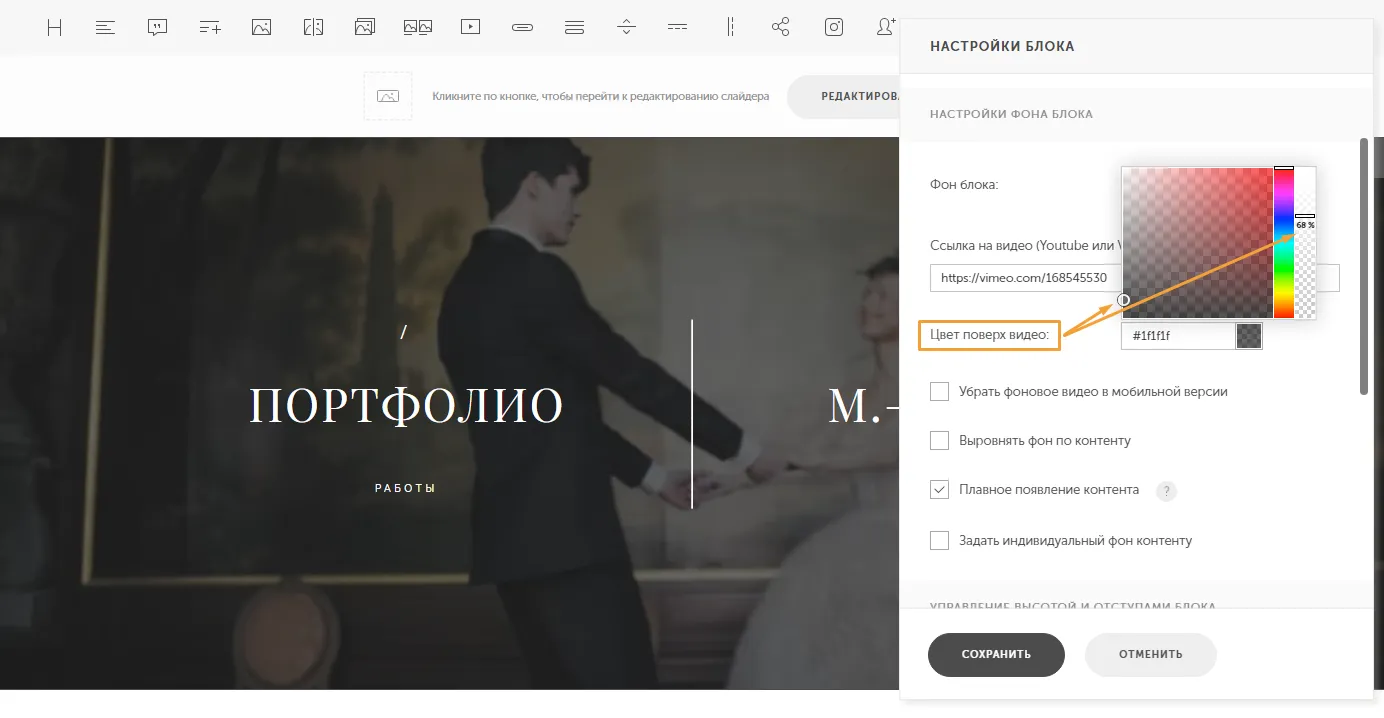
Как задать фон блока страницы? – Справочный центр Vigbo -

Начало работы по просмотру и изменению CSS - Microsoft Edge Developer documentation | Microsoft Learn -

CSS для настройки текста поверх изображений | xhtml.ru -

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE -

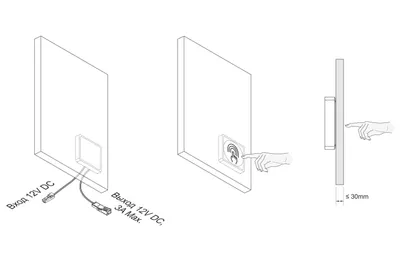
CSS-2 | выключатель емкостной на касание, скрытого монтажа, 12В -

Как использовать object-fit и background-size в CSS -

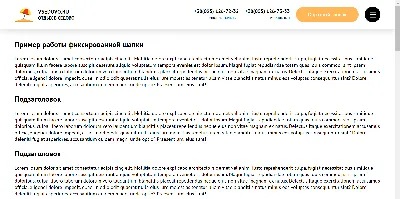
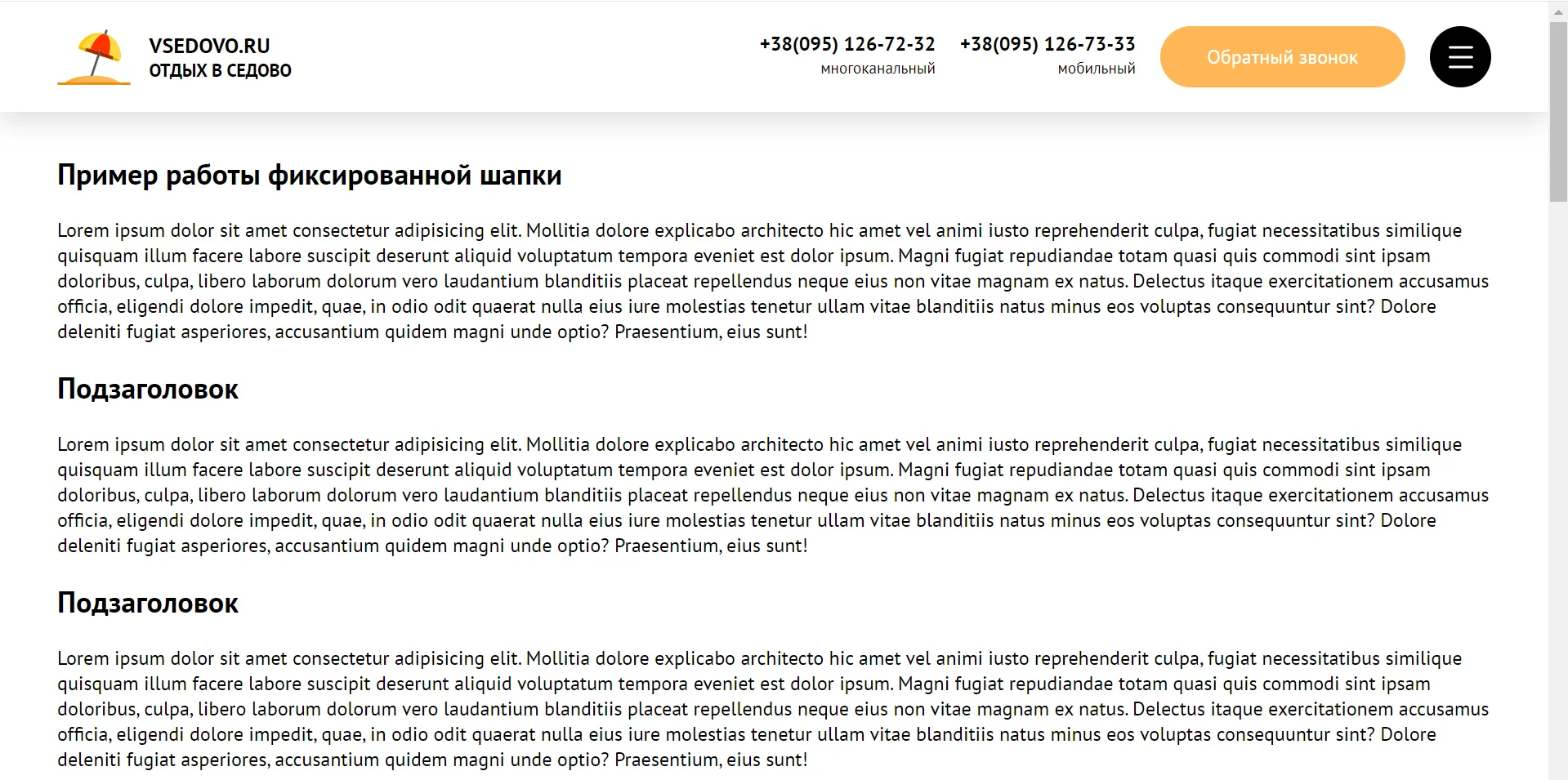
Как закрепить шапку сайта при прокрутке страницы -

Отзывчивый дизайн - Изучение веб-разработки | MDN -

Как сделать прозрачный фон на css | Timeweb Cloud -

Часто задаваемые вопросы -

Как добавить фон на страницу. CSS background-image — журнал «Доктайп» -

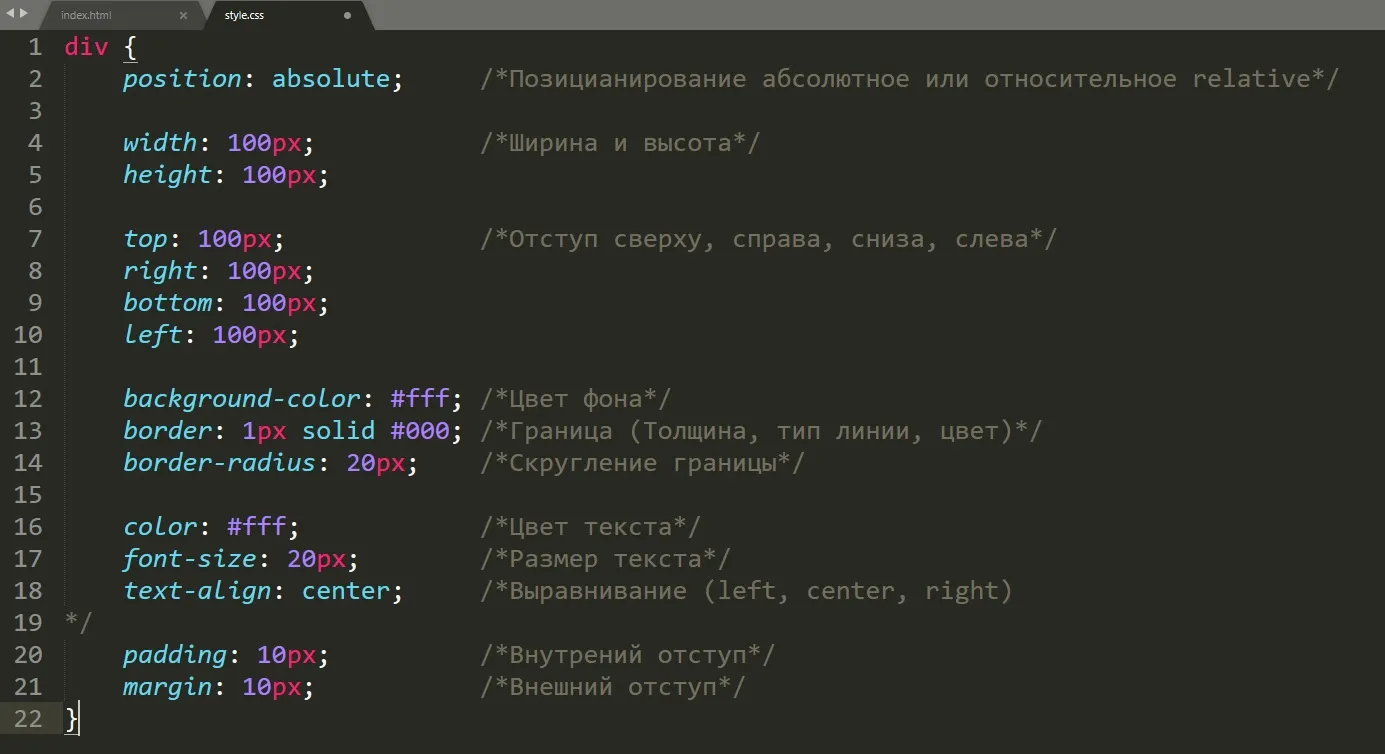
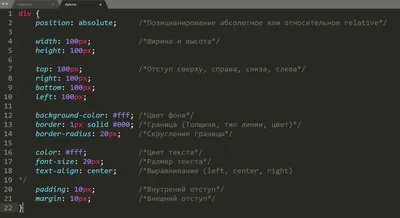
Информатика ХСШ № 119\": Стили CSS для блоков DIV -
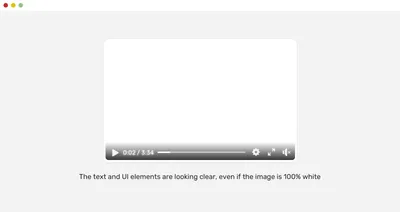
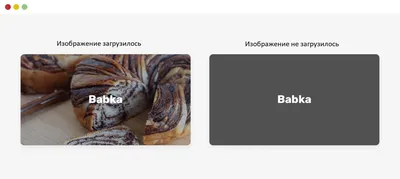
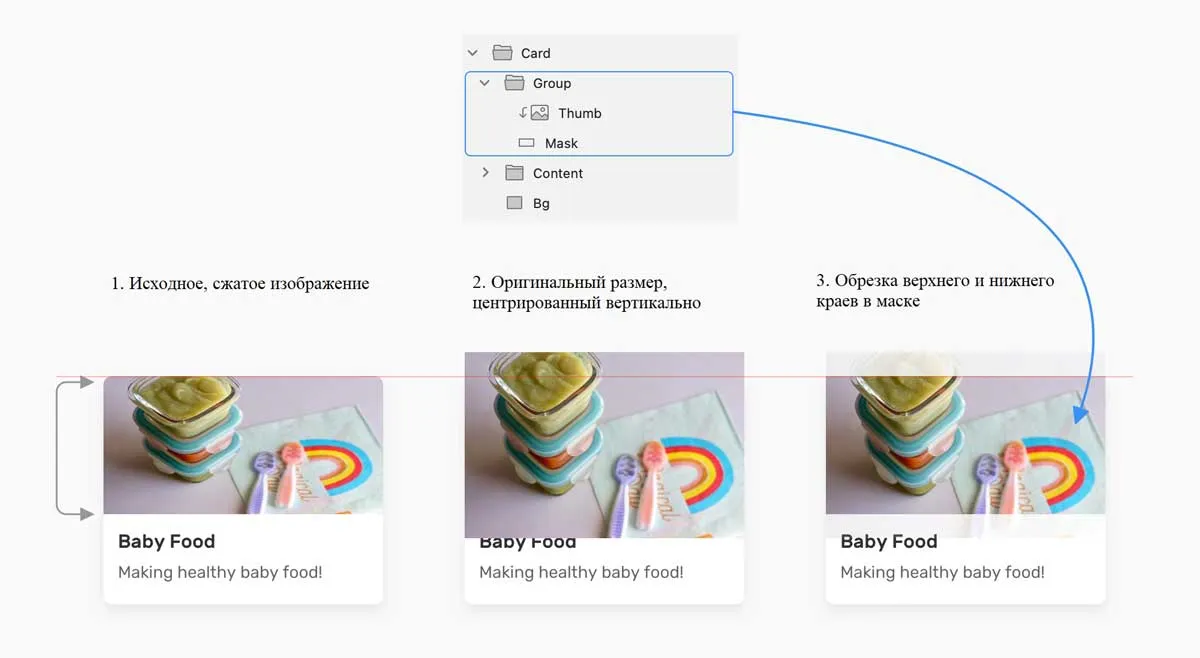
![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/fon-poverkh-kartinki-css/fon-poverkh-kartinki-css-73-thumb.webp)
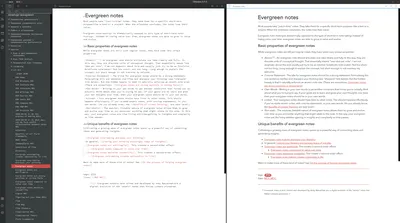
в закладки] Работа с изображениями в веб / Хабр -

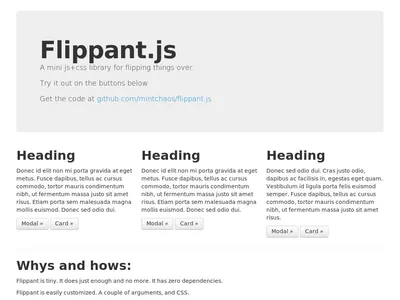
Flippant.js / Улучшение / Плагины Bootstrap | BootstrapТема -

Как сделать фон в html: порядок действий -

3d Illustration Coins Storage Over Cyber: стоковая иллюстрация, 750600496 | Shutterstock -

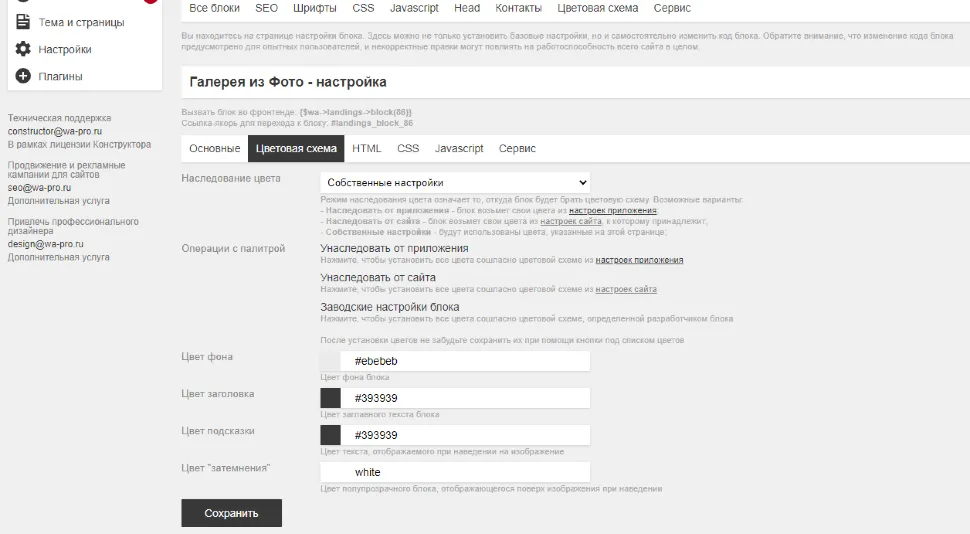
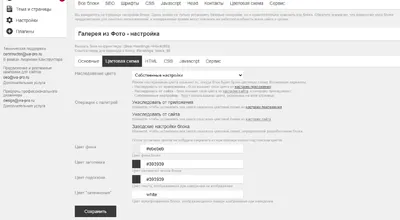
Плагин «Галерея из Фото» для приложения Конструктор -

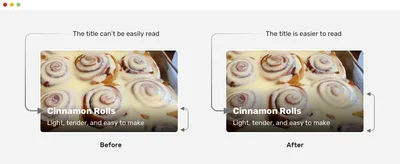
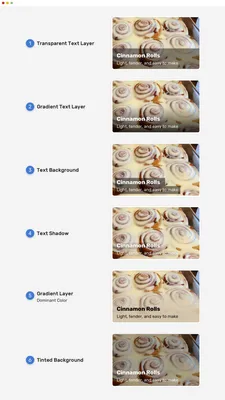
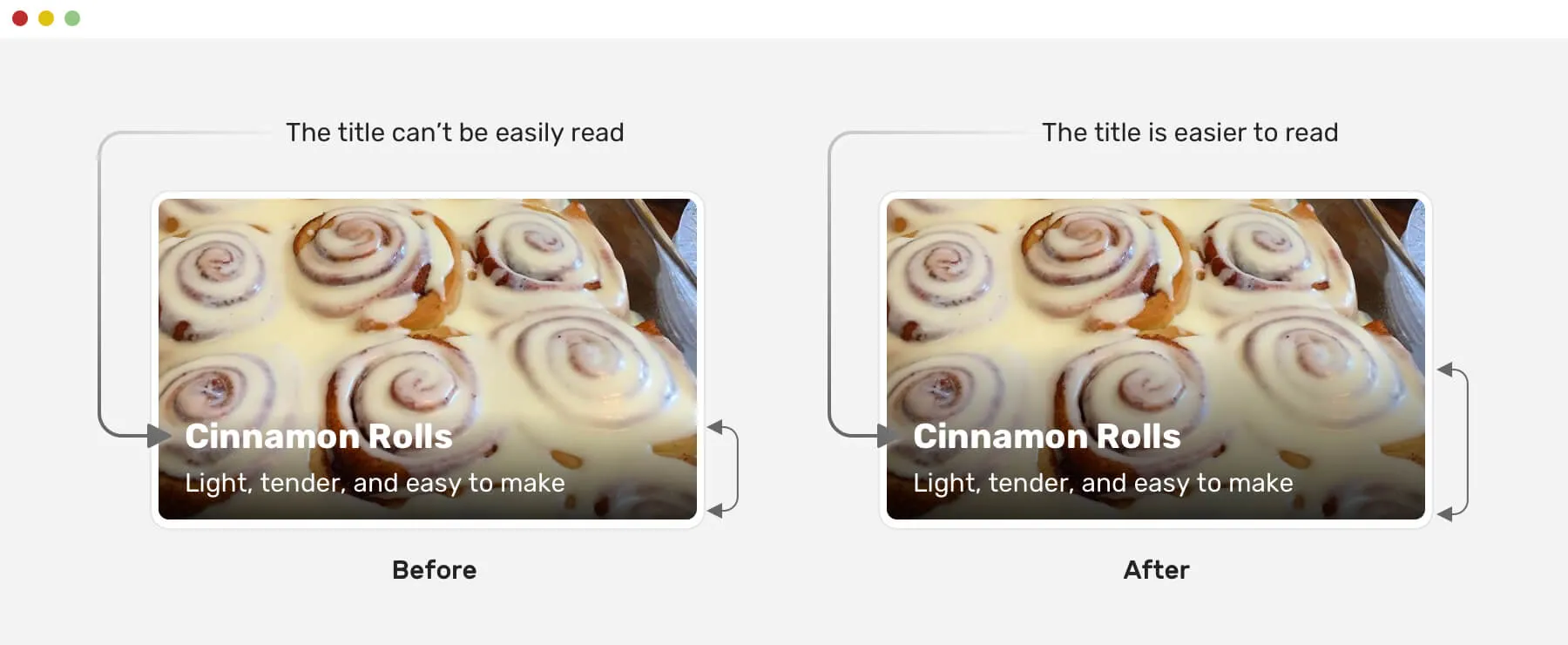
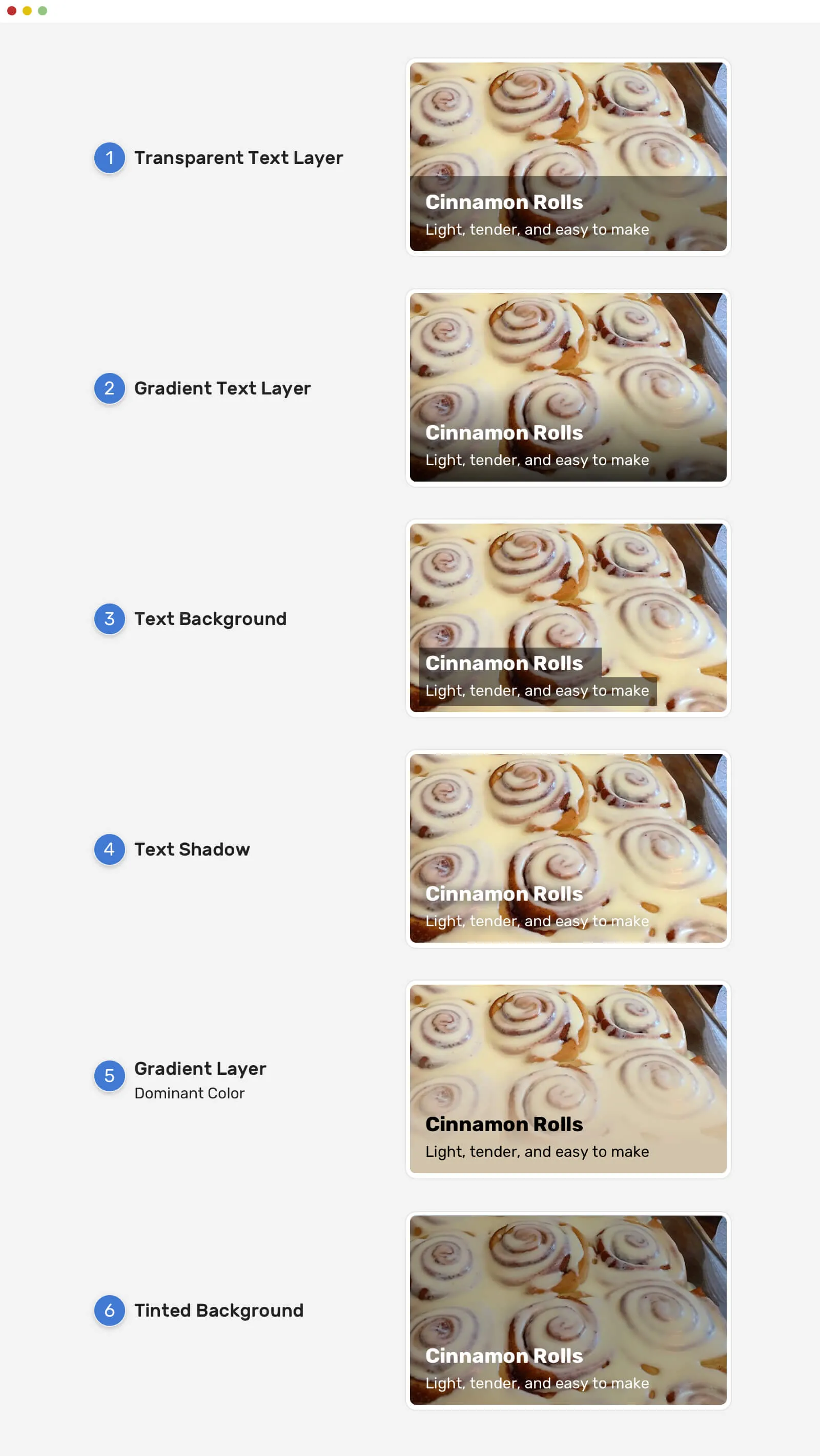
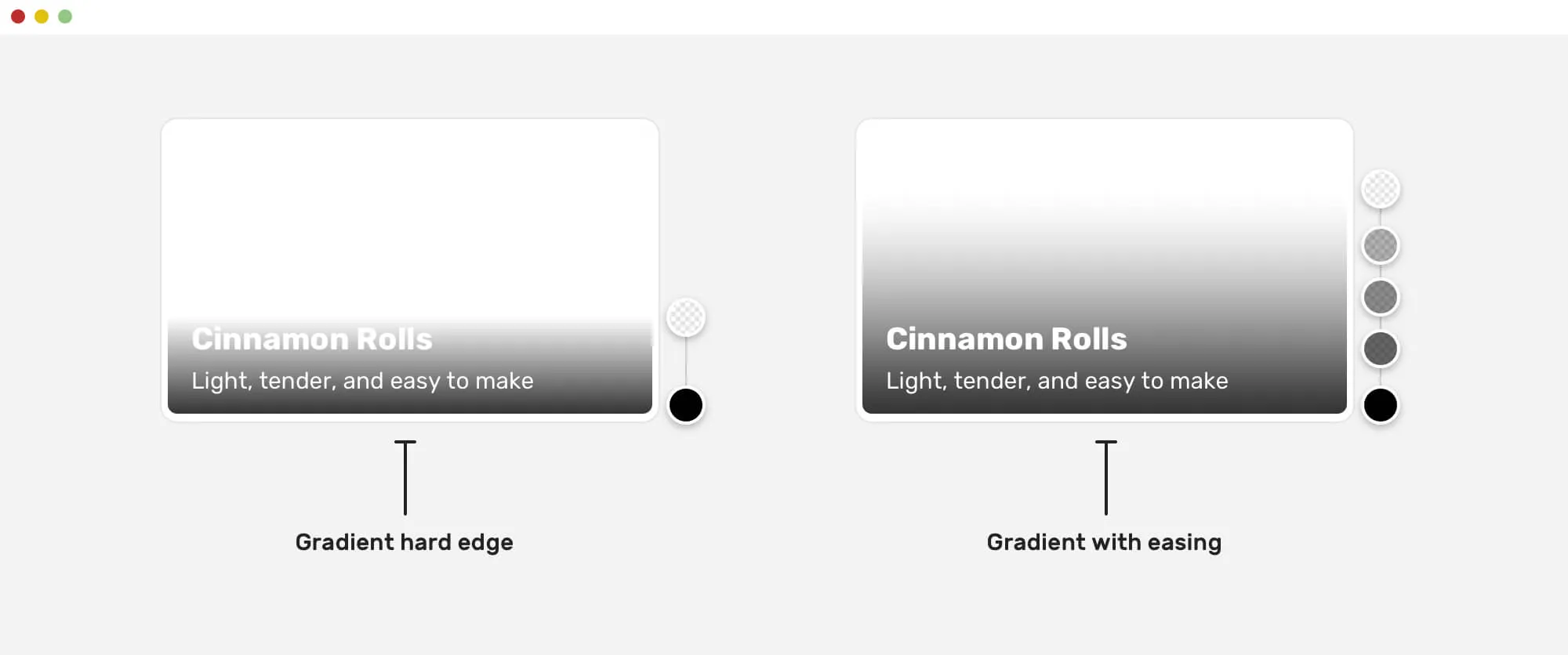
Designing Accessible Text Over Images: Best Practices, Techniques, And Resources (Part 1) — Smashing Magazine -

How to add SVGs with CSS (background-image) | SVG Backgrounds -

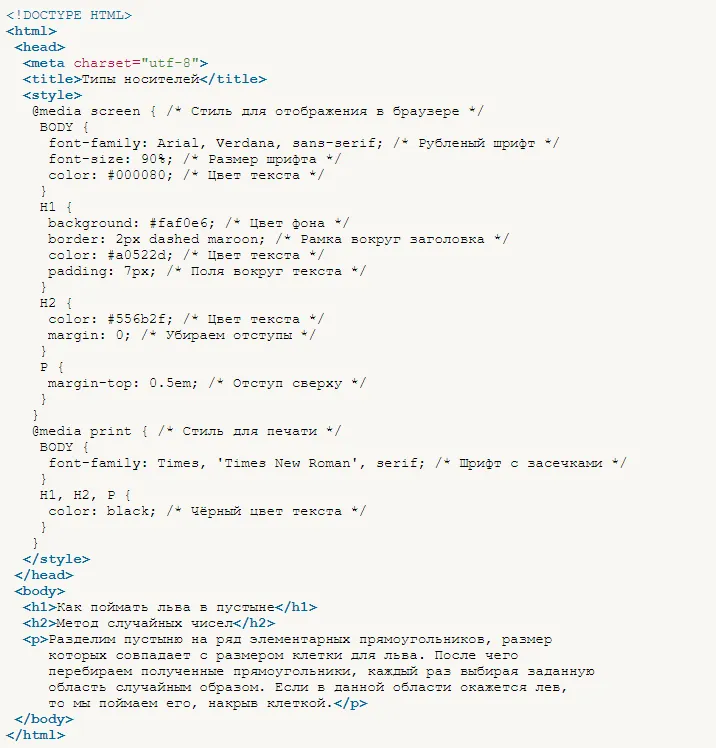
Типы носителей -

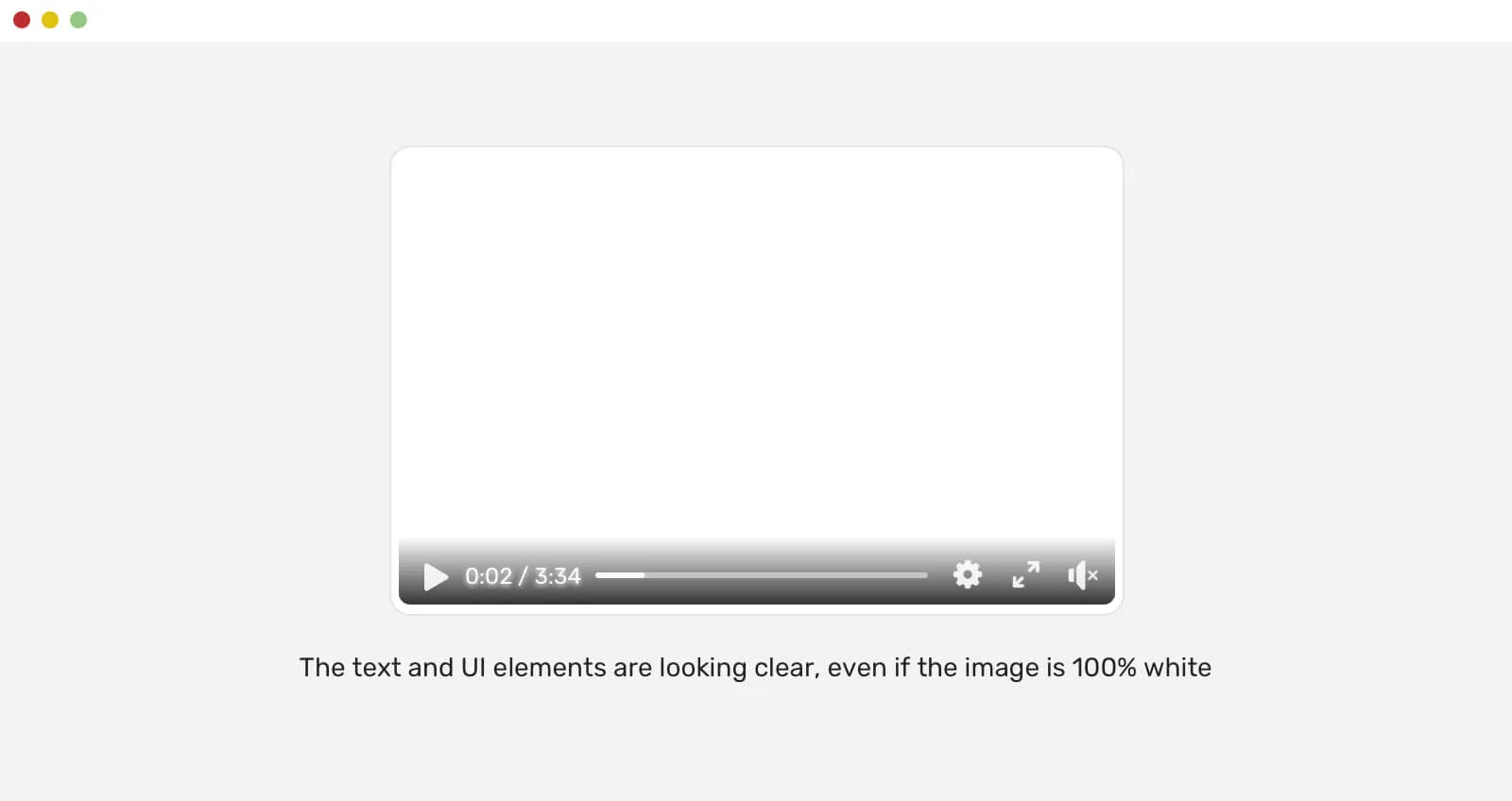
Как добавить оверлей (затемнение) на фоновое изображение -

How to make wave backgrounds in CSS | by Dr. Adam Nielsen | Medium -

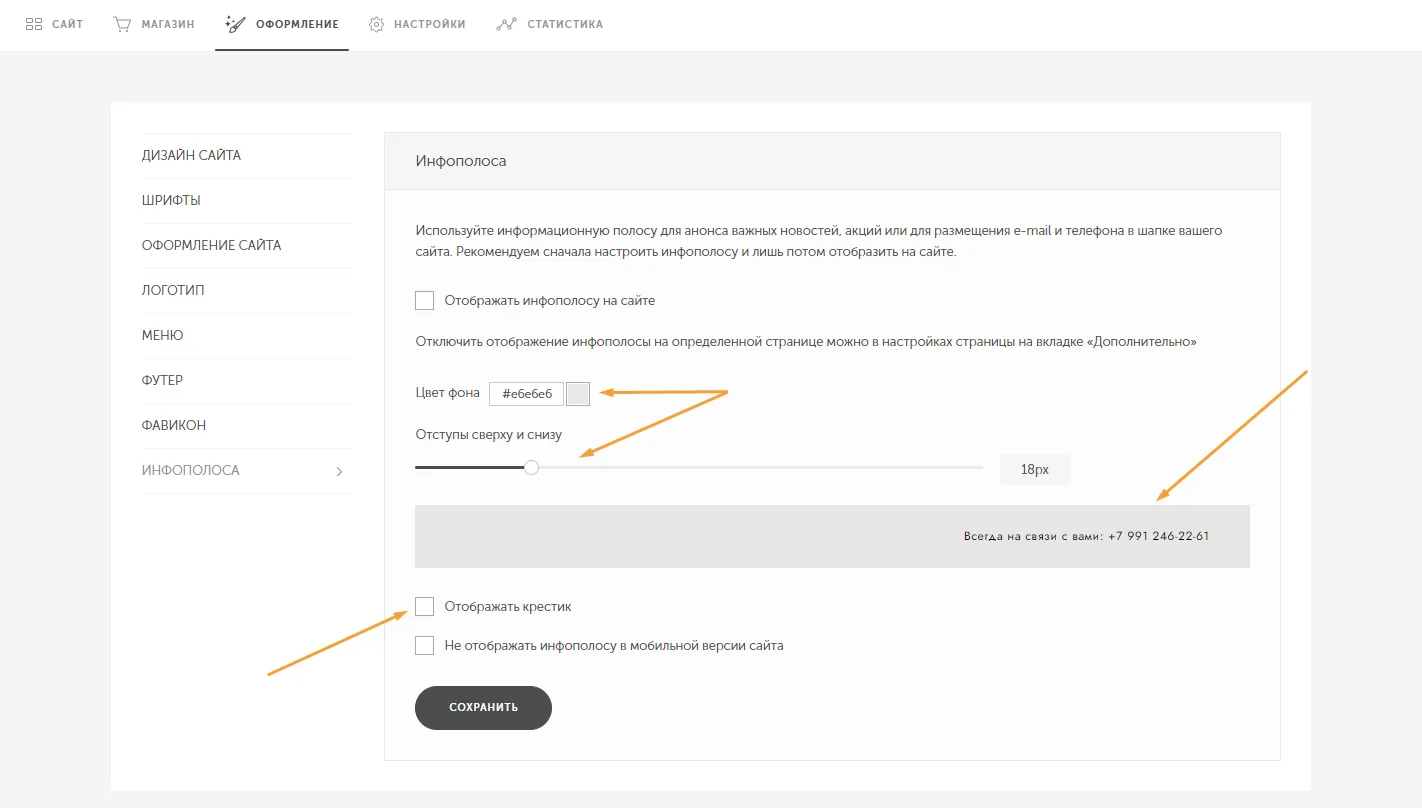
Как добавить телефон в шапку (header) сайта – Справочный центр Vigbo -

Генеративные паттерны: рассказываем, где сгенерировать и скачать паттерны для сайта бесплатно / Skillbox Media -

Голограммы, пленочные засветки и шейдеры на чистом CSS — CSS-LIVE -

DSPIAE AT-CSS, цилиндрическая шлифовальная машина для поверхности, инструмент для сборки, аксессуар для хобби | AliExpress -

Как установить фон в CSS. Cвойство background — журнал «Доктайп» -

Создание скругленной изнутри рамки -

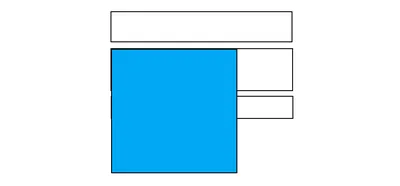
html - Как расположить div поверх других блоков div? - Stack Overflow на русском -

Примеры работы с фоновыми изображениями через CSS / Skillbox Media -

Концепции CSS — единое руководство | WebForMySelf | Дзен -

Выключатель емкостной на касание CSS-2, скрытого монтажа, 12В ,GLS купить, цены в Москве на Мегамаркет -

государственный флаг алабамы на сухой деревянной поверхности. кажется, что оно порывилось на ветру. вертикальные обои для мобильно Стоковое Изображение - изображение насчитывающей шероховатый, материал: 225984765 -

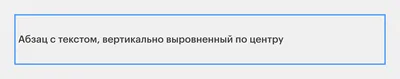
Выравнивание по центру в CSS: всё о центрировании по вертикали и горизонтали / Skillbox Media
































































![в закладки] Работа с изображениями в веб / Хабр в закладки] Работа с изображениями в веб / Хабр](/files/img/pictures/fon-poverkh-kartinki-css/fon-poverkh-kartinki-css-73.webp)